
ps将图片转成网页格式
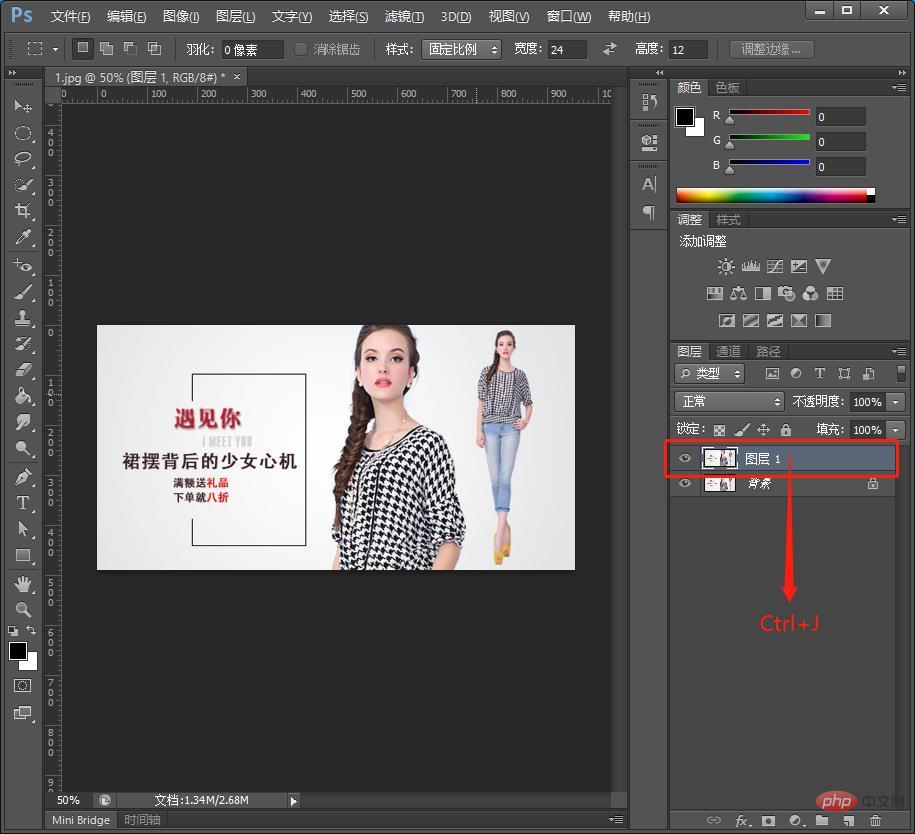
1、ps打开一张图片,按住Ctrl+J复制一个图层。

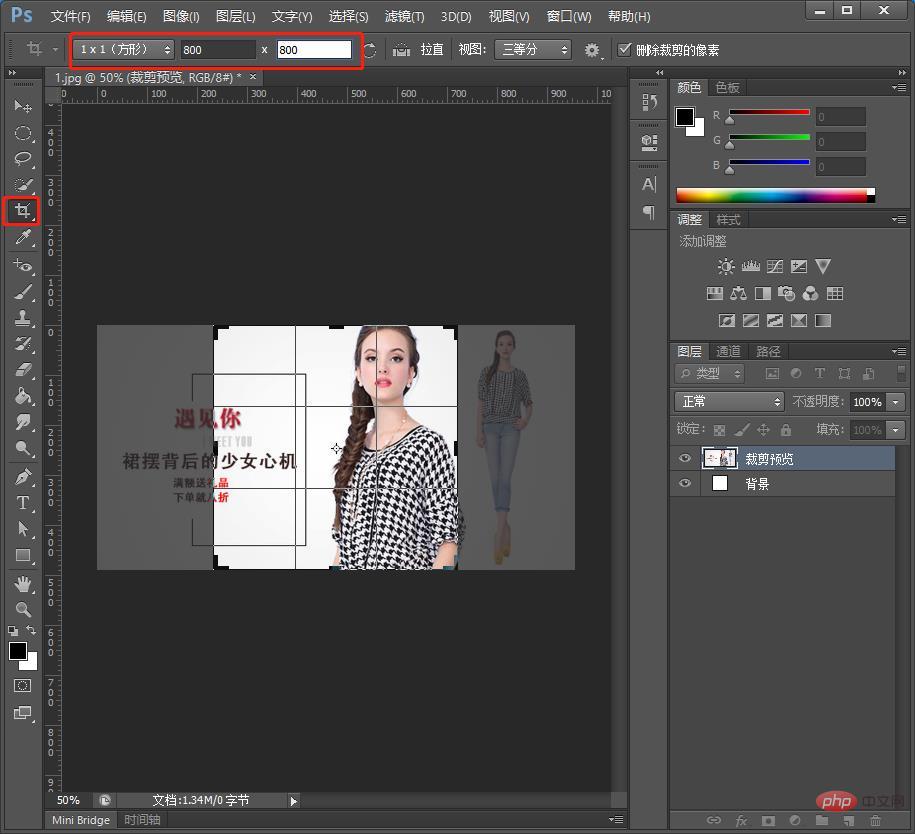
2、选择裁剪工具,数值设置成裁切大小适用。

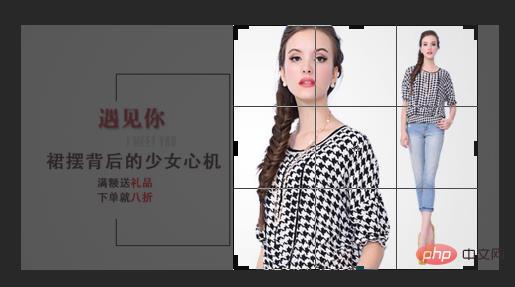
