css设置上边距的方法:1、使用margin-top属性设置元素的上外边距;2、使用padding-top属性设置元素的上内边距。margin-top和padding-top属性接受任何长度单位,可以是像素、英寸、毫米或em。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置上边距的方法一:使用margin-top属性
margin-top属性可以设置元素的上外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
外边距属性受任何长度单位(可以是像素、英寸、毫米或 em。)、百分数值甚至负值。
属性值:
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的上外边距。 |
| length | 定义固定的上外边距。默认值是 0。 |
| % | 定义基于父对象总宽度的百分比上外边距。 |
| inherit | 规定应该从父元素继承上外边距。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>
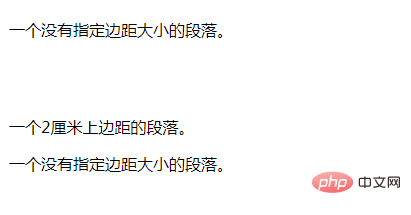
效果图:

css设置上边距的方法二:使用padding-top属性
padding-top属性可以设置元素的上内边距
属性值:
| 值 | 描述 |
|---|---|
| length | 规定以具体单位计的固定的上内边距值,比如像素、厘米等。默认值是 0px。 |
| % | 定义基于父元素宽度的百分比上内边距。此值不会如预期的那样工作于所有的浏览器中。 |
| inherit | 规定应该从父元素继承上内边距。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:20%;}
</style>
</head>
<body>
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。</p>
</body>
</html>
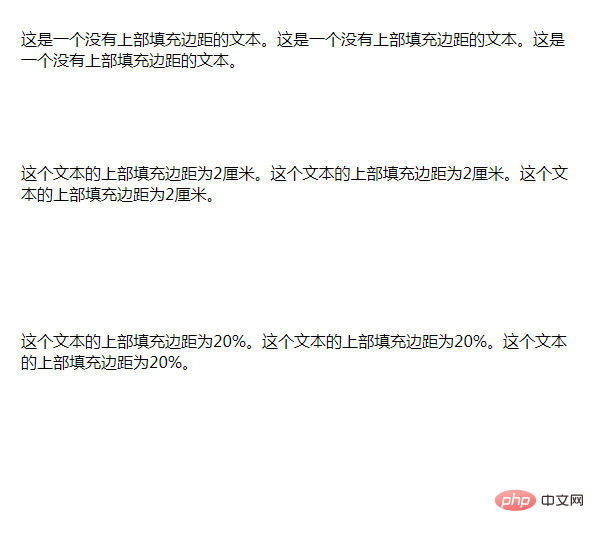
效果图:

(学习视频分享:css视频教程)
以上就是css上边距怎么设置的详细内容,更多请关注亿码酷站其它相关文章!
css上边距怎么设置
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css上边距怎么设置
本文永久链接地址:https://www.ymkuzhan.com/33997.html
本文永久链接地址:https://www.ymkuzhan.com/33997.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


