Adobe Gamma校准教程
在本教程中,我们将使用Illustrator和Photoshop创建一个很棒的糖果条字体效果。

在此过程中,你将学习如何:
– 创建高级的矢量图案画笔
– 在Photoshop中订制混合模式
– 创建阴影和光线
– 润色照片以适应场景
– 创建适合图片的背景
– 使用调整图层
难度:中级-高级
完成时间:1小时
工具:Illustrator CS3,Photoshop CS3
资源:
– paper texture from bashcorpo(纸张纹理)
步骤1
打开Illustrator,创建一个名为“Letter”的新文件,色彩模式设置为CMYK,72dpi。

步骤2
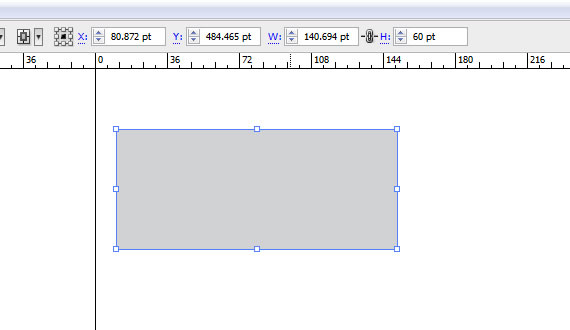
使用矩形工具(M),按下图画一个灰色的矩形。

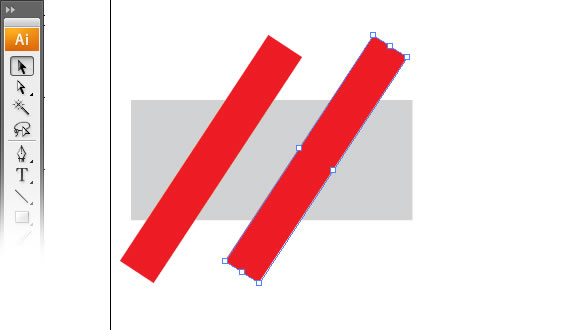
步骤3
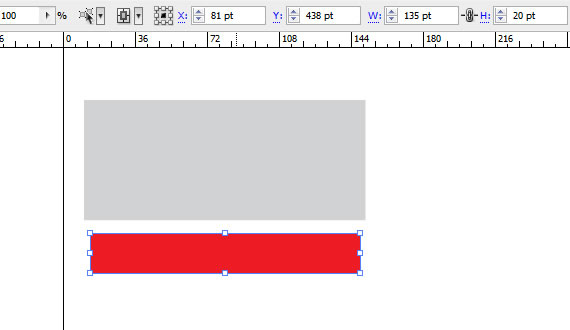
画另一个矩形,但要比之前的那个窄。改变它的颜色为红色或其它颜色以便区分。

步骤4
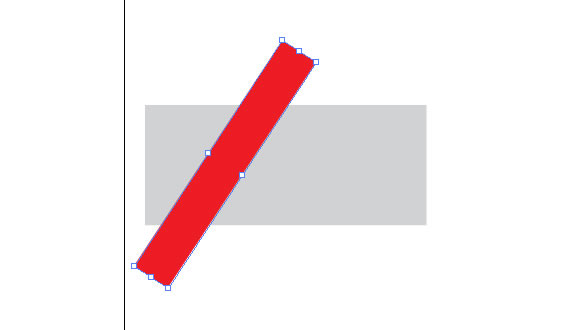
使用选择工具(V),旋转第二个矩形(如图)。位置不需要非常精确,随着感觉走~

