本文将给大家介绍如何通过javascript来删除数组中的重复项,并且要求忽略大小写敏感。那么对于该问题,大家有没有自己的实现思路呢?
比如我先给一个示例数组:[1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6],该数组中明显有重复的数值,那么各位自己先动动手实现删除重复项吧!
下面我将给大家分享两种js删除数组中重复项的实现方法,各位可以参考参考:
第一种方法:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function removeDuplicates(num) {
var x,
len=num.length,
out=[],
obj={};
for (x=0; x<len; x++) {
obj[num[x]]=0;
}
for (x in obj) {
out.push(x);
}
return out;
}
var Mynum = [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6];
result = removeDuplicates(Mynum);
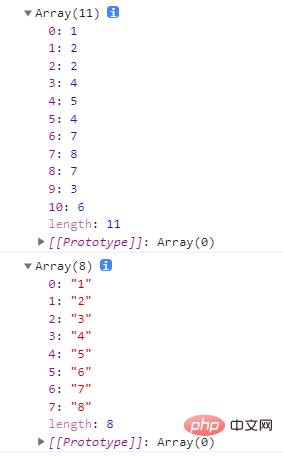
console.log(Mynum);
console.log(result);
</script>
</body>
</html>
结果如下图:

注:push()方法可向数组的末尾添加一个或多个元素,并返回新的长度;新元素将添加在数组的末尾;此方法改变数组的长度;在数组起始位置添加元素请使用 unshift() 方法。
第二种方法:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//从JavaScript数组中删除重复项
const nums = [1, 2, 2, 3, 1, 2, 4, 5, 4, 2, 6];
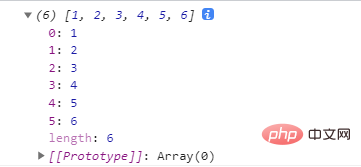
console.log([...new Set(nums)])
</script>
</body>
</html>
结果如下:

注:在 JavaScript 中从数组中删除重复项可以通过多种方式完成,例如使用 Array.prototype.reduce()、Array.prototype.filter() 甚至简单的 for 循环;但是有一个更简单的选择,JavaScript 的内置 Set 对象被描述为一组值,其中每个值只能出现一次。Set 对象也是可迭代的,因此可以使用扩展 (…) 运算符轻松地将其转换为数组。
这里给大家推荐阅读《javascript基础教程》~快来学习吧!
以上就是如何通过js程序删除数组重复项(忽略大小写敏感)的详细内容,更多请关注亿码酷站其它相关文章!
如何通过js程序删除数组重复项(忽略大小写敏感)
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:如何通过js程序删除数组重复项(忽略大小写敏感)
本文永久链接地址:https://www.ymkuzhan.com/38045.html
本文永久链接地址:https://www.ymkuzhan.com/38045.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