3、用鼠标托移四个角的方向,进行构图调整好了。

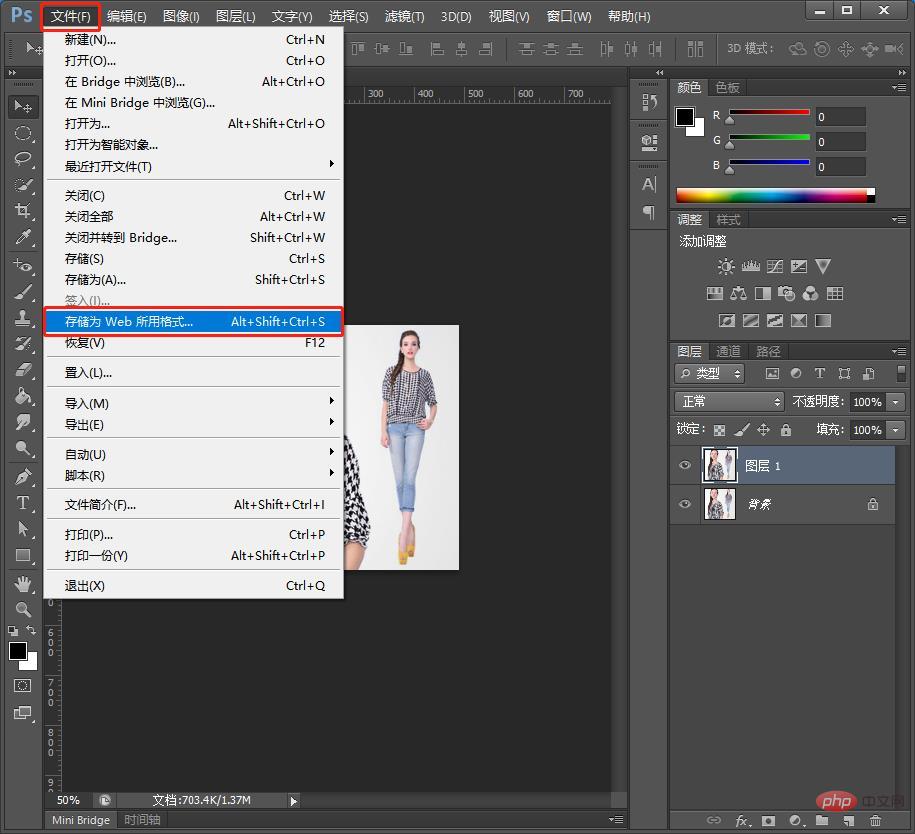
4、菜单栏中单击【文件】然后选择【存储为web和所用格式】。

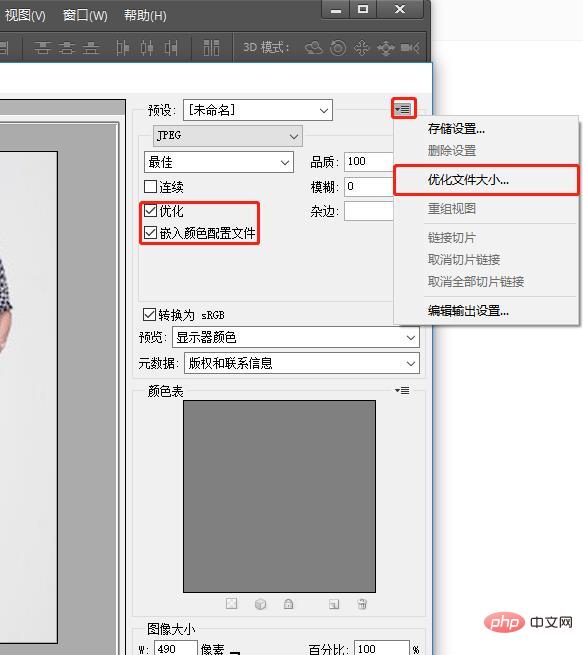
5、选择JPEG格式,为了保证上传到网络颜色不进行压缩,勾选如下同三个选项。

