
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在日常开发当中,我们可能遇到要将某个页面的参数通过url链接拼接的方式传递到另一个页面当中,在另一个页面当中进行使用,如果传输过去的是中文,那么可能会遇到中文乱码问题,那么该如何来解决呢?


<!--test01.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName">你好明天</p>
<p οnclick="send();">点击测试</p>
<script>
function send(){
var url = "test02.html";
var userName = $("#userName").html();
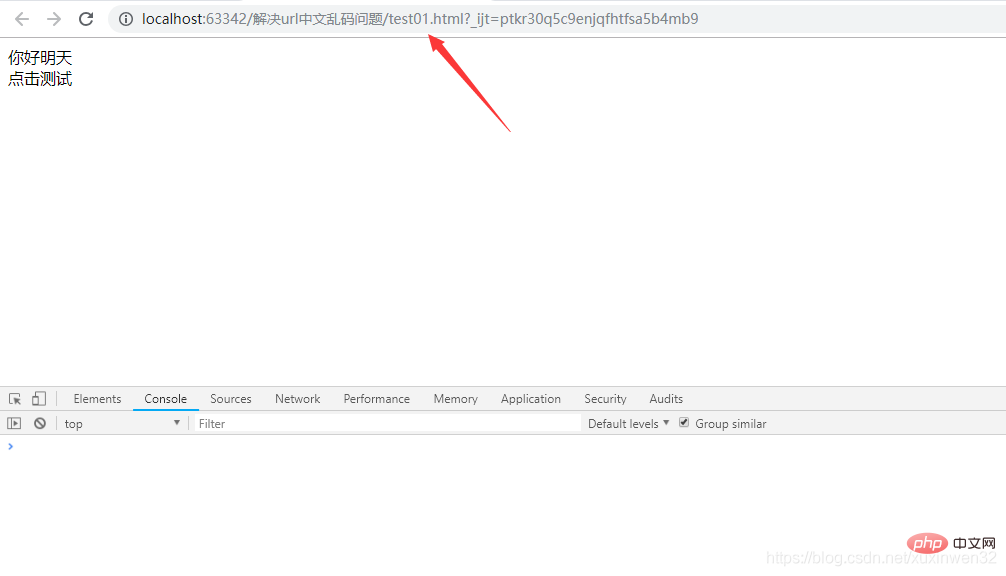
// window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码
window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码
}
</script>
</body>
</html>
<!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
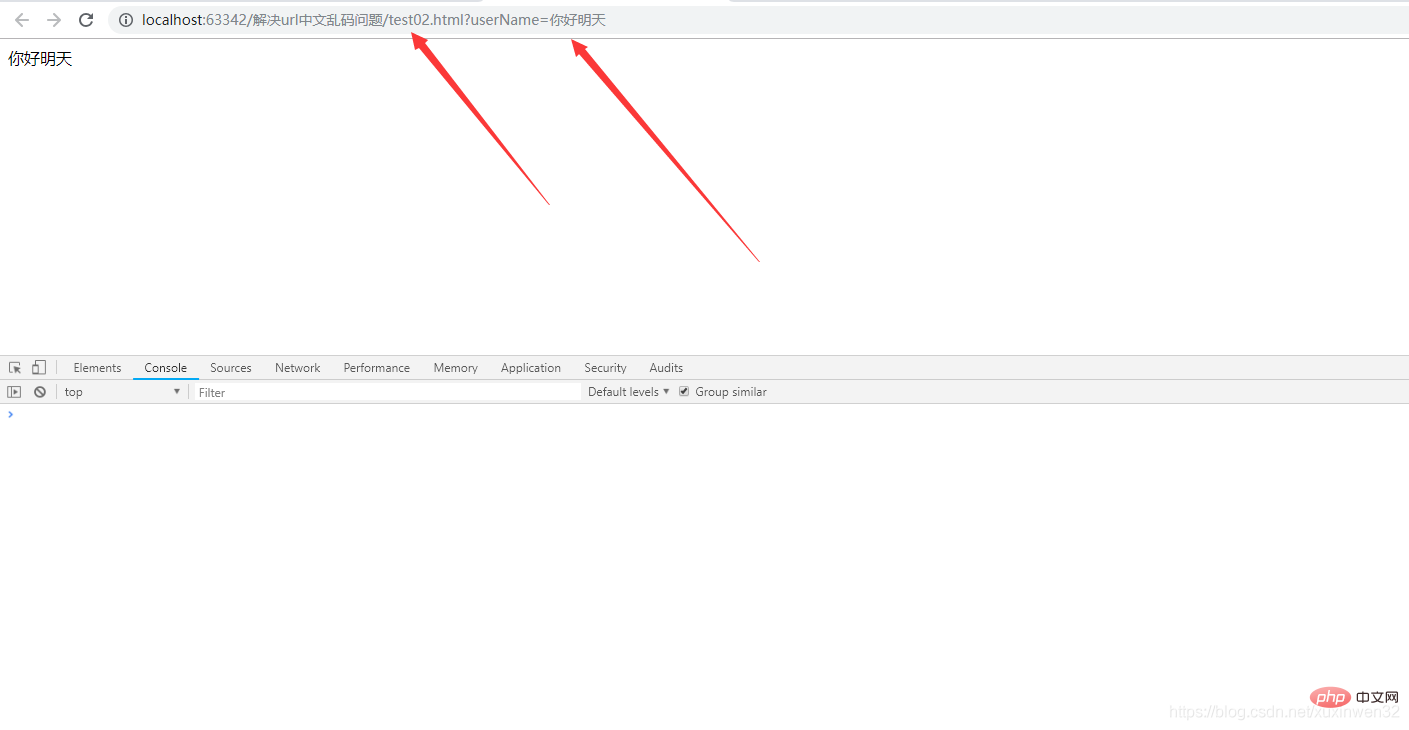
var urlinfo = window.location.href;//获取url
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数
// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码
// $("#userName").html(userName);
</script>
</body>
</html>
针对中文乱码问题,最主要是通过(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)两种方法进行参数的编码以及解码工作,其中xxxxURI最主要针对的是整个url参数,xxxxURIComponent针对的是单个url参数;
简单的分享就到这里,如有疑问,欢迎留言~
【推荐学习:javascript高级教程】
以上就是javascript中文url乱码怎么办的详细内容,更多请关注亿码酷站其它相关文章!
javascript中文url乱码怎么办
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:javascript中文url乱码怎么办
本文永久链接地址:https://www.ymkuzhan.com/35399.html
本文永久链接地址:https://www.ymkuzhan.com/35399.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


