【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

作为一名从业多年的码农,总结一下用过的好用的插件(仅代表个人意见)
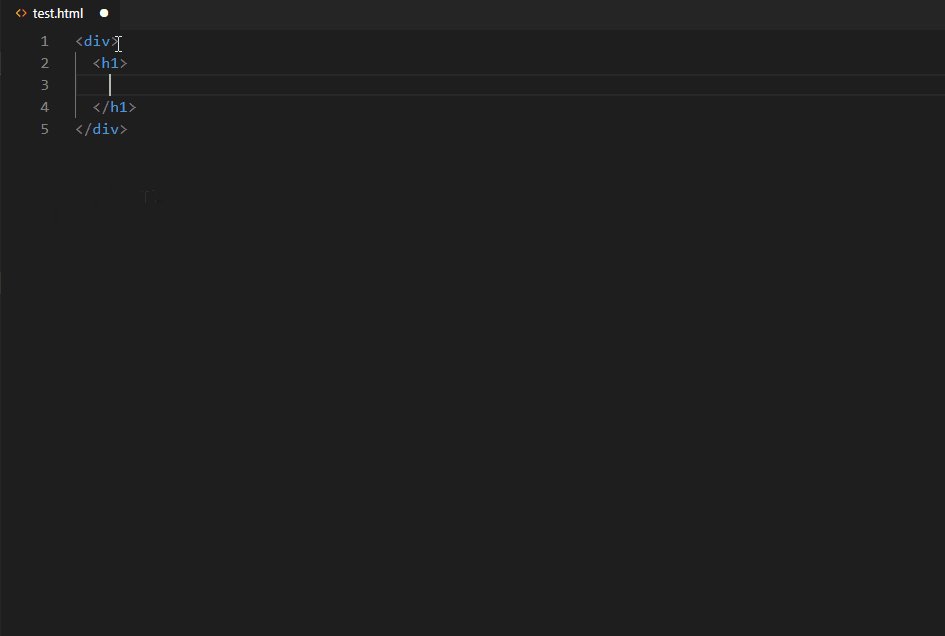
Auto Close Tag:见名知意,帮您自动书写尾标签,对于前端开发来说绝对是福音,除了提高书写速度,同时也可避免一些由于忘记尾标签产生的bug,如下:

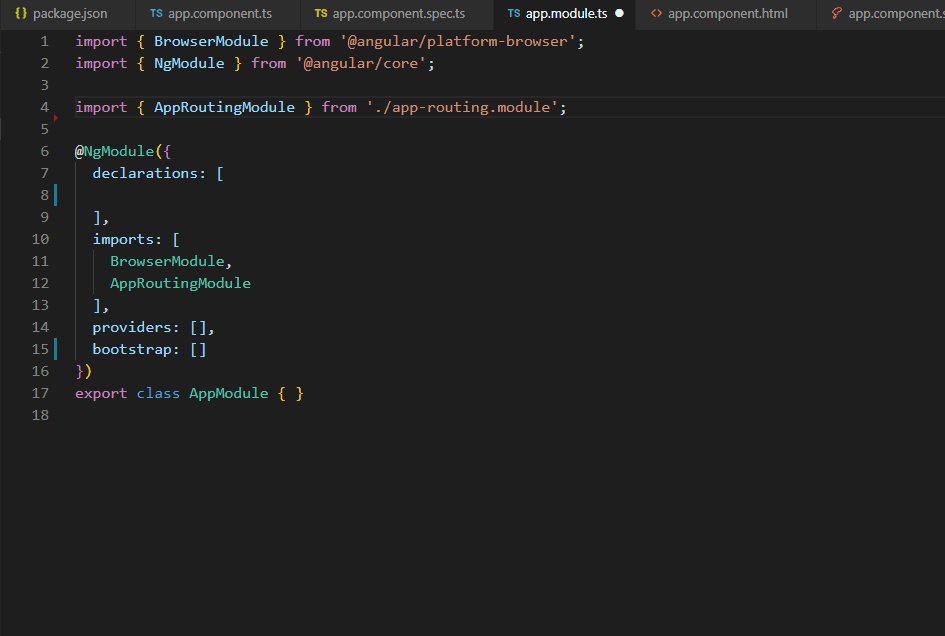