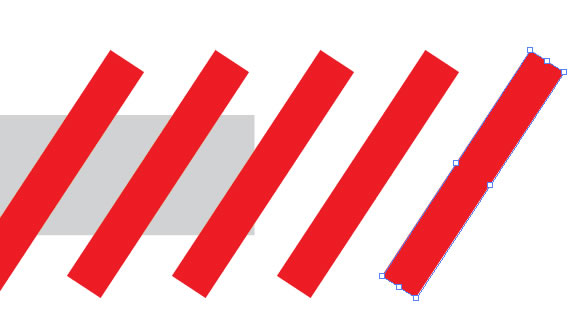
步骤5
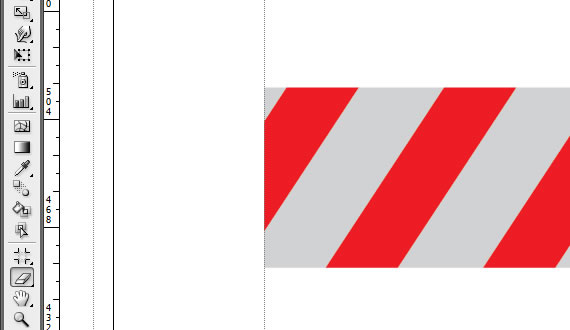
按住Alt键并点击拖动红色矩形移到右边。拖动时按住Shift键保持平行。

步骤6
按CTRL+D三次。复制图形。

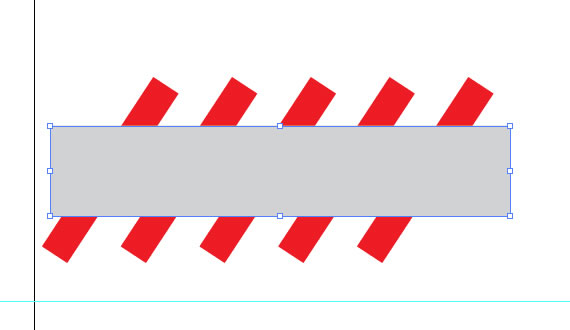
步骤7
选择灰色矩形,延长它一点,将它复制(Ctrl + C)并粘贴到前面(Ctrl + F)。按CTRL + SHIFT + ]把它放在其他形状的前方。

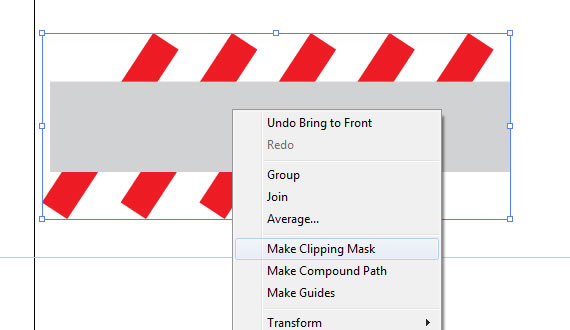
步骤8
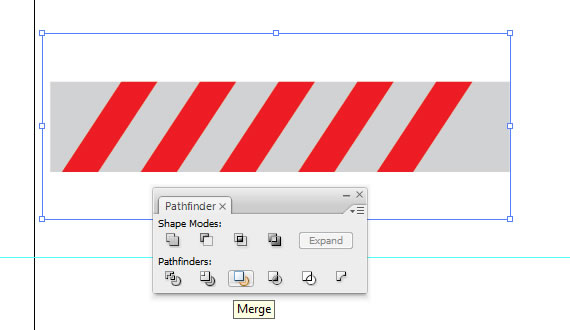
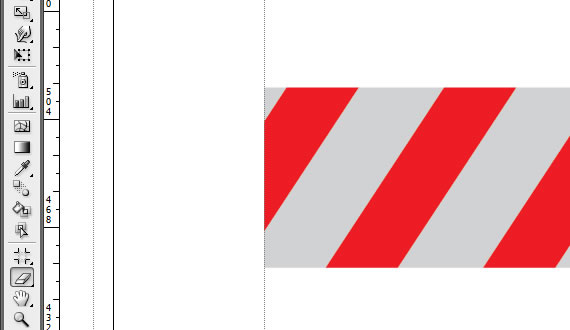
删除其填充,选择所有的红色长方形,右键单击>建立剪贴蒙版。选择所有物件(按Ctrl + A),点击合并按钮。然后把合并后的图形副本粘贴到前方(CTRL + C > Ctrl + F)。 使用橡皮擦工具(Shift + E),按住Alt键擦除左侧红色条纹的部分。