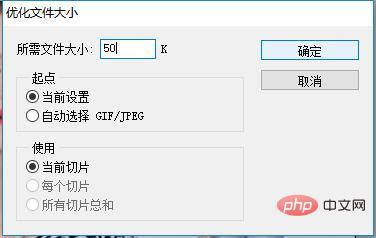
6、单击窗口,主要我上图圈圈的地方,优化文件大小,输入限定的数值。

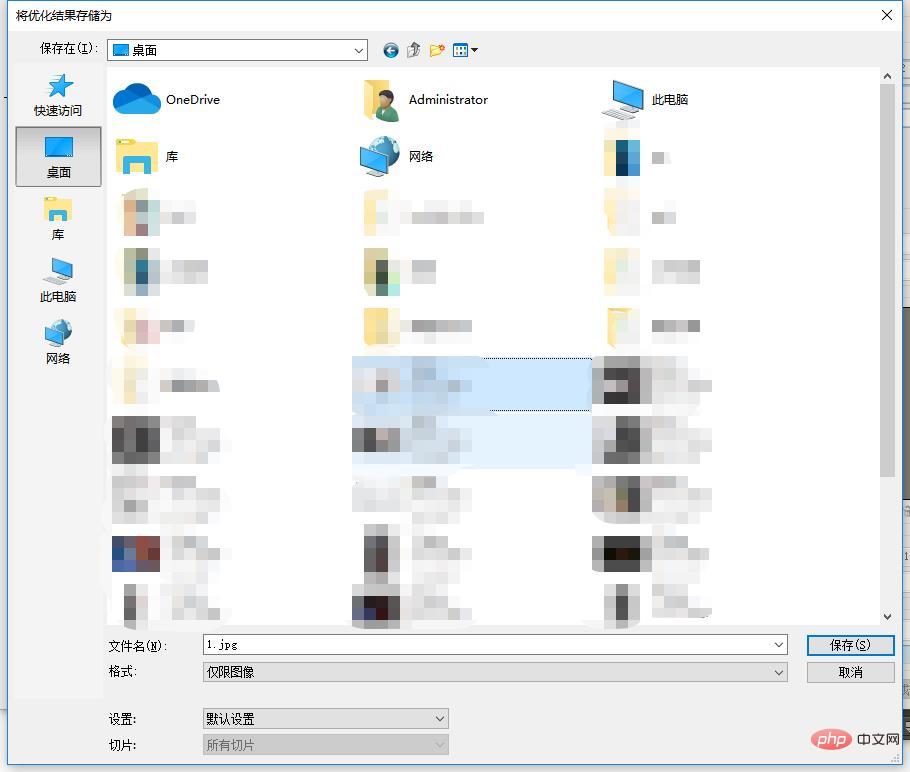
7、根据自己的选择去保存。 选择仅限图像,另一个选择仅限html保存网页模式,也就是可以选择浏览器打开。 两种都选择的话,两个都会保存。 根据自己需求进行选择。