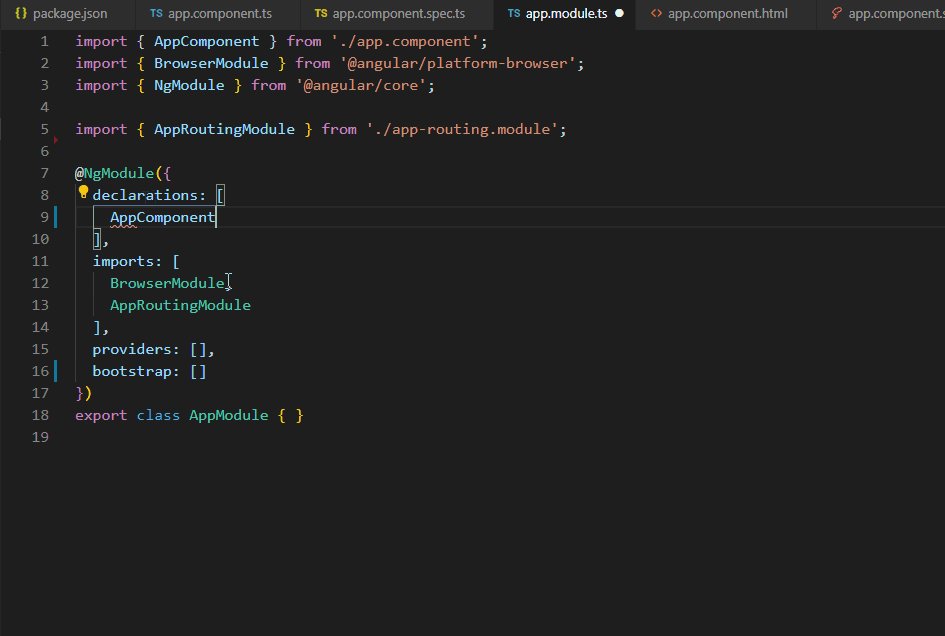
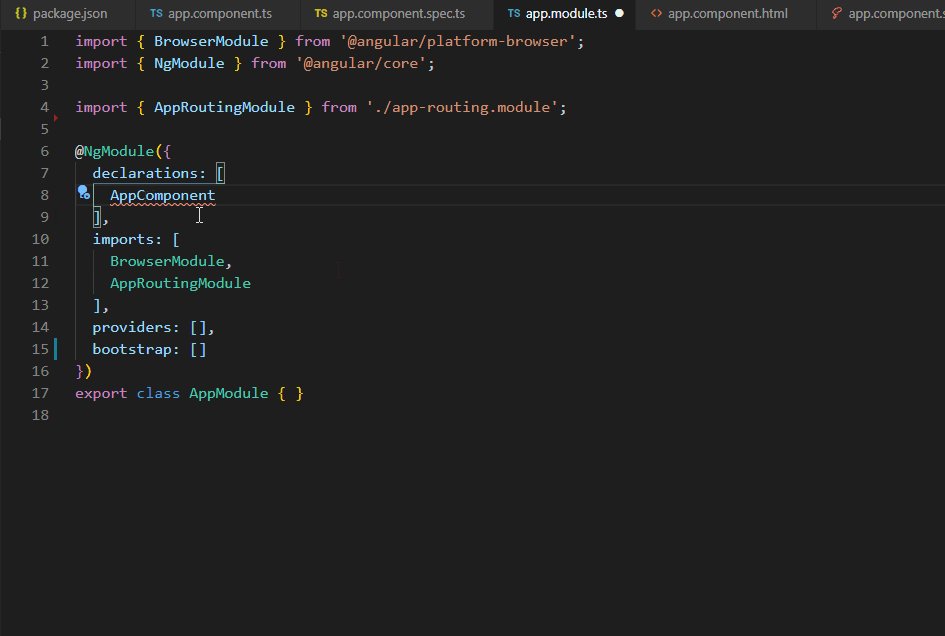
Auto Import:从简介 Works with Typescript and TSX 就能明白其工作的环境,需要在使用TS或者TSX的项目中,以angular的项目为例,如下:

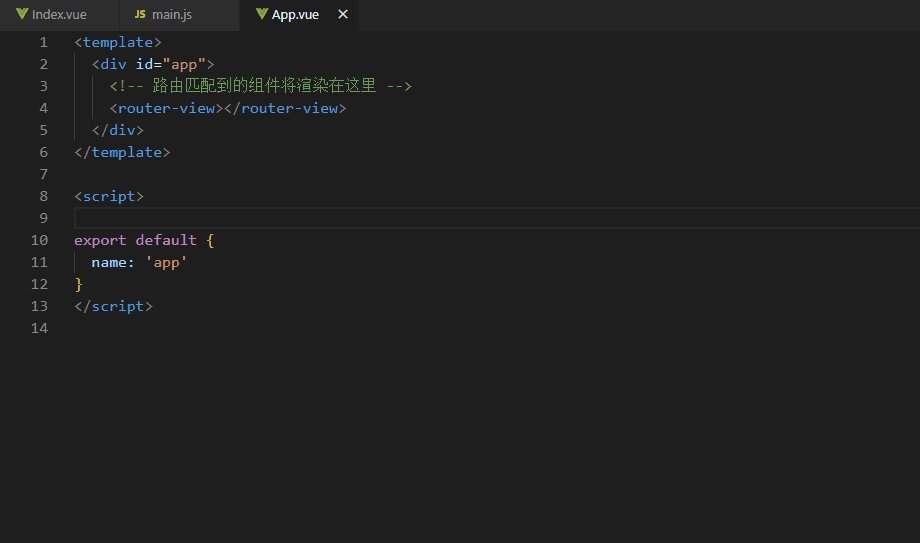