步骤9
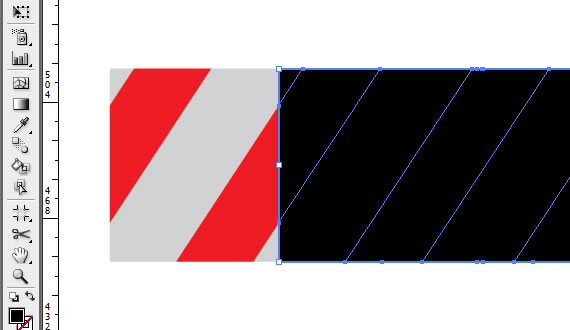
向右移动副本图形直到第一个红色条纹对齐到第二个条纹上,如下图。降低不透明度以便看得更清楚。现在选择上方的形状,并设置其
填充颜色为黑色。


步骤10
使用选择工具(V),选择黑色矩形,按住Alt键并单击拖动中间的变形点,如图。

步骤11
在路径查找器窗口中(窗口>路径查找器),单击合并按钮。然后选择所有的物件,再次合并。使用直接选择工具(A),选择黑色矩形,点击删除。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
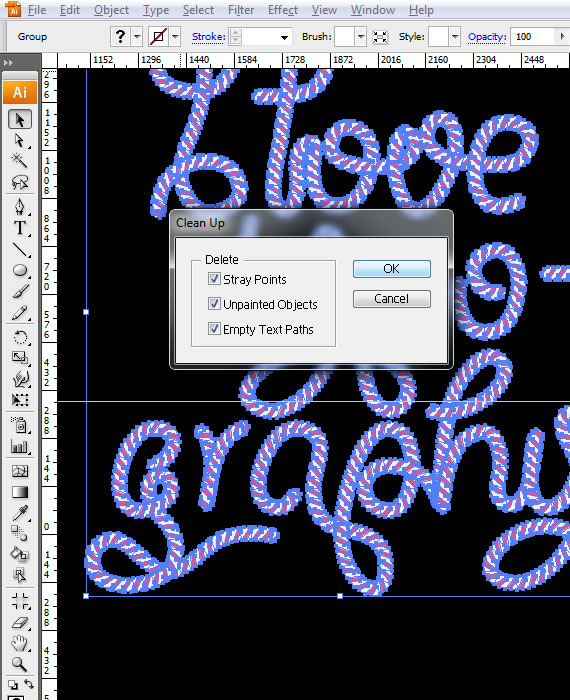
步骤22
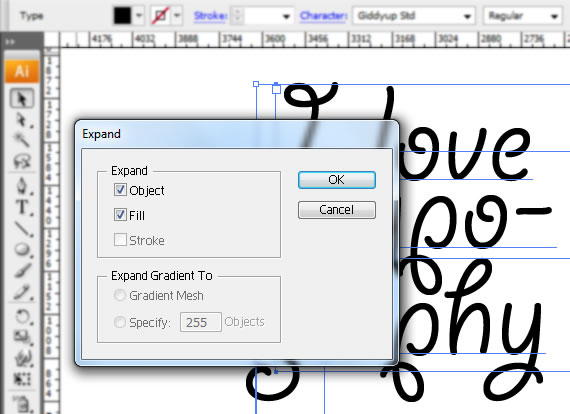
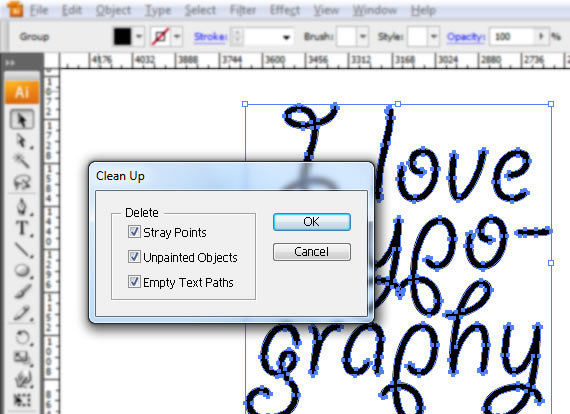
选择所有文字,去对象>扩展,然后去对象>路径>清理。


