【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
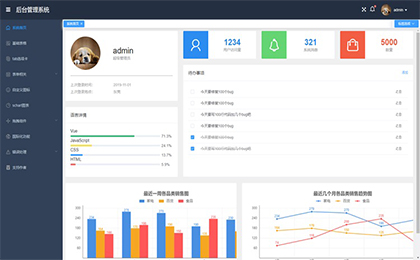
 基于Vue+Element UI的后台管理系统解决方案。该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。
基于Vue+Element UI的后台管理系统解决方案。该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。
安装步骤:
把模板下载到本地:
git clone https://github.com/lin-xin/vue-manage-system.git
进入模板目录:
cd vue-manage-system
安装项目依赖,等待安装完成之后,安装失败可用cnpm或yarn:
npm install
开启服务器,浏览器访问
http://localhost:8080
npm run serve
执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build
上一页:
下一页:【亿码酷站】—网站源码下载—基于vue+element的后台管理系统
帝国cms模板仿漫画网站
转载请注明来源:基于vue+element的后台管理系统_php网站模板
本文永久链接地址:https://www.ymkuzhan.com/3623.html
本文永久链接地址:https://www.ymkuzhan.com/3623.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


