【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
微信小程序设置页面的方法:首先打开微信开发者工具,并打开项目文件目录;然后点击“pages”文件夹,并点击其中给一个页面文件夹;接着点击json文件,并在文件中写入配置;最后保存设置即可。

微信小程序设置页面的方法:
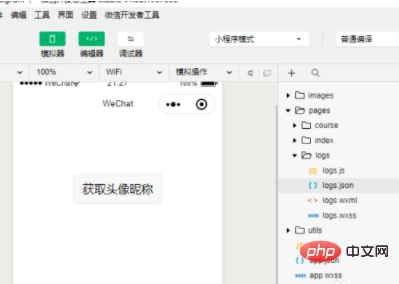
1、首先从本地电脑中打开微信开发者工具。

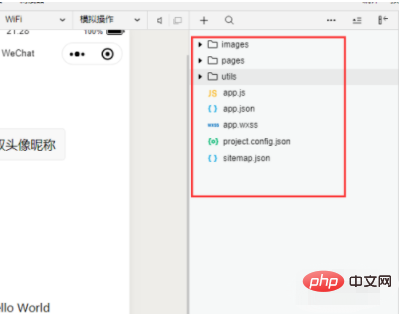
2、然后打开项目文件目录。

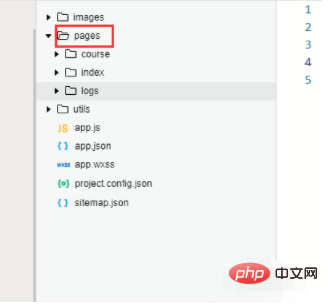
3、点击“pages”文件夹。

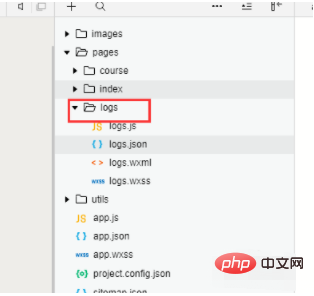
4、展开pages文件夹,点击其中给一个页面文件夹。

5、在页面文件夹中找到json 文件,这是用来进行页面配置的。

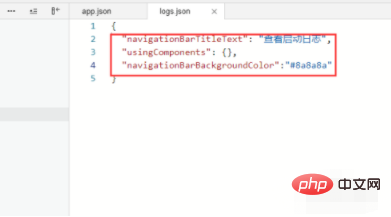
6、点击页面中的json文件,在文件中写入配置,如果跟全局设置重复,则会覆盖掉全局的设置。

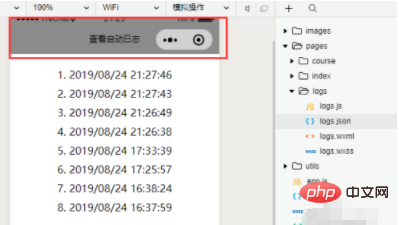
7、保存设置,然后来到效果预览区域进行预览。

微信小程序怎么设置页面
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
如何在小程序中开通支付功能
转载请注明来源:微信小程序怎么设置页面_亿码酷站_亿码酷站
本文永久链接地址:https://www.ymkuzhan.com/1067.html
本文永久链接地址:https://www.ymkuzhan.com/1067.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


