本篇文章给大家分享5个使重构变得容易的VSCode插件,它们可以帮用户清理代码、降低复杂性和改进功能,可以提升开发效率,一起来看看!

如果您正在寻找清理代码、降低复杂性和改进功能的方法 – 这些重构扩展插件将帮助您更快地前进。
1. SonarLint
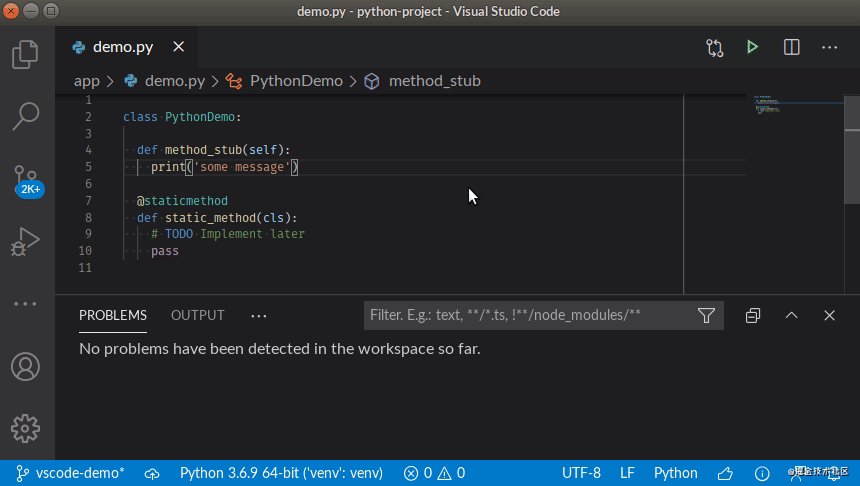
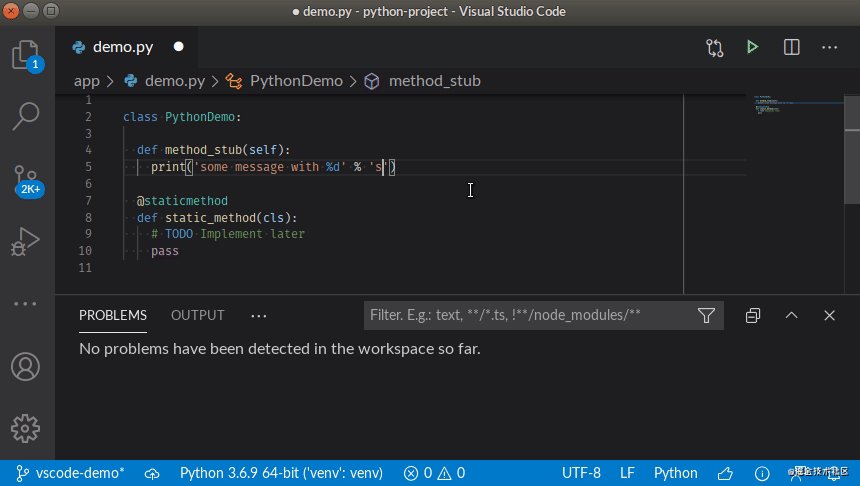
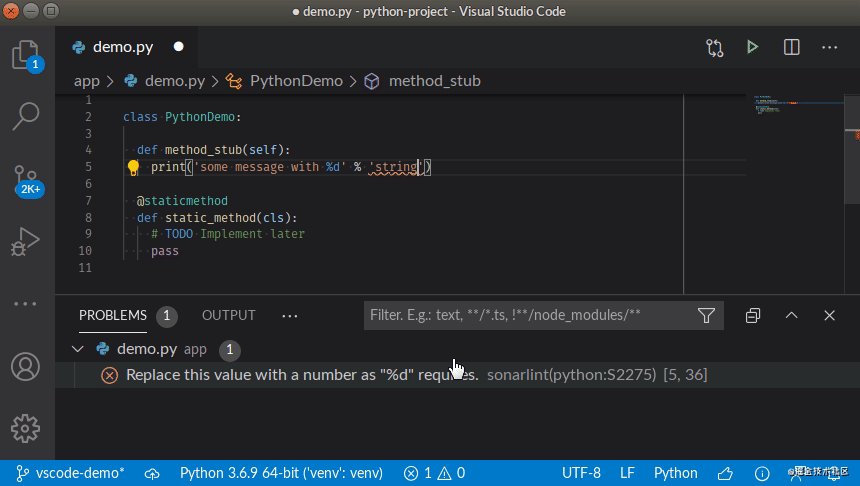
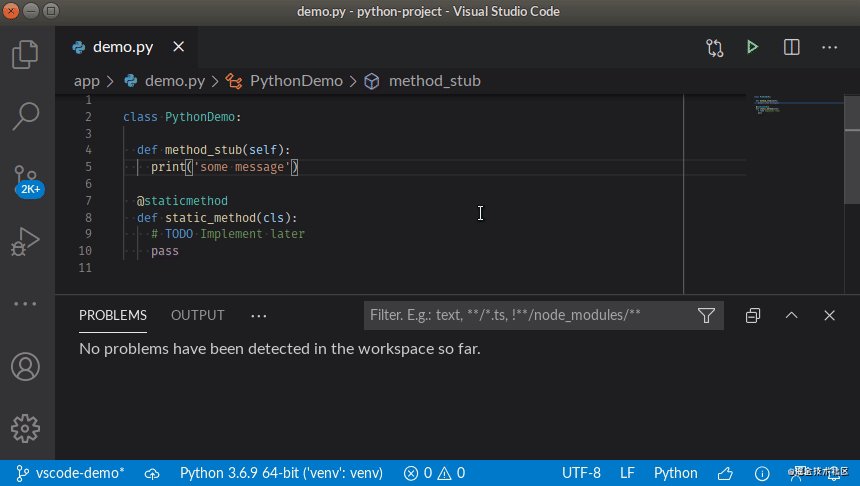
SonarLint 可让您在编码问题出现之前修复它们:就像拼写检查器一样,SonarLint 在您编写代码时突出显示错误和安全漏洞,并提供明确的补救指导,以便您可以在代码提交之前修复它们。