
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript 赋值运算符“=”
赋值表达式使用=等运算符给变量或者属性赋值。在该表达式中要求左操作数为变量或属性,右操作数则可以是任意类型的任意值。整个表达式的值等于右操作数的值。赋值运算符的功能是将右操作数的值保存在左操作数中。按赋值前是否需要执行其他运算,赋值运算符可分为简单赋值运算符和复合赋值运算符。
常用的赋值运算符:
| 运算符 | 描述 | 示例 |
|---|---|---|
| = | 将右边表达式的值赋给左边的变量或属性 | name = “nch” |
| += | 将运算符左边的变量或属性的值加上右边表达式的值赋给左边的变量或属性 |
a += b //相当于:a = a+b
|
| -= | 将运算符左边的变量或属性的值减去右边表达式的值赋给左边的变量或属性 |
a -= b //相当于:a = a-b
|
| *= | 将运算符左边的变量或属性的值乘以右边表达式的值赋给左边的变量或属性 |
a *= b //相当于:a = a*b
|
| /= | 将运算符左边的变量或属性的值除以右边表达式的值赋给左边的变量或属性 | |
| %= | 将运算符左边的变量或属性的值用右边表达式的值取模,并将结果赋给左边的变量或属性 |
示例:赋值运算符的使用
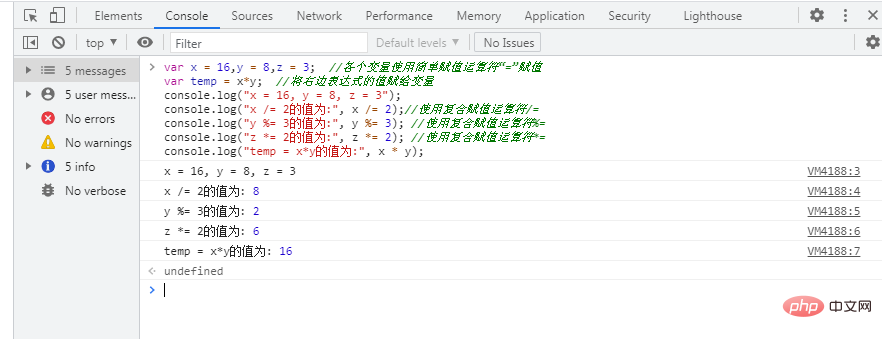
var x = 16,y = 8,z = 3; //各个变量使用简单赋值运算符“=”赋值
var temp = x*y; //将右边表达式的值赋给变量
console.log("x = 16, y = 8, z = 3");
console.log("x /= 2的值为:", x /= 2);//使用复合赋值运算符/=
console.log("y %= 3的值为:", y %= 3); //使用复合赋值运算符%=
console.log("z *= 2的值为:", z *= 2); //使用复合赋值运算符*=
console.log("temp = x*y的值为:", x * y);
运行结果:

扩展资料:
JavaScript 赋值运算符
| 运算符 | 例子 | 等同于 |
|---|---|---|
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x – y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
| <<= | x <<= y | x = x << y |
| >>= | x >>= y | x = x >> y |
| >>>= | x >>>= y | x = x >>> y |
| &= | x &= y | x = x & y |
| ^= | x ^= y | x = x ^ y |
| |= | x |= y | x = x | y |
| **= | x **= y | x = x ** y |
【推荐学习:javascript高级教程】
以上就是javascript中=是什么的详细内容,更多请关注亿码酷站其它相关文章!
javascript中=是什么
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:javascript中=是什么
本文永久链接地址:https://www.ymkuzhan.com/35103.html
本文永久链接地址:https://www.ymkuzhan.com/35103.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


