
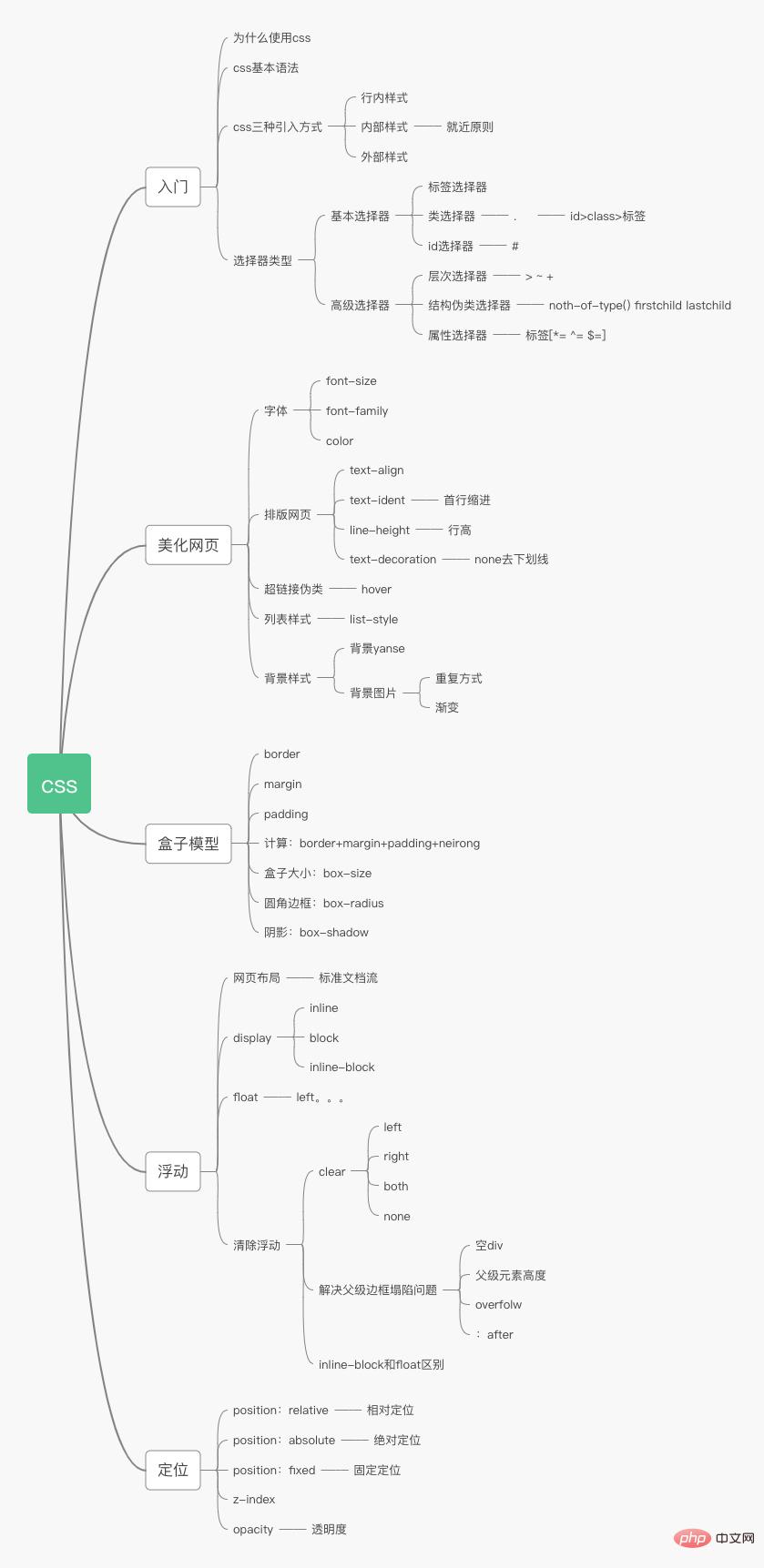
CSS 体系
css 大致了解如下就可以:

CSS3
Cascading Style Sheet层叠级联样式表
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动…
css选择器(重点)
美化网页(文字,阴影,超链接,列表,渐变)
盒子模型
浮动,定位
网页动画
css的优势;
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO容易被搜索引擎收录!
