用Illustrator渐变网格工具制作水墨风格效果
图标是界面设计领域重要的一项设计内容,这次我们以在 2004 度中由 stardock 公司主办的 GUI 国际奥林匹克大赛中获全场大奖的图标包的 The Last Order 中的一个图标作为例子给大家讲述一下图标制作的详细过程。
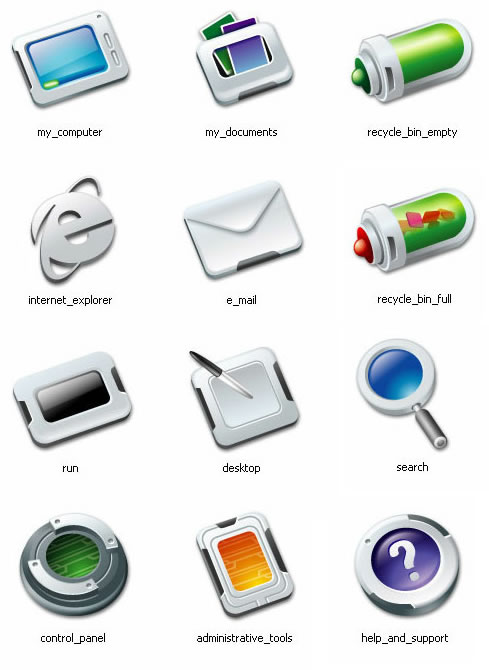
下图是这套图标的部分截图。
教程中所应用到的软件主要有 Adobe Illustrator CS/Adobe Photoshop/Axialis Icon-workshop等。我们用Adobe Illustrator CS 进行图标设计,并在Photoshop 中进行后期处理,最后用Iconworkshop 输出成 .ico 格式的图标文件。

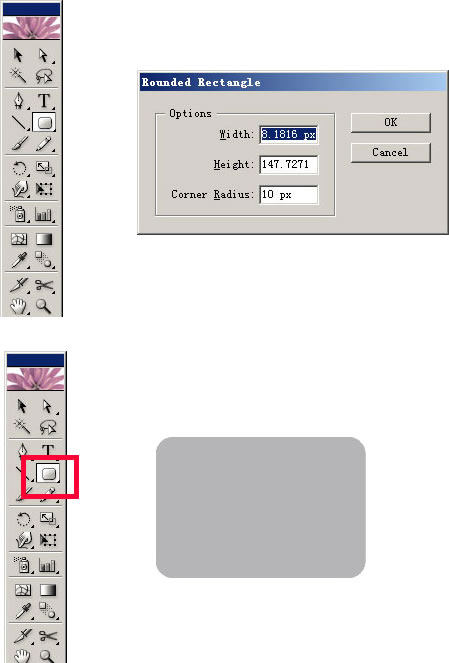
1.打开 Adobe Illustrator CS ,选取工具栏上的圆角矩形工具,单击画板任意位置在弹出的窗口中开可以设定圆角曲度。(如果第一次圆角矩形长宽不合适,可以删除,直接拖拽得到合适大小)。

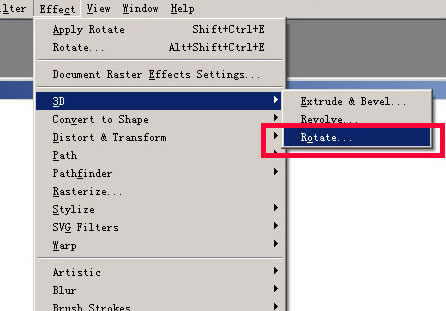
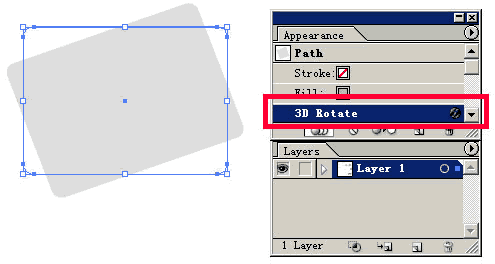
2.选中菜单 Effect/3D/Rotate 命令调出 3D 旋转设置窗口,用于生成 3D 透视图形(只有最新的 Illustrator CS 版 本具有此功能)。

