
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现竖线的方法
html:
<p class="p1">实现竖线</p>
css:
p{
width: 200px;
height: 50px;
line-height:50px;
text-align: center;
background: #ccc;
position: relative;
}
方法一:使用border-left或者border-right
.p1 {
border-left: 5px solid red;
border-right: 5px solid red;
}
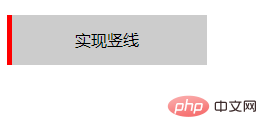
效果图:

方法二:使用伪元素来实现
每个标签都会有before及after两个伪元素,并且我们也经常用这类标签做一些Icon之类的小图标。这里我们使用伪元素,也会很容易来实现想要的效果。
.p1::before {
content: "";
width: 5px;
height:50px;
position: absolute;
top: 0;
left: 0;
background: red;
}
效果图:

方法三:内/外阴影
使用内阴影或者外阴影也能实现此效果,不过在有些Chrome(比如:Chrome/70.0)版本上会底部1px兼容性问题,其他浏览器没遇到。
/* 内阴影 */
.p1{
box-shadow:inset 5px 0px 0 0 red;
}
/* 外阴影 有些Chrome(比如:Chrome/70.0)版本上会底部1px兼容性问题,显示效果如下图*/
.p1{
box-shadow:-5px 0px 0 0 red;
}
效果图:

方法四:drop-shadow
CSS3 新增滤镜 filter 中的其中一个滤镜drop-shadow,也可以生成阴影。
.p1{
filter:drop-shadow(-5px 0 0 red);
}
效果图:

方法五:渐变 linearGradient
.p1 {
background-image: linear-gradient(90deg, red 0px, red 5px, transparent 5px);
}
效果图:

此外还可以用outline或者滚动条的形式来实现,但是这两种的体验效果或者兼容性都不是太好,不推荐使用。
(学习视频分享:css视频教程)
以上就是css怎么实现竖线的详细内容,更多请关注亿码酷站其它相关文章!
css怎么实现竖线
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css怎么实现竖线
本文永久链接地址:https://www.ymkuzhan.com/31895.html
本文永久链接地址:https://www.ymkuzhan.com/31895.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