步骤23
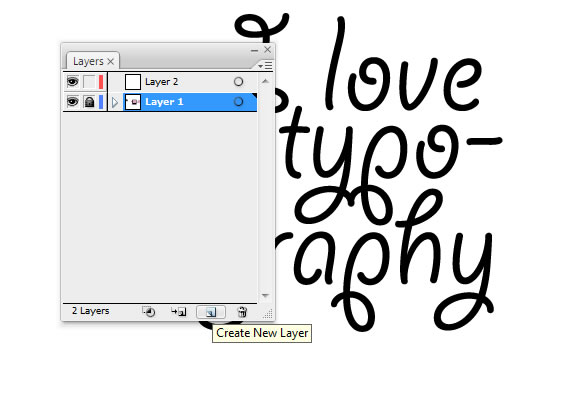
在图层面板中(F7键),点击“创建新图层”按钮,并锁定它下面的层。选择新创建的层。

步骤24
使用路径工具,追踪文本,但不完全遵循它,可以自由链接它们,增加循环和打结。 完成追踪后,选择所有路径。创意最重要!
注意:如果你想改变颜色,去创建的形状,改变其颜色,并创建一个新的画笔。我选择了亮粉色和灰色。黑色背景会更清晰,添加它。

步骤25
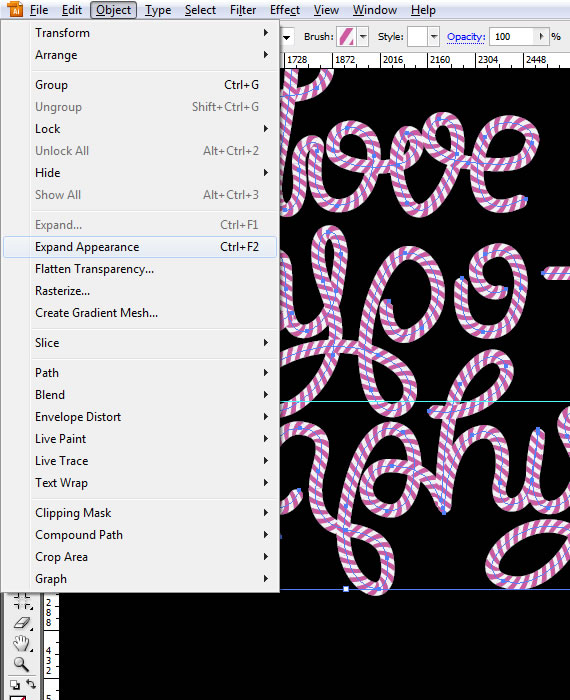
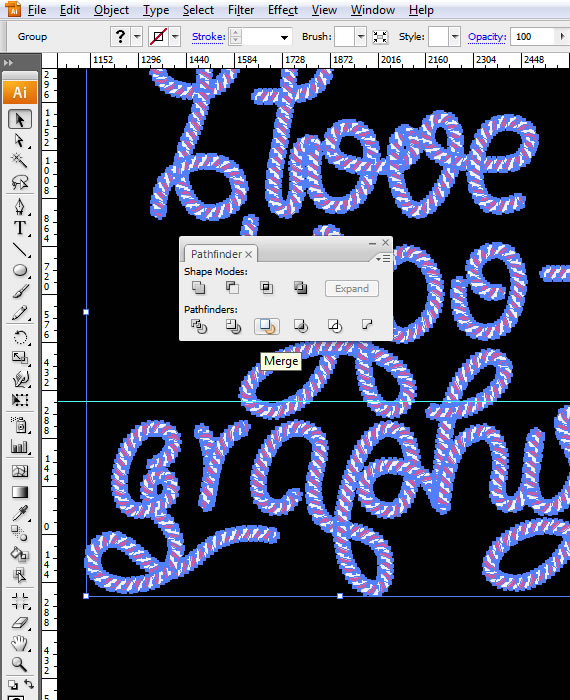
Ctrl+F2,然后去路径查找器窗口,点击“合并”,然后去对象>路径>清理。



