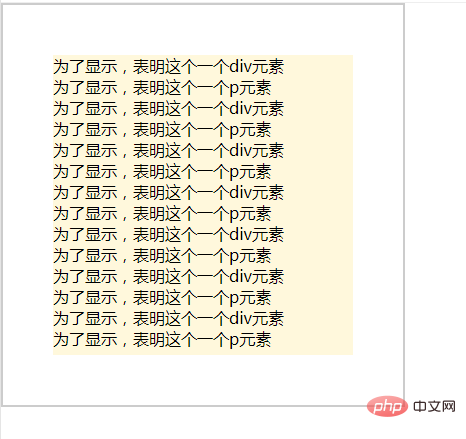
上一篇文章中我们了解了将背景图像固定在视口的方法,请看《 <style> 这个小例子的结果是 我们可以看到这个例子里背景颜色并没有将这个盒子完全填充,这是怎么回事呢?回头去看看代码,原来我们使用了 那我们就来看一个这个属性吧。 如果没有设置背景图片( 在这个属性的值有四个,分别是 推荐学习:css视频教程 以上就是巧用css规定背景绘制区域的详细内容,更多请关注亿码酷站其它相关文章!
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>

background-clip:content-box;。background-clip属性规定背景的绘制区域,它设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。background-image)或背景颜色(background-color),那么这个属性只有在边框(border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果(与border-style或border-image有关),否则,本属性产生的样式变化会被边框覆盖。border-box、padding-box、content-box和text。其中border-box的意思是背景延伸至边框外沿(但是在边框下层);padding-box的意思是背景延伸至内边距(padding)外沿。不会绘制到边框处;content-box的意思是背景被裁剪至内容区(content box)外沿;text的意思是背景被裁剪成文字的前景色。
巧用css规定背景绘制区域
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/38174.html