一、选择器
1.选择页面上的某一个或者某一种元素
- 基本选择器
-
标签选择器
-
类选择器
-
id选择器
-
层次选择器
-
后代选择器:在某个元素的后面
body p{
background: #c56b22;
}
2.子选择器
/*子选择器,只选择向下一代*/
body>p{
background: deepskyblue;
}
3.相邻兄弟选择器
/*相邻兄弟选择器,只有一个,向下*/
.active + p{
background: orange;
}
4.通用选择器
/*通用兄弟选择器,当前选中元素的向下的所有元素*/
.active~p{
background: aquamarine;
}
二、伪类选择器
/*ul的第一个子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1,定位到父元素,选择当前的第一个元素
选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(2) {
background: #b04a6f;
}
三、美化网页
1、字体样式
<!--
font-family:字体
font-size:字体大小 px代表像素,em代表一个字的缩进大小
font-weight:字体粗细 最大800,相当于bolder
color:字体颜色
-->
<style>
body{
font-family: Arial;
}
h1{
font-size: 40px;
}
p[class=p1]{
font-weight: bold;
color: #b04a6f;
}
</style>
<style>
/*字体风格*/
/*斜体 加粗 大小 字体*/
p{
font:oblique bold 20px Arial;
}
</style>
2、文本样式
- 颜色
color rgb rgba - 文本对齐方式
text-align=center - 首行缩进
text-indent:2em - 行高
line-height:单行文字上下居中! - 装饰
text-decoration: - 文本图片水平对齐:
/middle是垂直/vertical-align: middle;
3、阴影
<style>
#price{
/*阴影颜色,水平偏移,垂直偏移,垂直半径*/
text-shadow: #c5527d 5px -5px 1px;
}
</style>
<body>
<p id="price">
¥30
</p>
</body>
4、超链接伪类
<style>
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的颜色*/
a:hover{
color: #c56b22;
font-size: 20px;
}
/*鼠标按住的颜色*/
a:active{
color: #c5527d;
}
/*鼠标未点击链接的颜色*/
/*a:link{*/
/* color: gray;*/
/*}*/
/*!*链接已访问状态*!*/
/*a:visited{*/
/* color: #66ccff;*/
/*}*/
</style>
<body>
<a href="#">
<img src="images/1.jpg" alt="图片加载失败">
</a>
<p>
<a href="#">《从0到1开启商业与未来的秘密》</a>
</p>
<p>
作者:[美]<a href="#"> 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)</a>著,
<a href="#">高玉芳</a> 译
</p>
</body>
5、列表
1)背景
-
背景颜色
-
背景图片
<style>
div{
width: 800px;
height: 500px;
border: 1px solid #fcb4dc;
/*默认全部平铺*/
background-image: url("image/1.jpg");
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>
.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*颜色、图片、位置、平铺方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}
2)渐变
background-color: #A9C9FF; background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
3)盒子模型
-
边框
-
内外边距
-
圆角边框
-
阴影
-
浮动
4)父级边框塌陷问题
/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */
解决方法:
- 增加父级元素的高度
#father{ border:1px #000 solid; height:800px} - 增加一个空的p标签,清除浮动
<p class="clear"></p>
.clear{
clear:both;
margin:0;
padding:0;}
- overflow
#在父级元素中添加一个 overflow:hodden;
- 父类添加一个伪类
#father:after{ content:''; display:block; clear:both;}
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题
6、定位
-
相对定位
相对于原来的位置进行指定偏移,相对定位的话,它任然在标准文档流中!原来位置会被保留
position:relative
top:-20px; left:20px; bottom:-10px; right:20px;
-
绝对定位
position:absolute
定位:基于xxx定位,.上下左右~ 1、没有父级元素定位的前提下,相对于浏览器定位 2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移~ 3、在父级元素范围内移动 相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
-
固定定位
position:fixed
-
z-index
层级,默认是0,最高无限
/*背景透明度,或者使用rgba,早期版本filter:alpha(opacity=50)*/ opacity:0.5 /*filter:alpha(opacity=50)*/
推荐学习:CSS视频教程
以上就是入门级了解CSS知识体系的详细内容,更多请关注亿码酷站其它相关文章!
入门级了解CSS知识体系
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:入门级了解CSS知识体系
本文永久链接地址:https://www.ymkuzhan.com/32381.html
本文永久链接地址:https://www.ymkuzhan.com/32381.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