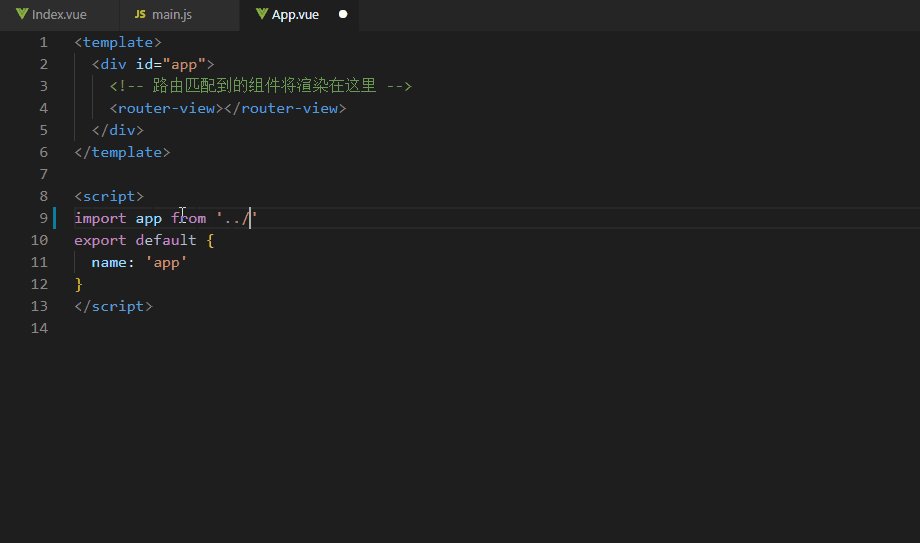
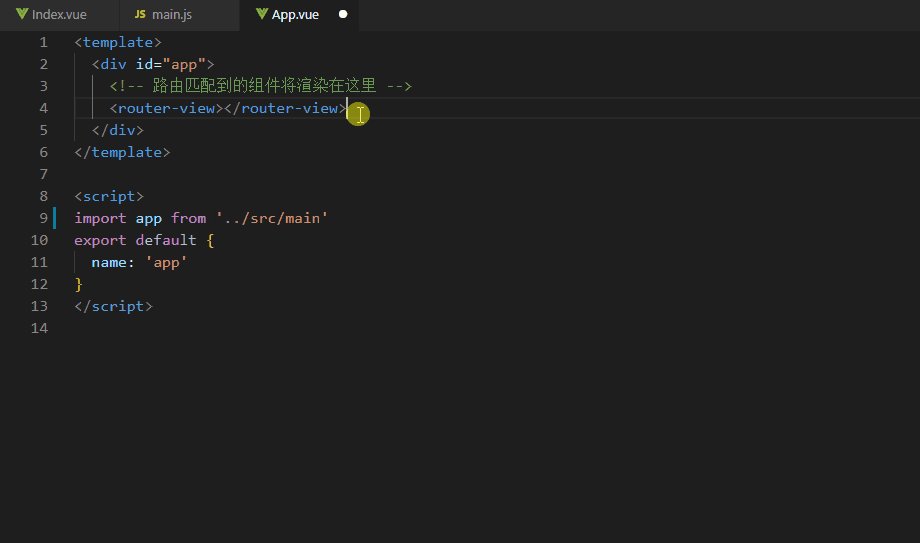
Path Autocomplete:另一款资源引入路径提示插件,演示如下:

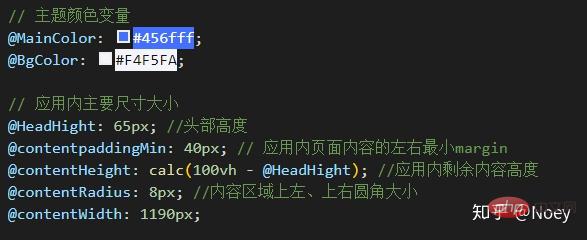
Color Highlight:颜色高亮,直接在代码中高亮,如下图:

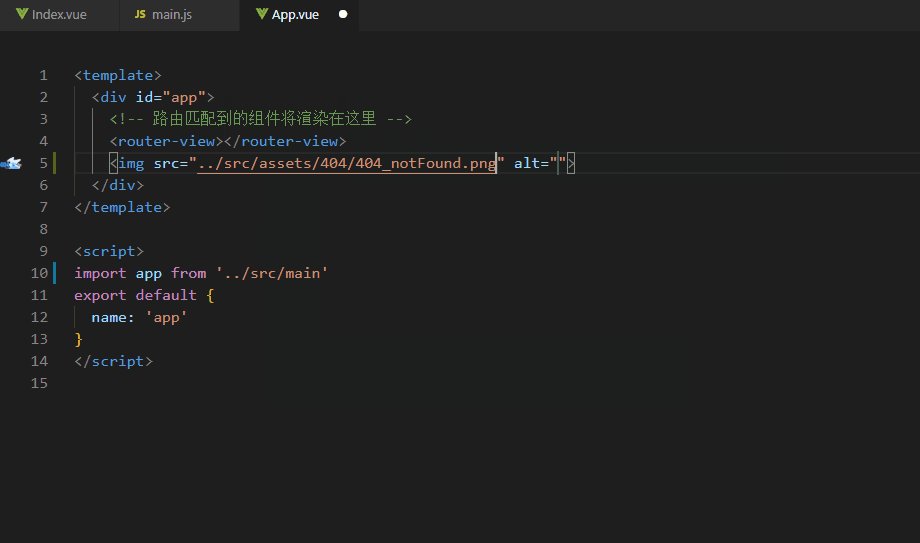