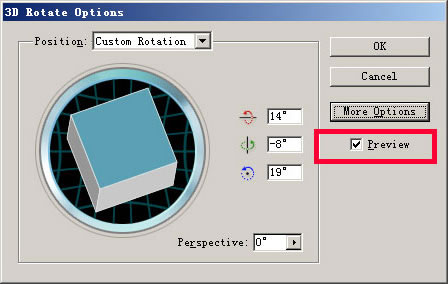
3.调整至合适角度(如过制作一整套图标,请记住保留设置参数,以应用于整套图标设计保持风格统一)选中 Preview 可以既时的看到画板中图形的应用效果。

4.可以在 Appearance 棉板里看到所应用的 3D Rotate 效果,并可以随时通过双击调出 3D Rotate 窗口进行调节。

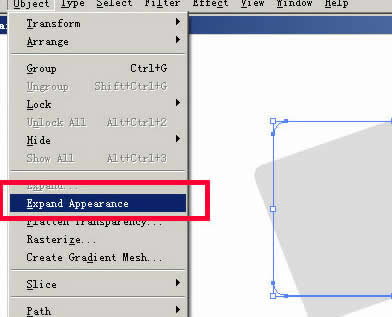
5.调整至合适角度,使用 object 菜单下的 Expand Appearance 命令把应用效果的图形“打散”: 即不再具有 Appearance 的属性。

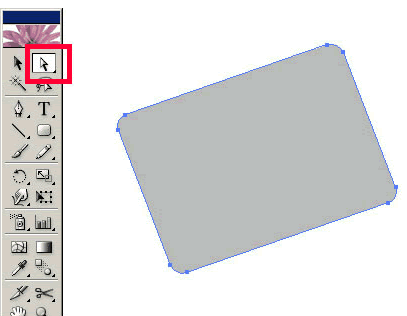
6.选用工具栏中的白色箭头选中我们需要的图形用 Ctrl+c( 复制 ) Ctrl+v (粘帖)提取出来, 其余的无用图形删除。

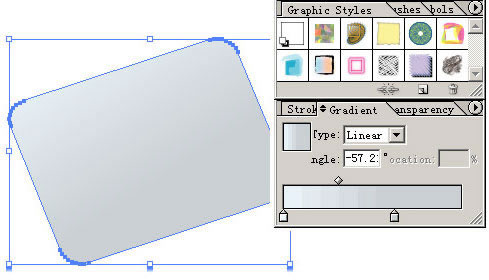
7.随后我们用渐变色给这个图形上色,用 Gradient 面板设计渐变颜色,用 Swatch 面板调整颜色,这里采用的是线型(linear)渐变,假设光源来自左上角,这将是后面所有图标上色的依据。

8.把此图形复制一遍,按图中方式排列,同时选中两个图形,然后调出 Pathfinder 面板, 使用 Subtract form sharp area 制作出此图形的立体厚度。然后可以点击 Expand 按钮展开此合并图形。
Illustrator CS绘制矢量精细图标详解
17.下面为这个基本成型的平板电脑增加更多细节,左边的图形,以及右边的三个凹槽,这里需要注意的是所有图形我都复制了两遍,下面的图形填充白色并向右下方位移若干像素,是为了体现凹槽的高光。

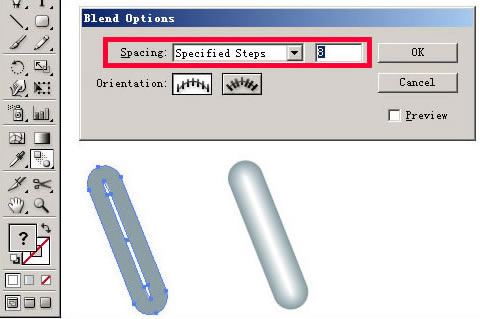
18.下面我们来制作凹槽上面的按钮,虽然面积很小,也要体现出高光的渐变,我在这里采用了 Blend 混合来制作着两个按钮。双击 Blend Tool 图标可以调出 Blend 混合参数面板。选取工具栏目中的 Blend Tool ,单击混合的第一个图形,随后点击第二个图形完成混合。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

19.用钢笔工具以及各种标准图形的组合完成下面的图形,使之组合成为电脑上的其他各个元素(绿色按钮同样采用 Blend 混合完成)

