
本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么实现多边形?
CSS | 实现有趣的多边形
前端开发路漫漫,在行走web世界的路途中,我们肯定有遇到多边形的设计,最简单的方法莫过于直接上图片走起,作为一个有“追求”的前端,当然是要“自虐”了……今天我们就来说说前端编程怎么实现多边形,先上一张图,乃们可以先想想怎么实现。

效果图
“咋实现咋实现”,“有文字斜体向上么”,“word天,还是直接给我img吧,感觉好麻烦”。放轻松,深呼吸,跟着我,一起看css如何打磨。
这个类似标签的多边形,我们可以看成平行四边行和立三角形的结合,先上一个矩形:

简单的width,height
那矩形怎么变成平行四边形呢?就拿一个铁丝做的矩形举例,怎么变成平行四边形?有人回答:很简单啊,扭曲一下不就好了。对了,就是扭曲,transform的skew属性。

transform: skew(-10deg);
诶,这时有人问了,没有斜向上呀?怎么破,别急,看:

transform: skew(-10deg) rotate(-8deg)
好了,差不多了吧,可是还有个三角形呢,来,上图:

利用width:0;height: 0
代码如下:

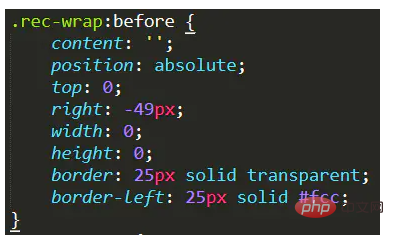
三角形代码
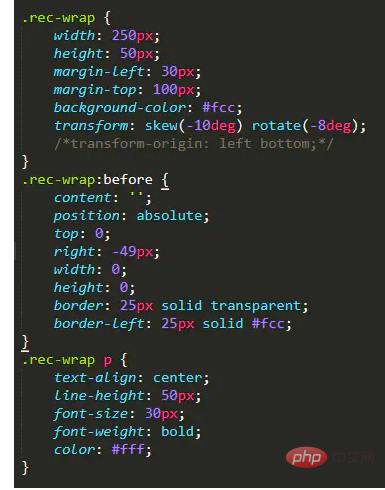
为什么要用before伪元素呢?你懂得,方便布局,这里很巧妙的运用了width和height均为0,利用border的颜色和位置进行设置,包括平时看到的大部分多边形,差不多都是这个原理。最终代码如下:

作为css探索者,试试设置不同的border,结合transform,看看有何巧妙的效果,五角星,八边形……手到擒来,向多边形的世界出击吧。
推荐学习:《css视频教程》
以上就是css怎么实现多边形的详细内容,更多请关注亿码酷站其它相关文章!
css怎么实现多边形
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/35445.html