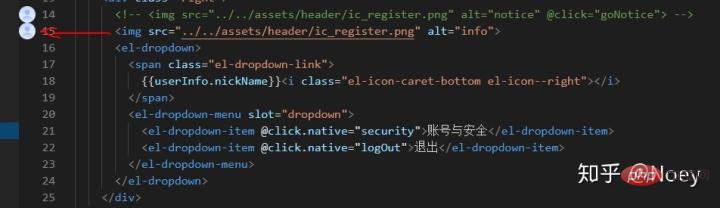
Image preview:图片预览,直接在代码编辑时预览,如下图:

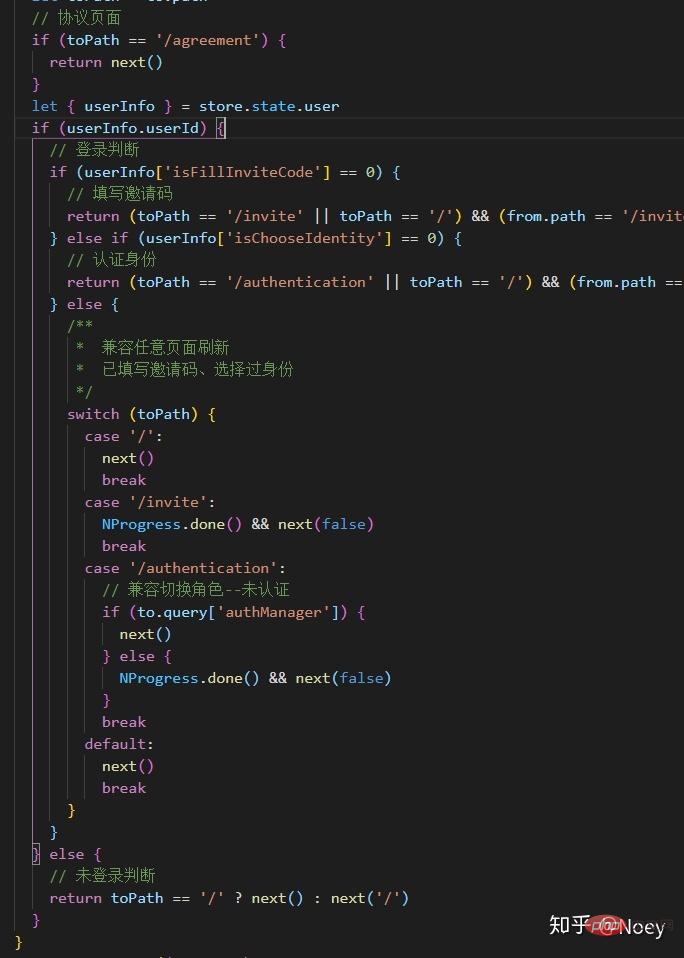
Bracket Pair Colorizer:让你的代码不再眼花缭乱,除了使用不同的颜色括号([]、{}、()),还给同一对括号使用连线作为标记,真是review代码的好帮手,如下:

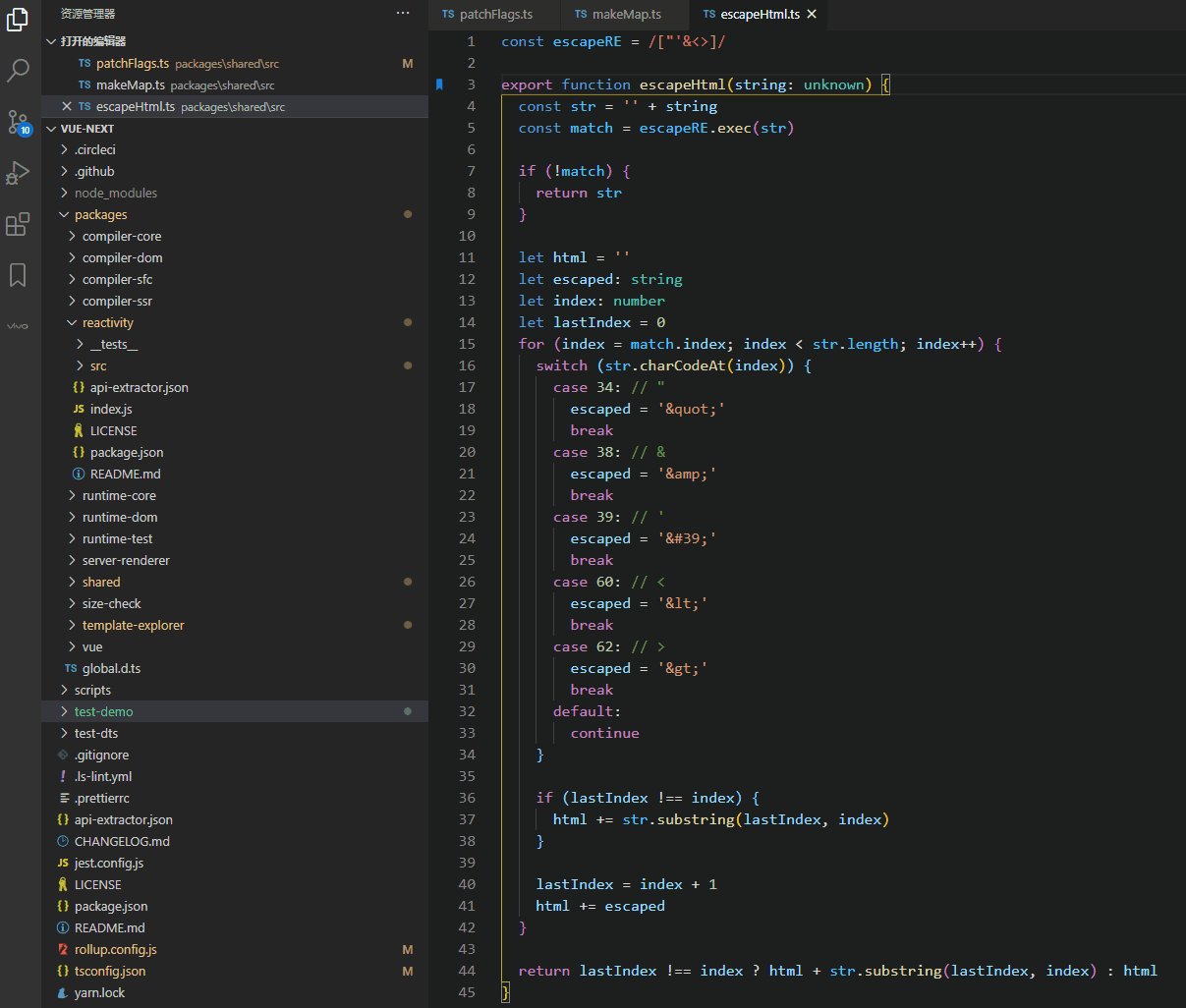