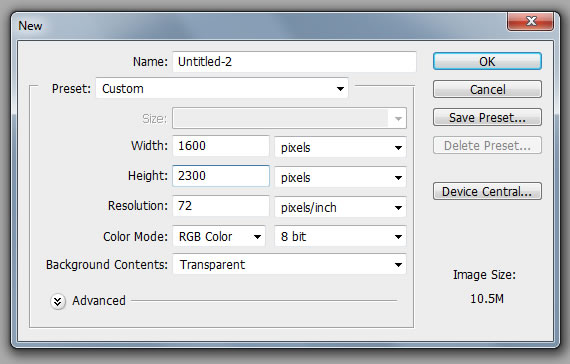
步骤26
打开Photoshop,去文件>新建,创建一个72dpi的1600 × 2300像素,RGB色彩模式的新文件。

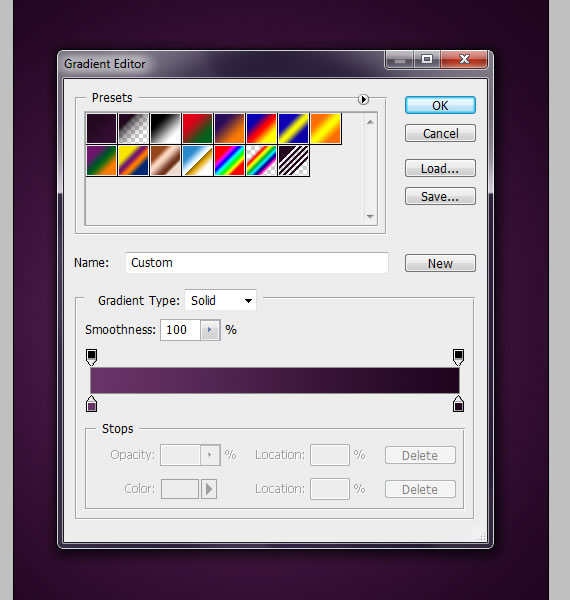
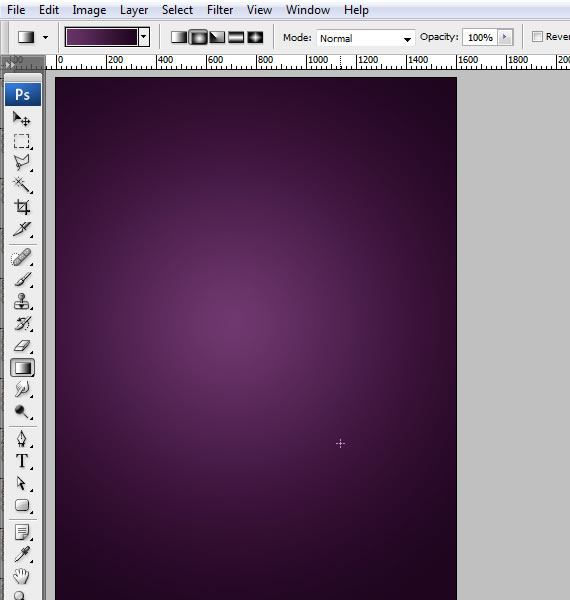
步骤27
使用渐变工具(G),按下图对背景应用渐变。


