
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
使用var定义变量可能存在如下问题:
- var定义的变量没有块作用域。
- var定义的全局变量会自动添加全局window对象的属性。
-
var定义的变量会提前装载。
那么如何弥补var的缺陷?可以使用let关键字,let关键字的出现正好解决了上述问题
1.let定义的变量有块作用域:
我们先来看代码:
<script type="text/javascript">
for(let i = 0;i < 10; i++){
console.log(i);
}
console.log("循环体之外:" + i);//报错:letScope.html:5 Uncaught ReferenceError: i is not defined
</script>
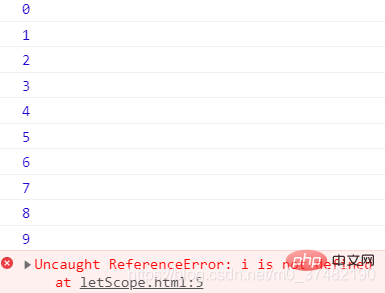
运行结果:
上面的程序在for循环中使用了let来定义循环计数器,这样该循环计数器i将只在for循环中有效,因此程序在循环体之外访问i变量就会报错。如果用var来定义i变量,则会将作用域扩散到循环体外。
2.let定义的全局变量不会自动添加到window对象的属性:
我们再看一个示例:
<script type="text/javascript"> let name = '巴啦啦'; console.log(name); //输出巴啦啦 console.log(window.name); //window.name不存在 </script>
运行结果:

上面代码使用let定义一个全局变量name,但与使用var定义全局变量不同的是,使用let定义的全局变量不会变成window对象的属性,所以运行上面程序访问window.name时,看不到任何输出。
3.let定义的变量不会提前装载:
看如下示例:
<script type="text/javascript">
var name = '巴啦啦';
function func(){
console.log(name);
let name = 'fkit';
console.log(name);
}
func();
</script>
运行结果:

使用let定义的变量要等到程序流执行到定义变量的代码行时才会转载。
上面程序先定义了一个全局变量name,接下来程序再func()函数中使用let定义了同名的name变量,此时局部变量name会覆盖全局的name变量。但由于使用let定义的变量不会提前装载,因此func()函数在使用let定义局部变量name之前访问name变量会导致错误—–如果将func()函数中定义name变量的关键字改为var,则会有不同的效果。
修改后运行结果如下:

综上所述,let关键字弥补了var的缺陷。
以上就是在JavaScript中var有啥缺陷的详细内容,更多请关注亿码酷站其它相关文章!
在JavaScript中var有啥缺陷
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/30491.html