VS Code 中的 SonarLint 支持分析 JavaScript、TypeScript、Python、Java、HTML 和 PHP 代码。

2. JavaScript Booster
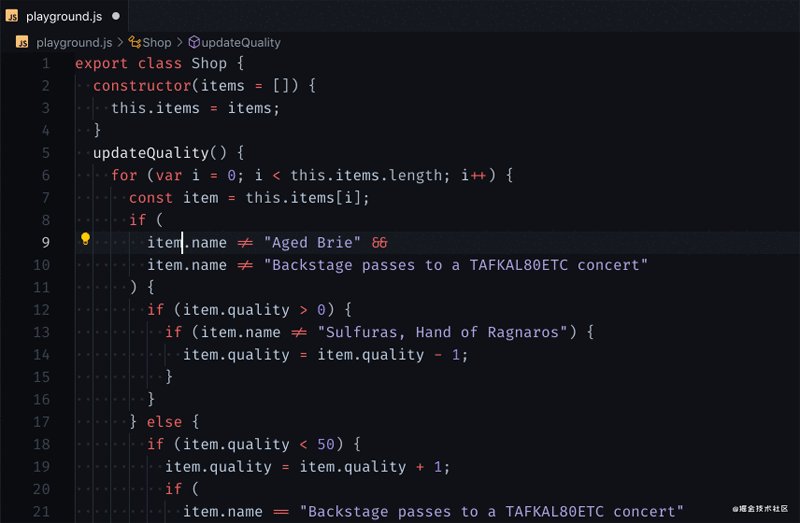
JavaScript Booster 是一种代码重构工具,具有多种编码操作,例如将 var 转换为 const 或 let、删除多余的 else 语句以及合并声明和初始化。只需注意左侧的灯泡并按下它即可了解如何转换光标下的代码。

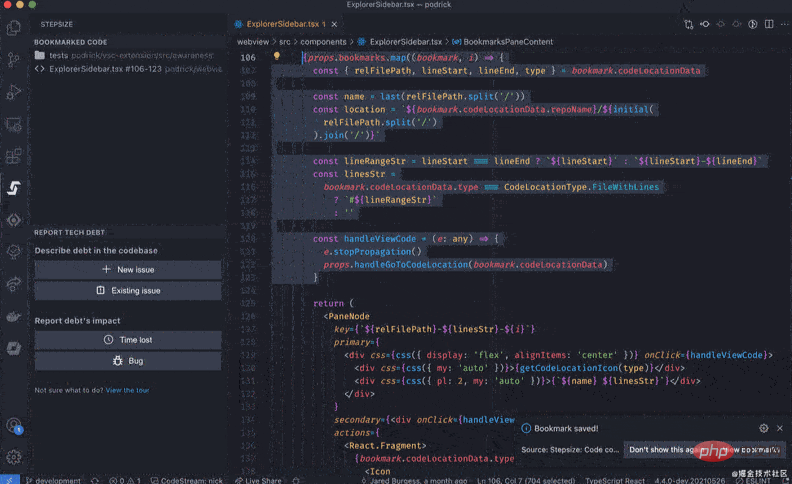
3. Stepsize