Bookmarks: 一款书签插件,安利一下,学习源码做书签尤其好用,如下:

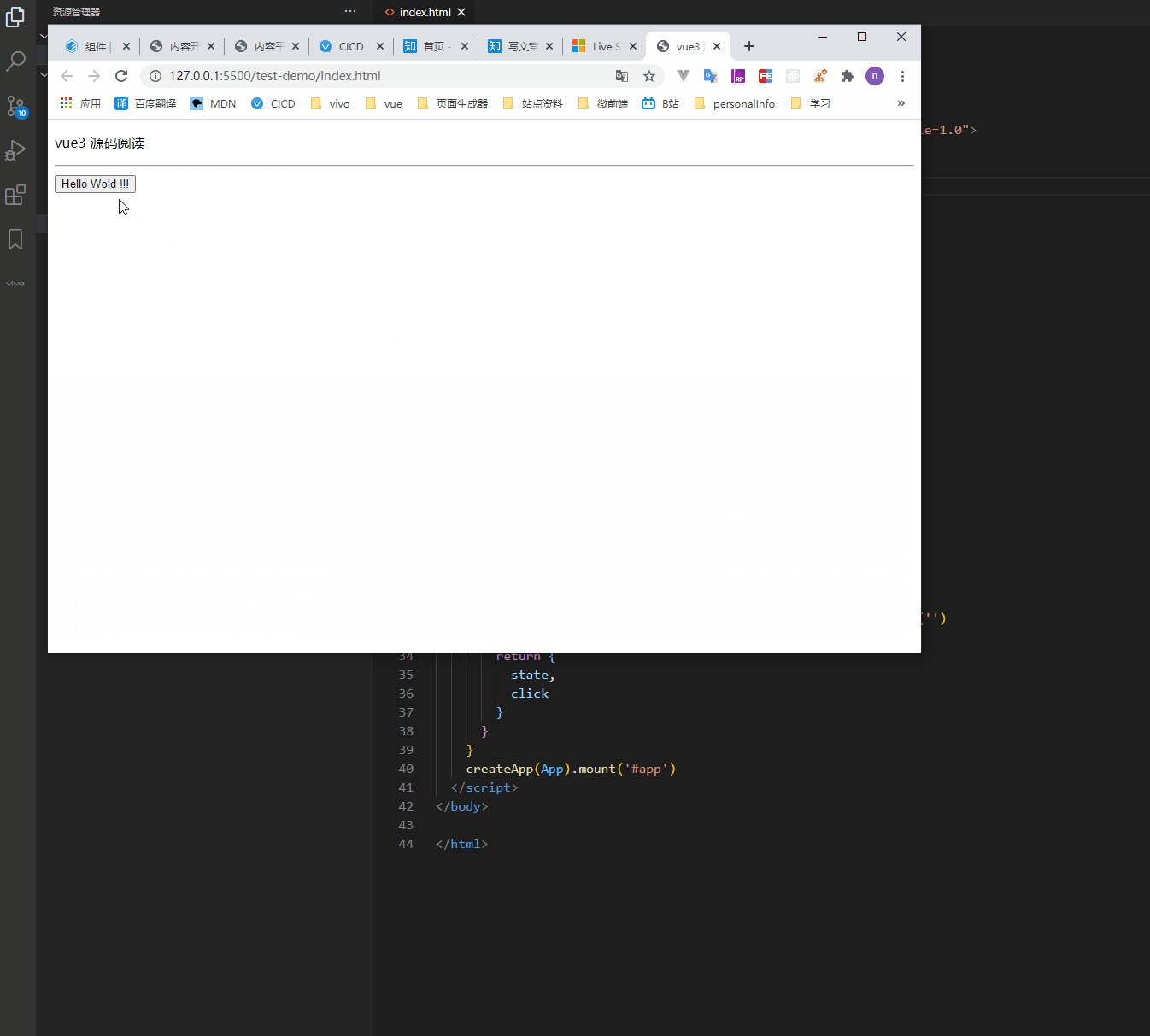
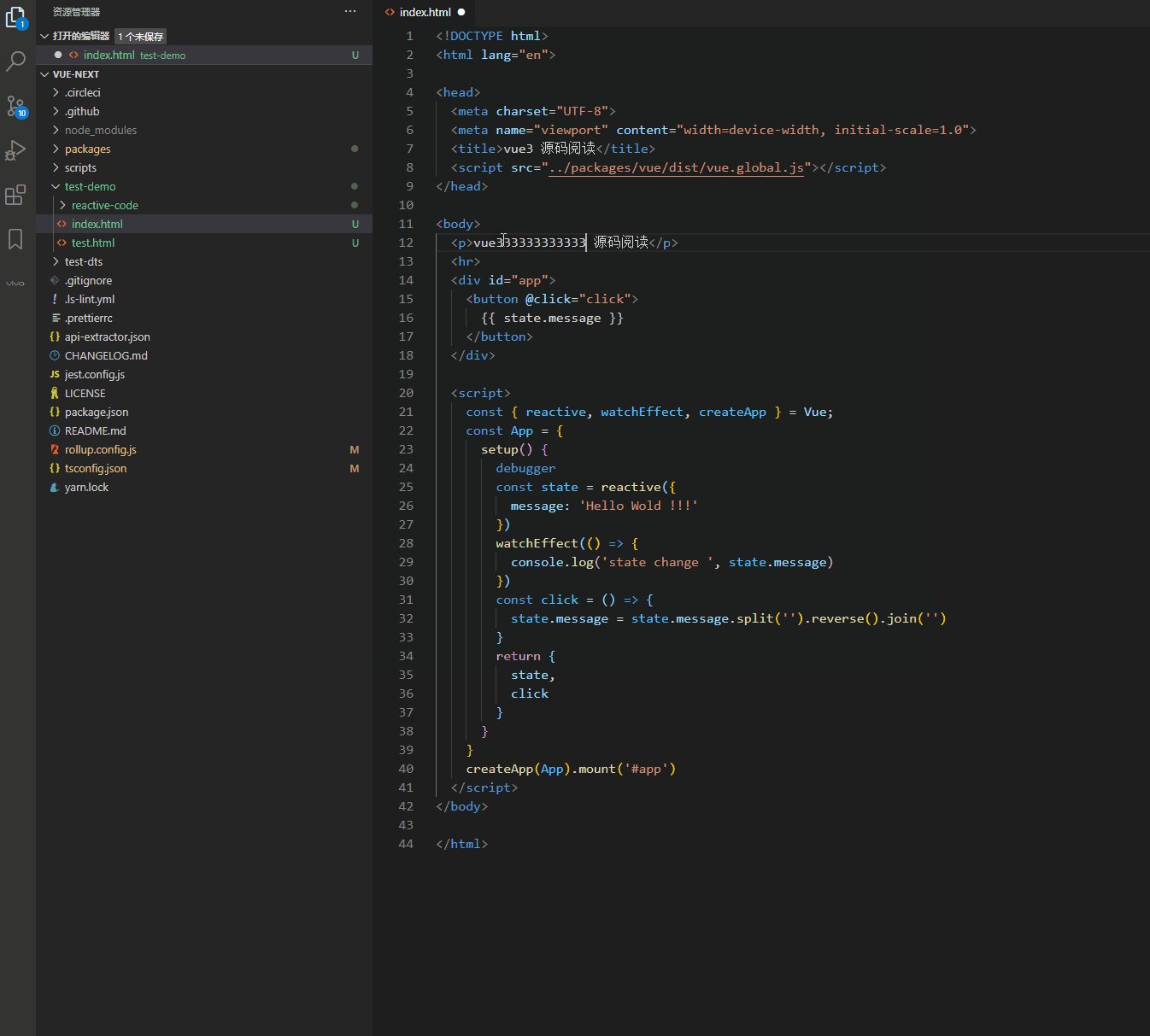
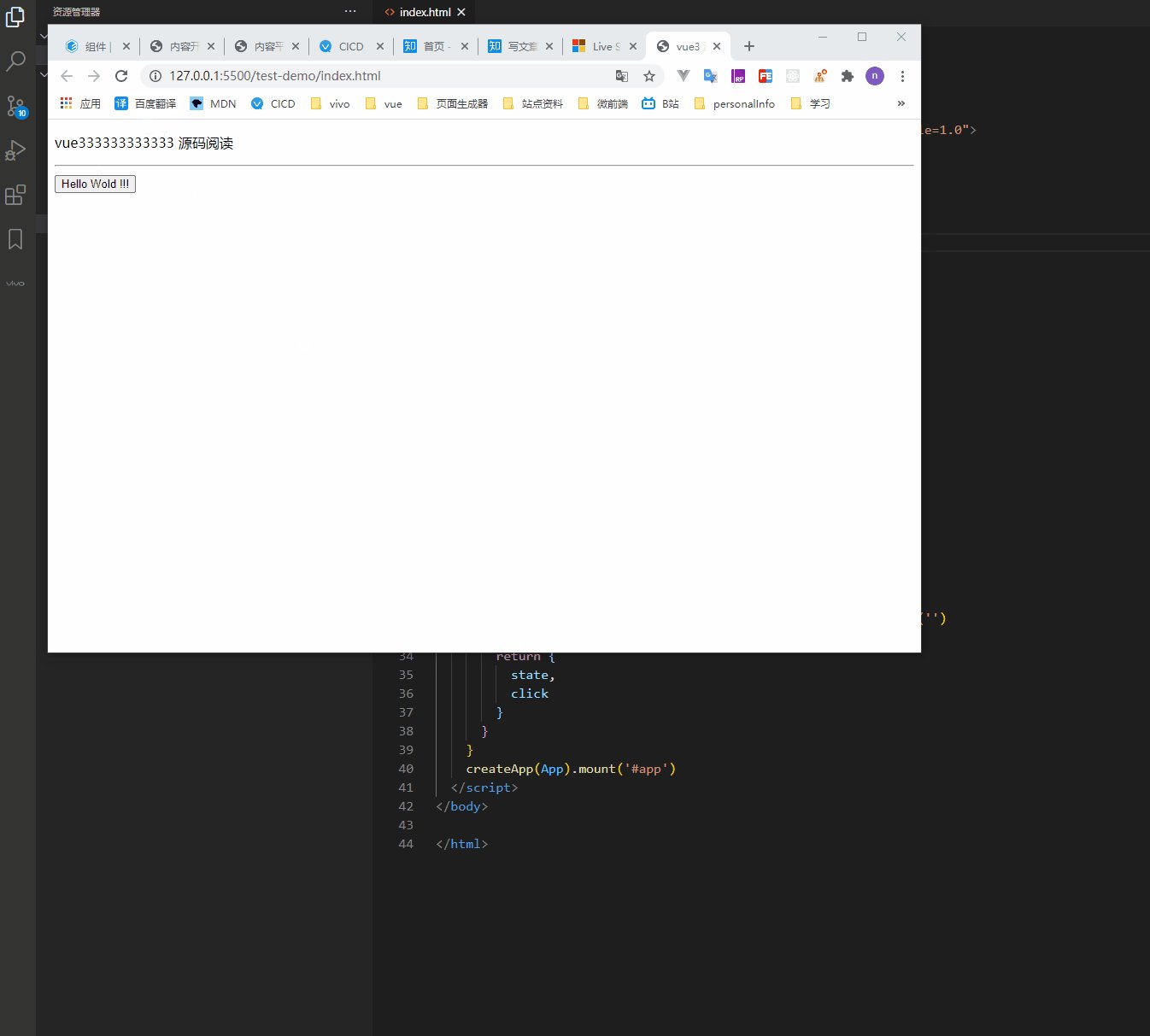
Live Server:SPA写多了是不是快忘了最简单的html如何开发了,这是一款支持热更新的html预览插件,如下:

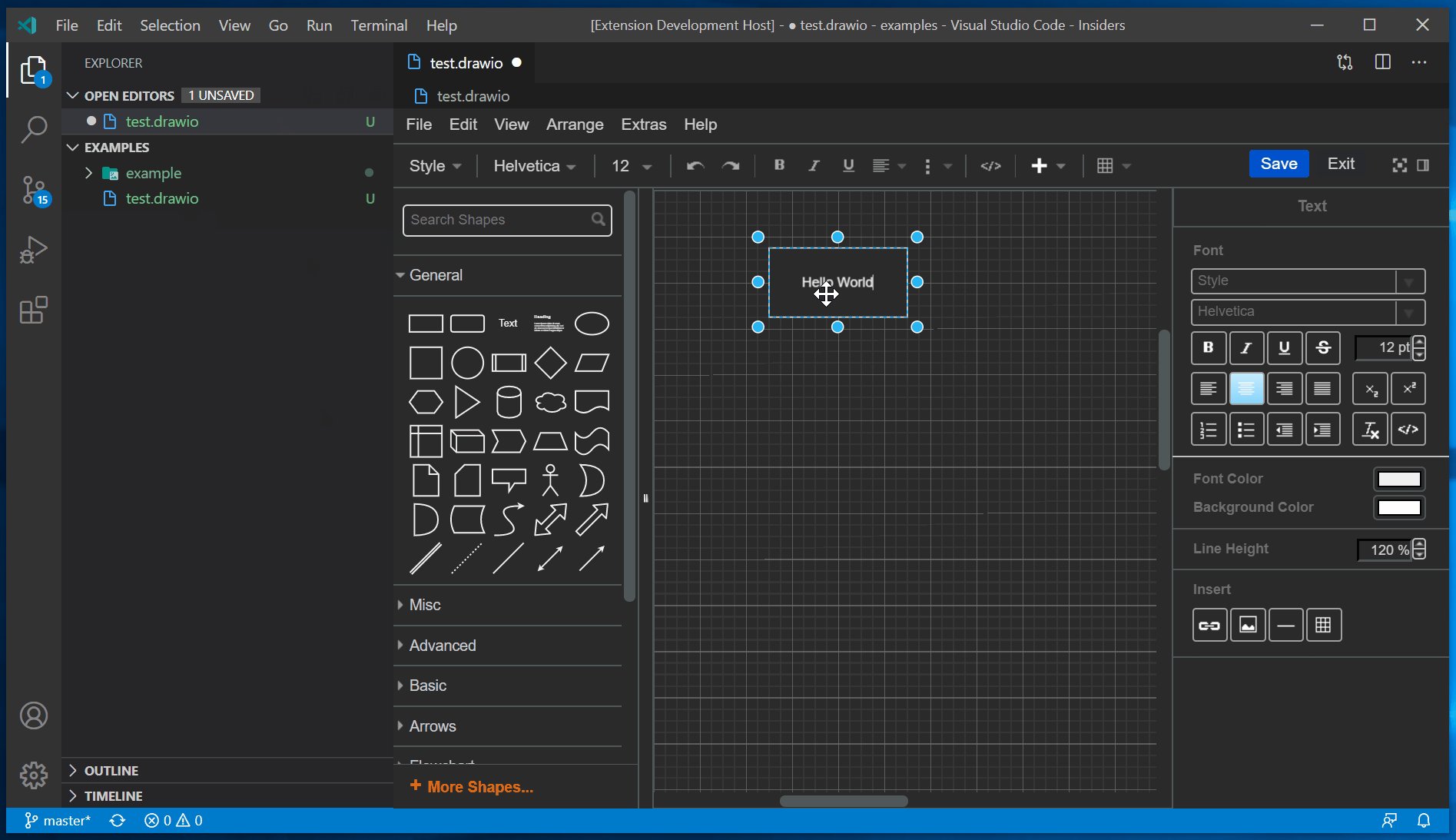
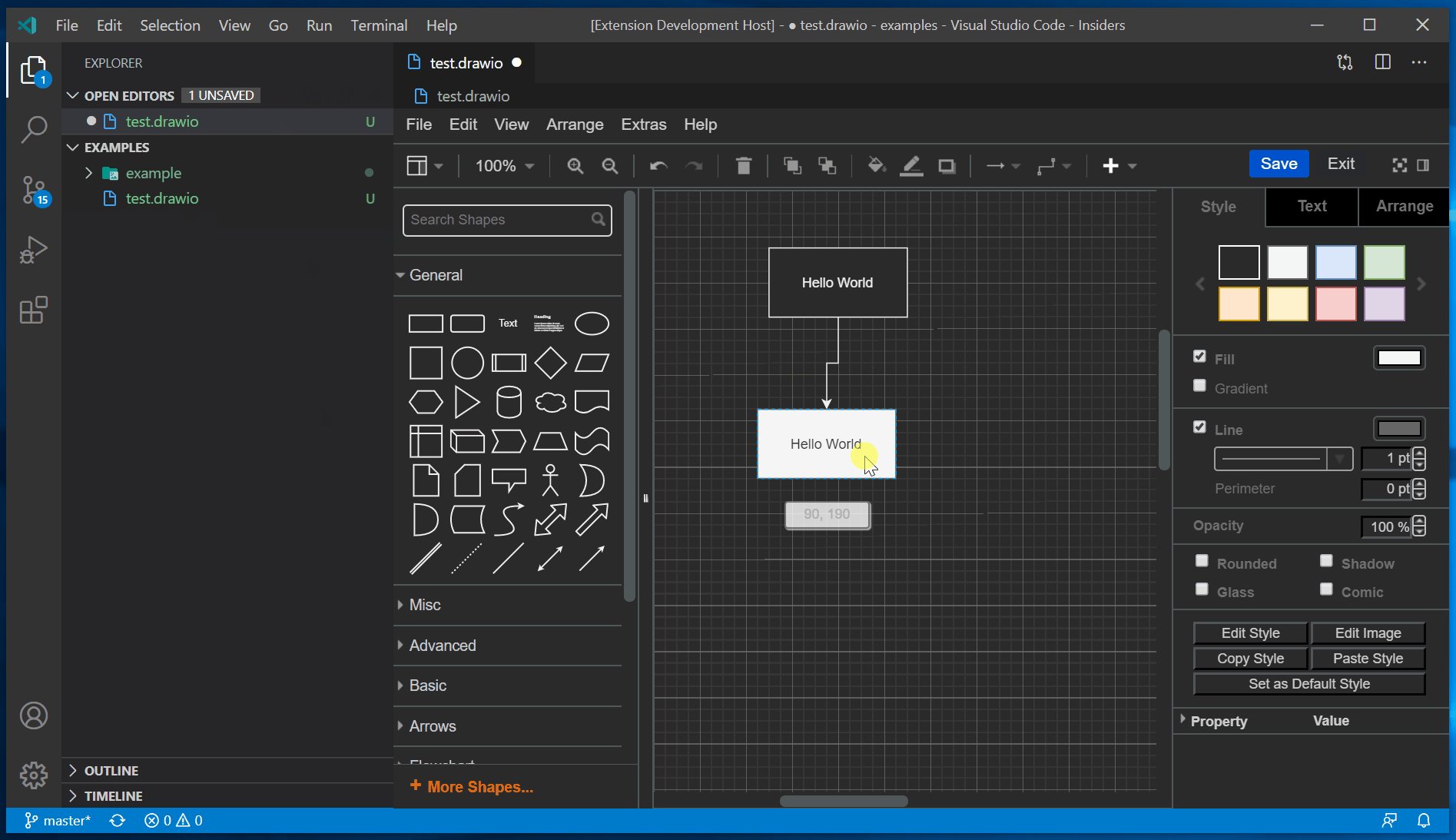
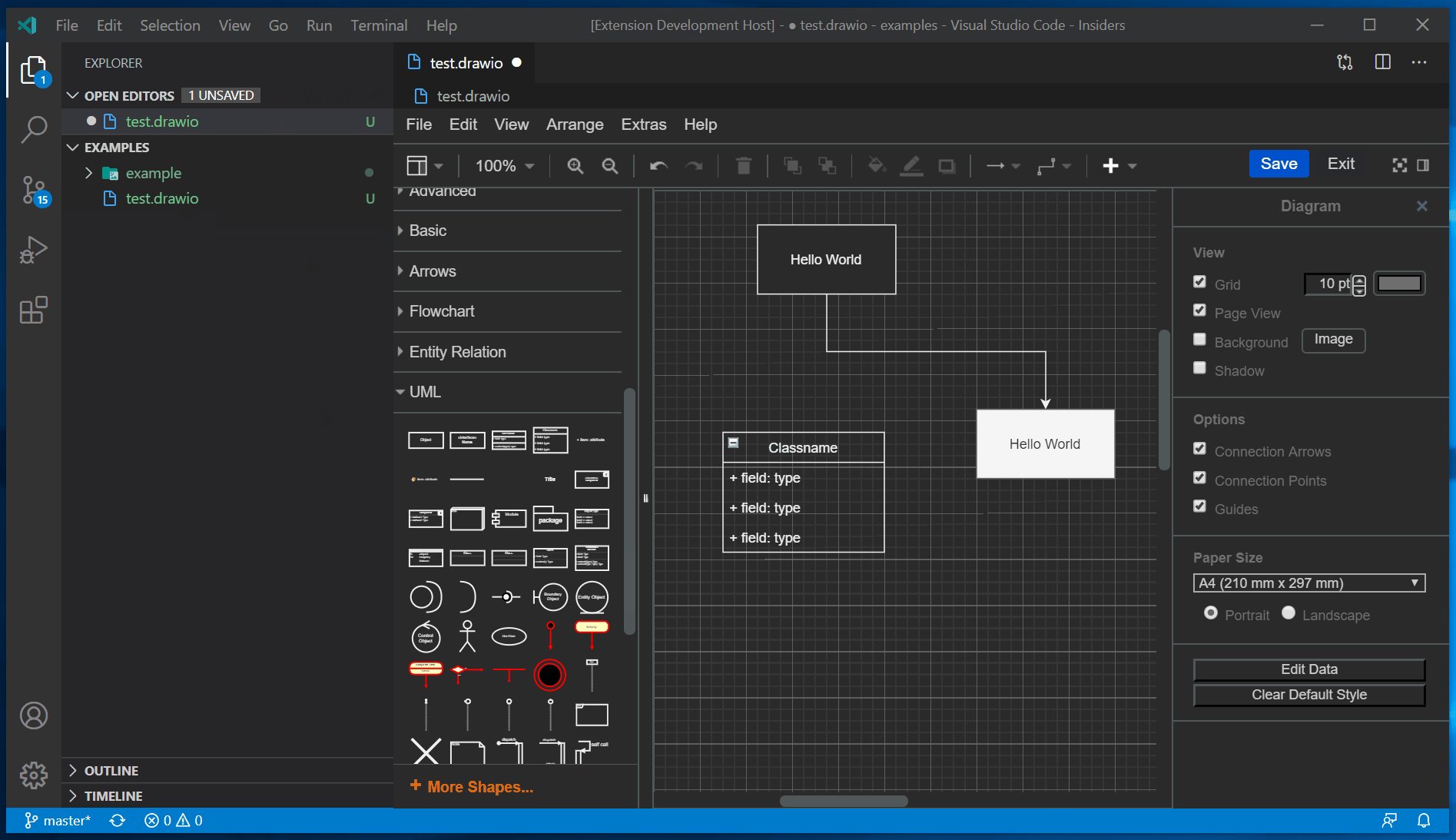
Draw.io Integration:一款流程图绘制插件,如下:

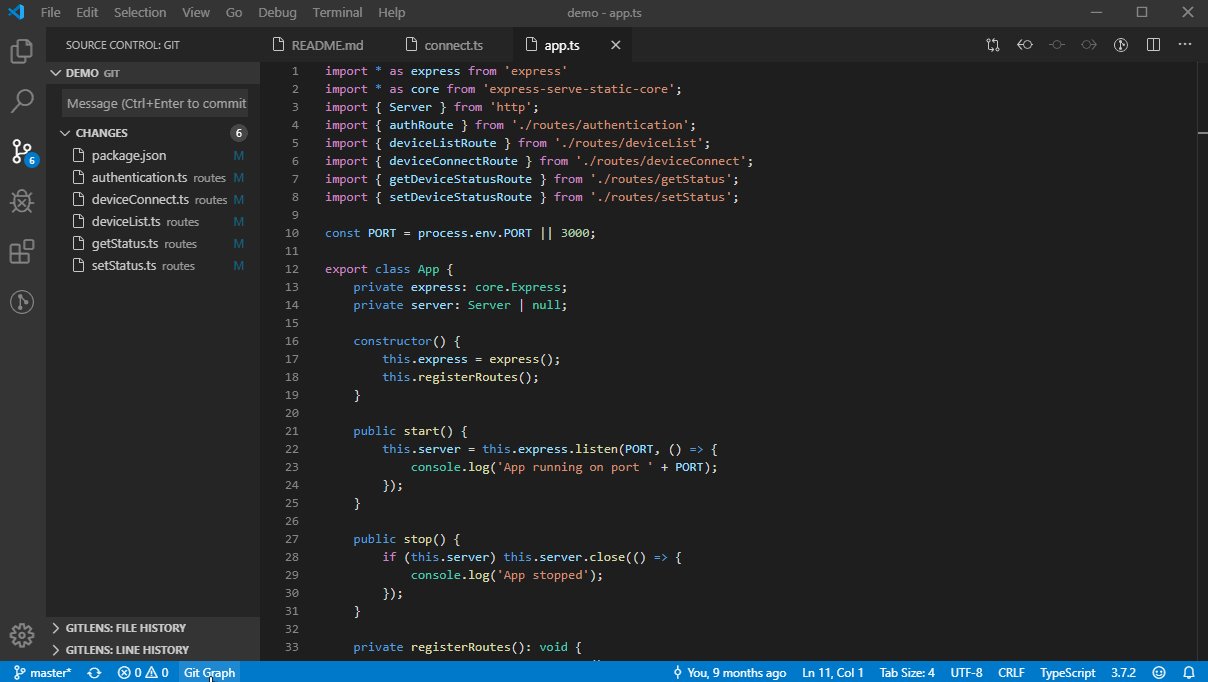
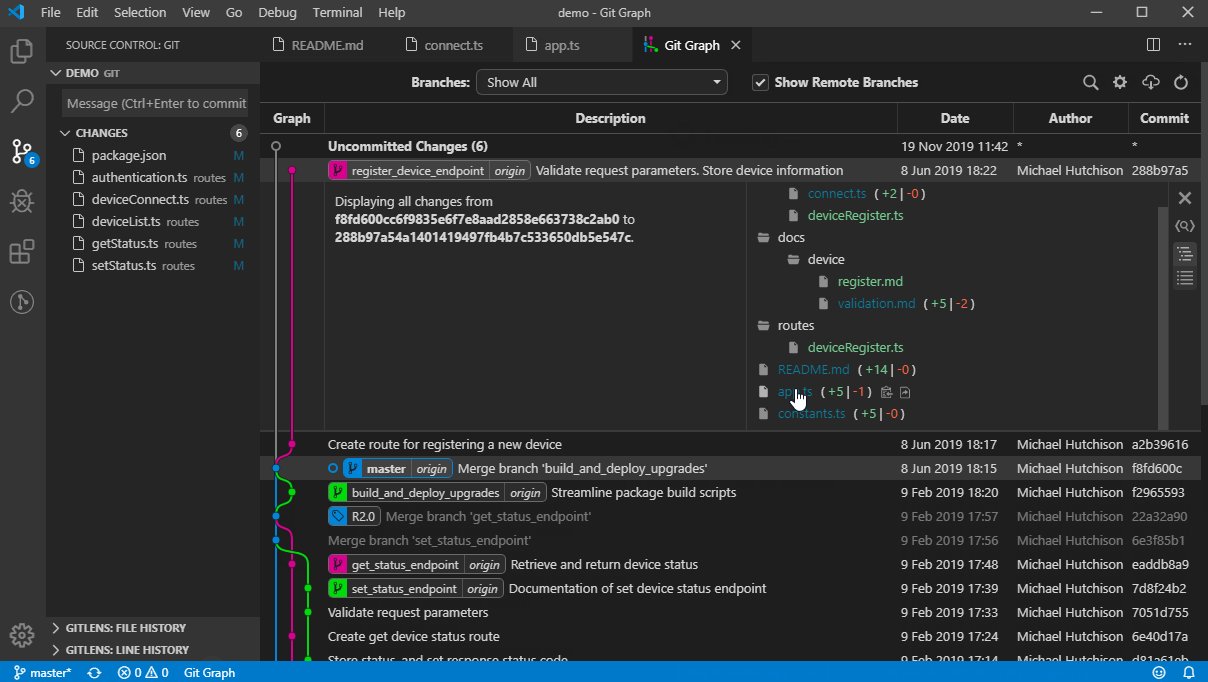