步骤28
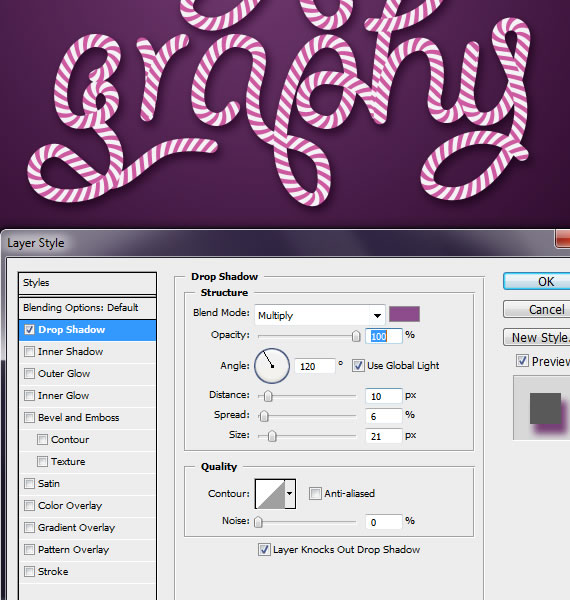
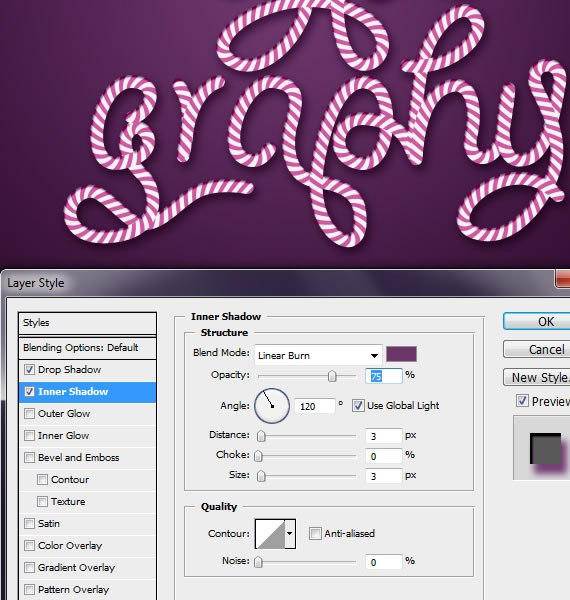
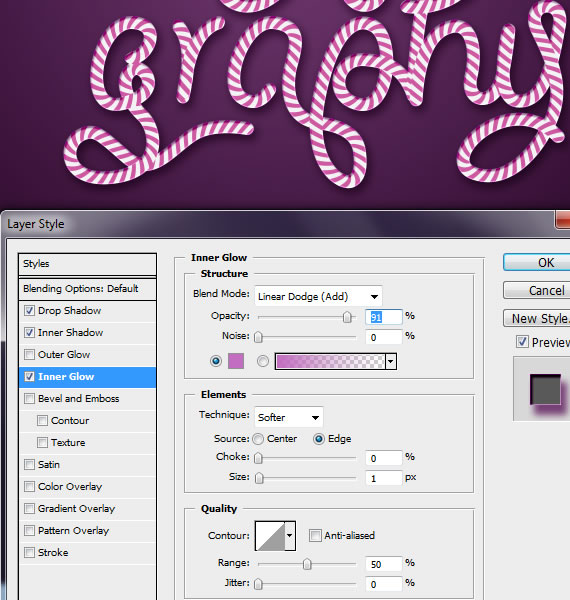
从Illustrator点击拖动矢量文本到Photoshop中,稍微调整它一点,然后点击回车。 右键点击图层略缩图,选择“栅格化图层”,然后点击“fx”按钮选择混合选项。使用以下设置。




本文永久链接地址:https://www.ymkuzhan.com/3670.html