Stepsize 允许您为要重构的技术债务和代码添加书签和报告。如果您遇到需要重构但又没有时间立即进行重构的代码,则可以使其可见并直接在 VS Code 中提出问题。
- 在您工作和创建问题时为代码添加书签
- 标记您的问题
- 带他们参加冲刺计划会议并与您的队友分享知识

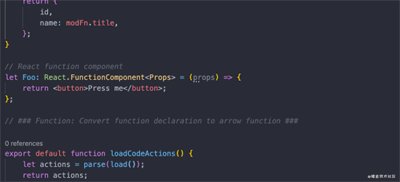
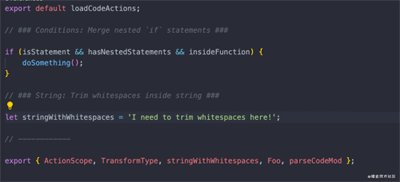
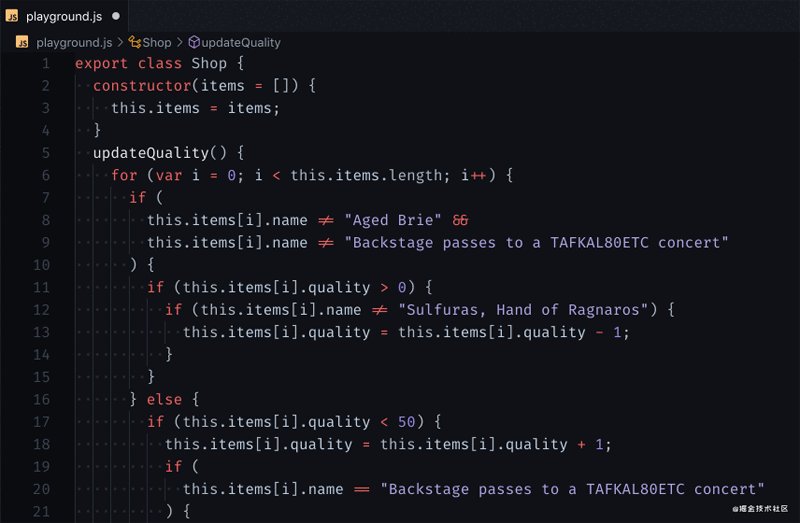
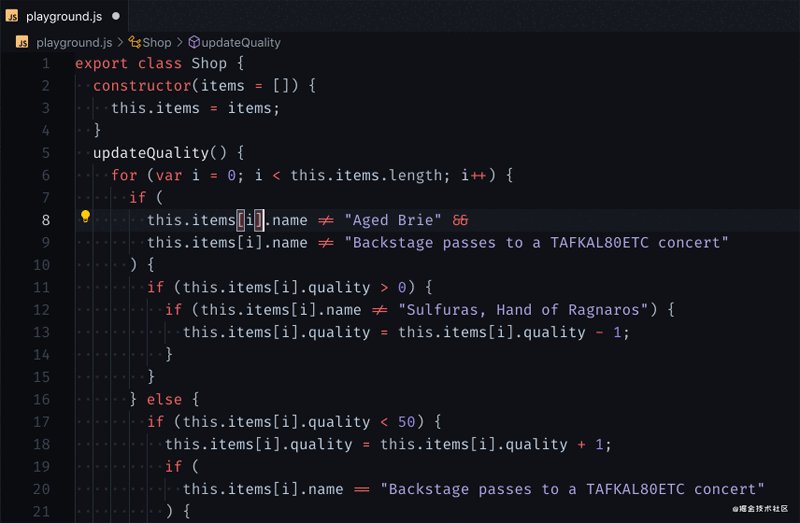
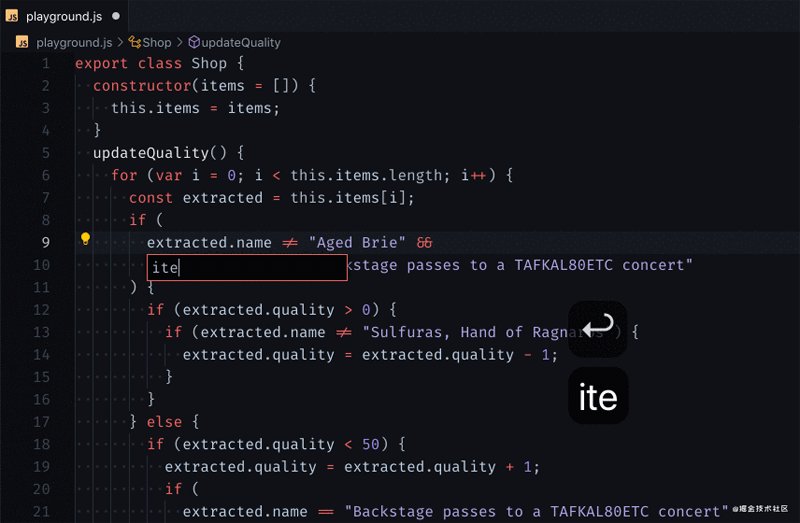