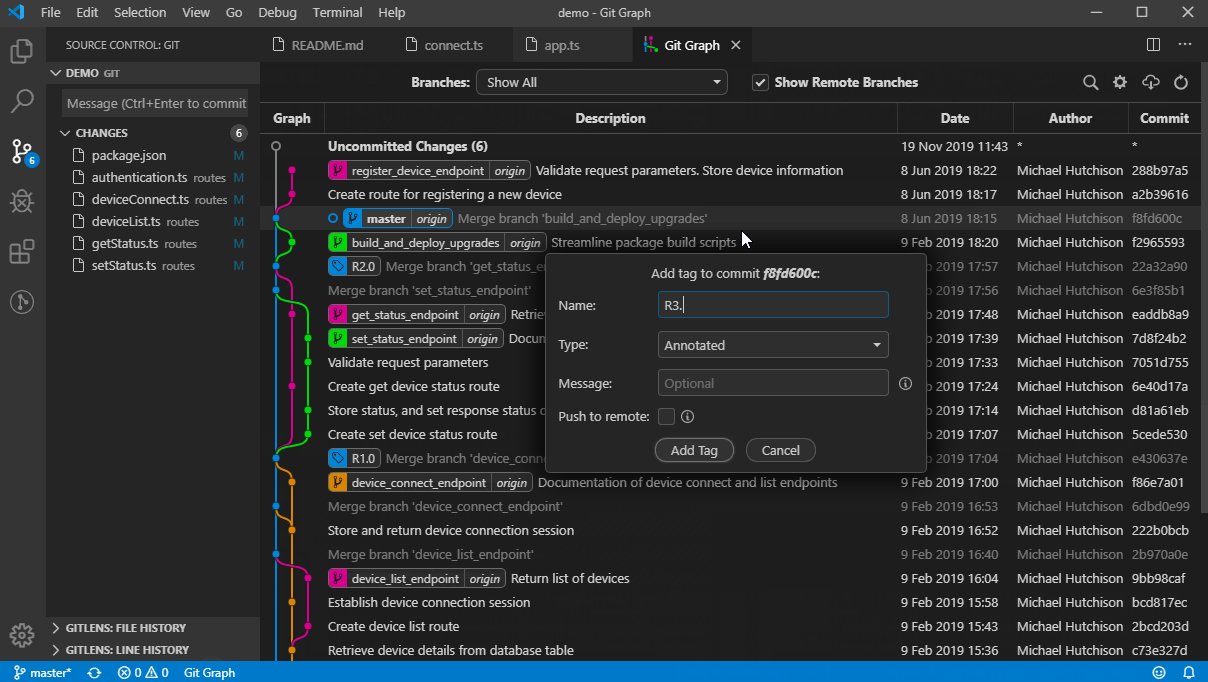
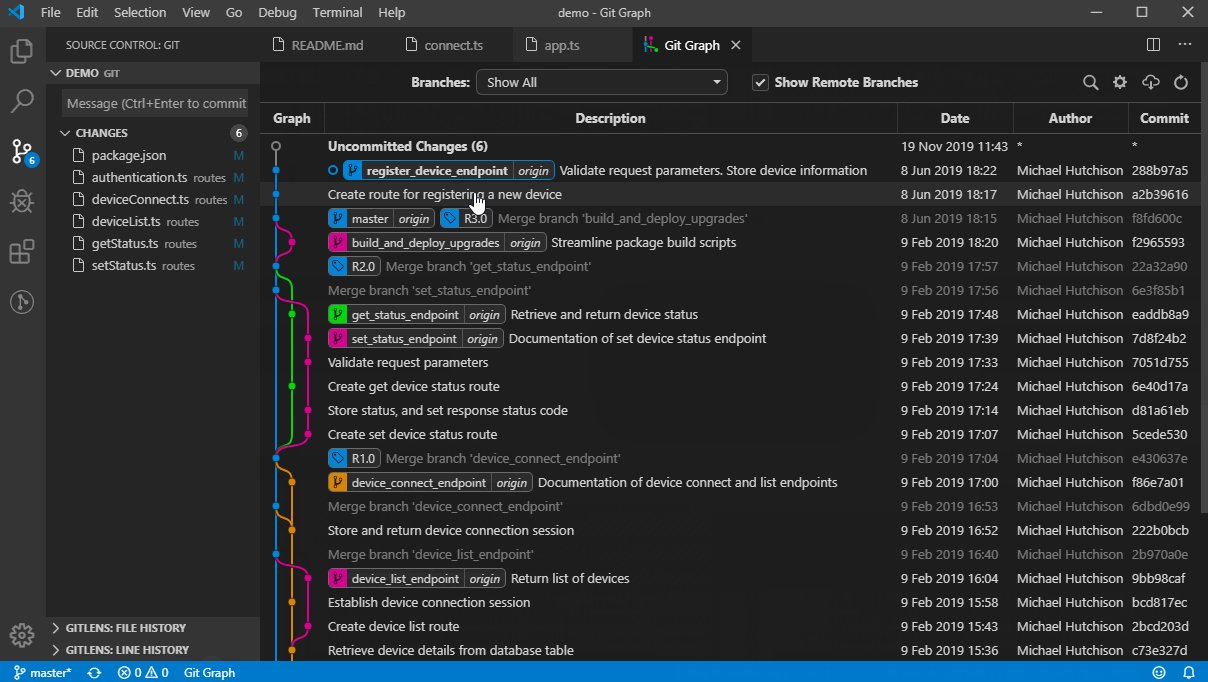
Git Graph:git插件,这个插件也体现出vscode一站式解决问题的决心和能力,如下:

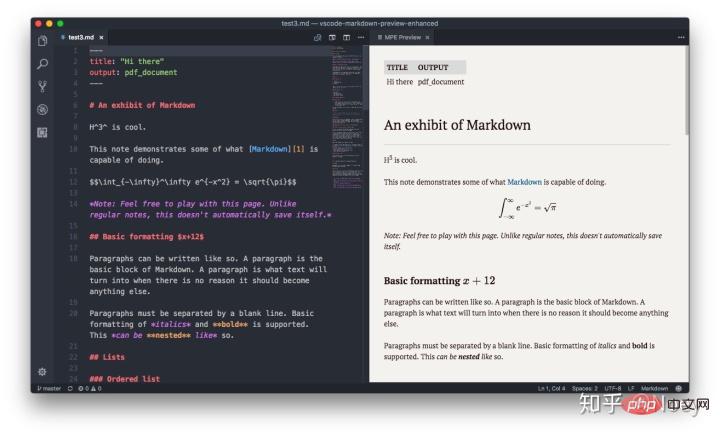
Markdown Preview Enhanced:markdown插件,支持实时预览,如下:

小结:
除了以上插件外,根据不同的工作场景还有很多有用、有趣的插件,vue、angular、react、node等等都有对应的插件,这些插件极大的提高了我们的开发效率,感兴趣大家可以积极探索,以上只是列举了本人工作中常用的插件,有好用、好玩的插件欢迎下方评论区留言
推荐一些VSCode的好用插件
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
yum php版本太低怎么办
本文永久链接地址:https://www.ymkuzhan.com/839.html