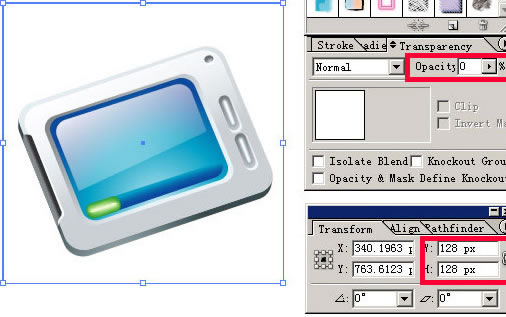
20.这样我门完成了这个图标的创建工作,随后作的是输出。绘制一个 128 X 128( 单位:像素 ) 的正方行,精确的图形调整可以在 Transform 面板中完成,随后是在 Transparency 面板中将 Opacity 值调整为 0%

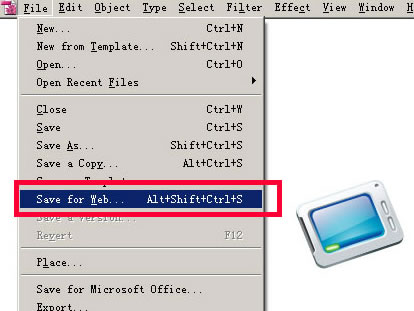
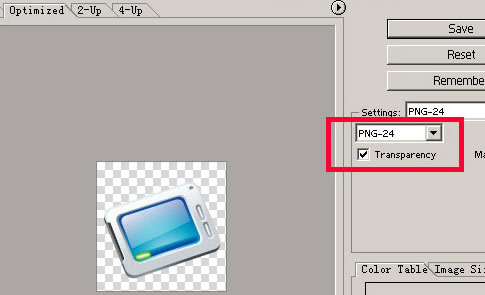
21.使用 Flie 菜单下的 Save for web 命令,在弹出的窗口中选用 PNG 格式输出(选择透明输出: Transparency )


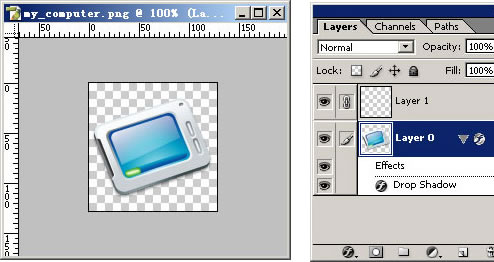
22.随后在 Photoshop 中打开刚才输出的 PNG 文件,在其下方新建一个图层填充为白色以为图标加入阴影时便于看到效果)

23.双击图标图层在 Layer Style 中为其增加了一个阴影效果。以增强图标再生成后在各种色彩桌面上的识别率。

24.随后删除白色辅助图层,效果如下。

25.新建一个图层,使之与图标图层连接,使用 Ctrl+E 合并连接图层把效果应用于图标,随后保存这个 PNG 文件。

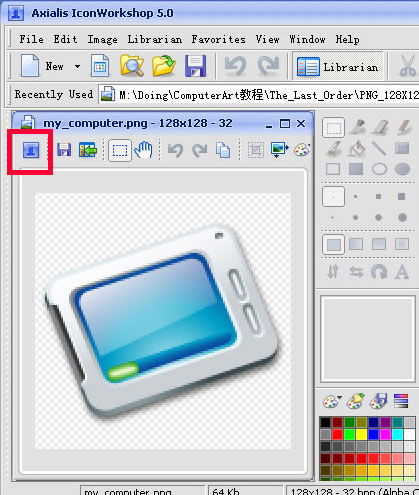
26.使用 ICONWORKSHOP 打开这个 PNG 文件,使用 Save Icon Form Image 按钮转换 PNG 图象为 ICO 文件。

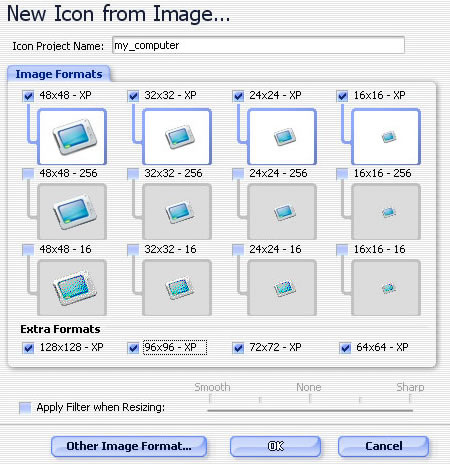
27.选择你要输出的 ICO 的文件规格。

28.存储后的 ICO 格式文件你就可以直接通过 Window 或第三方图标管理软件浏览了(推荐使用 Microangelo )。
Illustrator CS绘制矢量精细图标详解
本文永久链接地址:https://www.ymkuzhan.com/3408.html