4. Abracadabra
使用 Abracadabra,您可以快速安全地重构 VS Code 中的现有代码。
VS Code 附带了一些基本的重构。Abracadabra 使用快捷方式为您的编辑器增压以立即触发最有用的快捷方式,在适当时快速修复以建议重构,根据您的需求自定义 UX 的选项,与 .js、.jsx、.ts、.tsx 和.vue 文件。

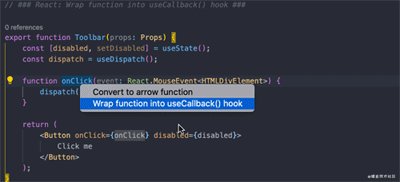
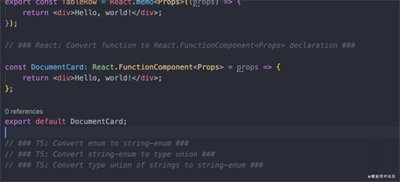
5. Glean
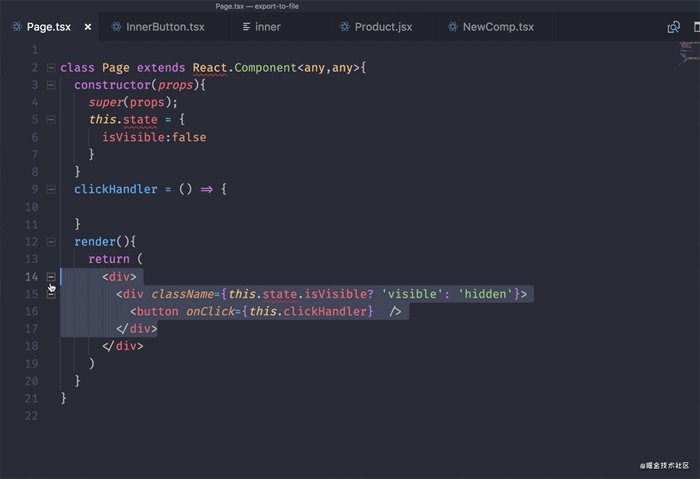
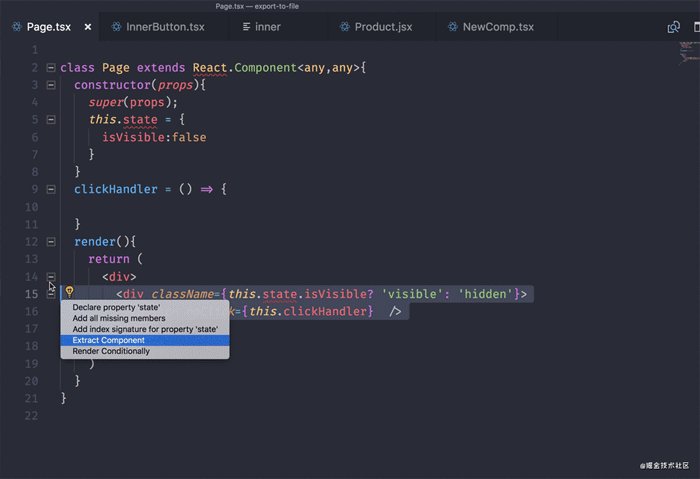