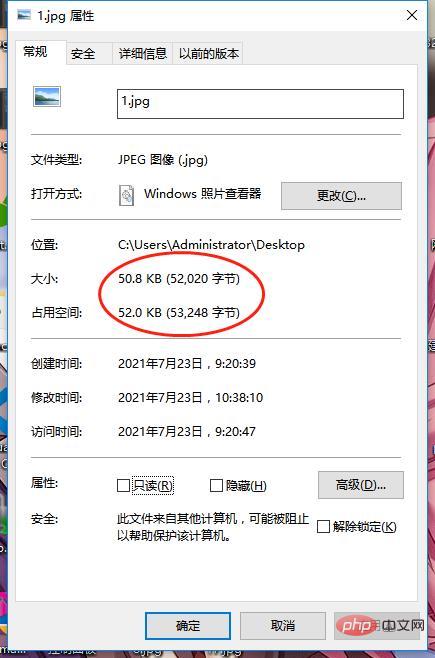
8、点击保存之后在桌面中右击打开属性看看大小是不是50KB。

通过这个可以优化文件大小
9、“存储为web和所用格式”这个功能,挺实用的,还可用来导出gif动图
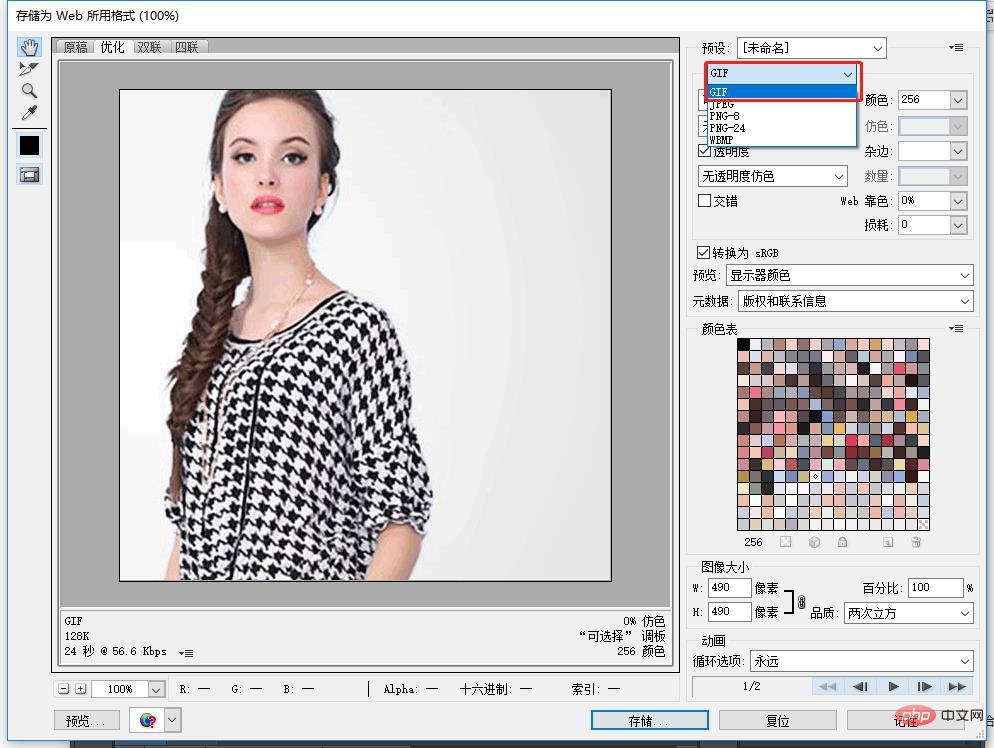
选择“GIF”格式,点击储存即可。

gif动图效果图:

推荐学习:PS视频教程
以上就是一招教你使用ps将图片转成网页格式 (图文详解)的详细内容,更多请关注亿码酷站其它相关文章!
一招教你使用ps将图片转成网页格式 (图文详解)
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:一招教你使用ps将图片转成网页格式 (图文详解)
本文永久链接地址:https://www.ymkuzhan.com/35776.html
本文永久链接地址:https://www.ymkuzhan.com/35776.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