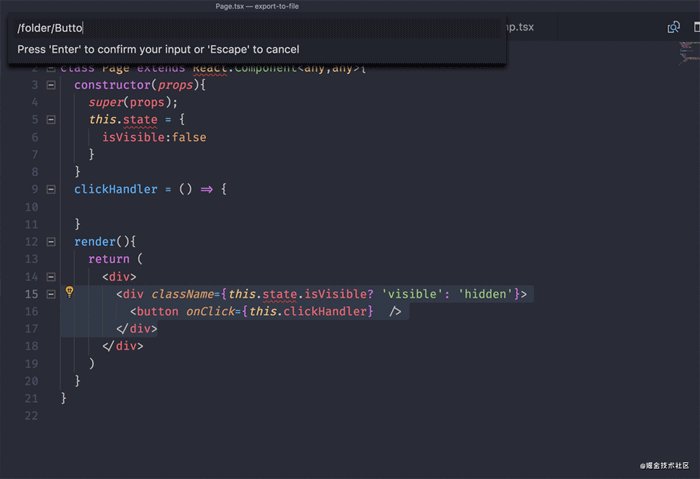
Glean 为您的 React 代码库提供了重构工具:将 JSX 提取到一个新组件中,将类组件转换为功能组件,使用 Hooks 进行包装。它允许将 JSX 提取到新组件中,将类组件转换为功能组件,反之亦然,使用条件包装 JSX,同时重命名状态变量及其设置器等等。

更多编程相关知识,请访问:编程入门!!
以上就是VSCode中使重构变得容易的5个插件(分享)的详细内容,更多请关注亿码酷站其它相关文章!
VSCode中使重构变得容易的5个插件(分享)
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/35155.html


