上一篇文章中我们了解了定位元素背景图像的方法,请看《<style> 这个结果是 我们可以看到,这个小例子中的背景图一直都是这张,但是图片出现的次数发生了改变,这是什么原因呢?可以看到,我们修改了background-repeat这个属性的值,今天我们就来说一下这个属性。 该属性从原图像开始重复,原图像由 在这个属性中一共有四个属性值,分别是 推荐学习:css视频教程 以上就是如何使用css设置背景图的重复与否的详细内容,更多请关注亿码酷站其它相关文章!
div{
background-image: url(“images/3.jpg”);
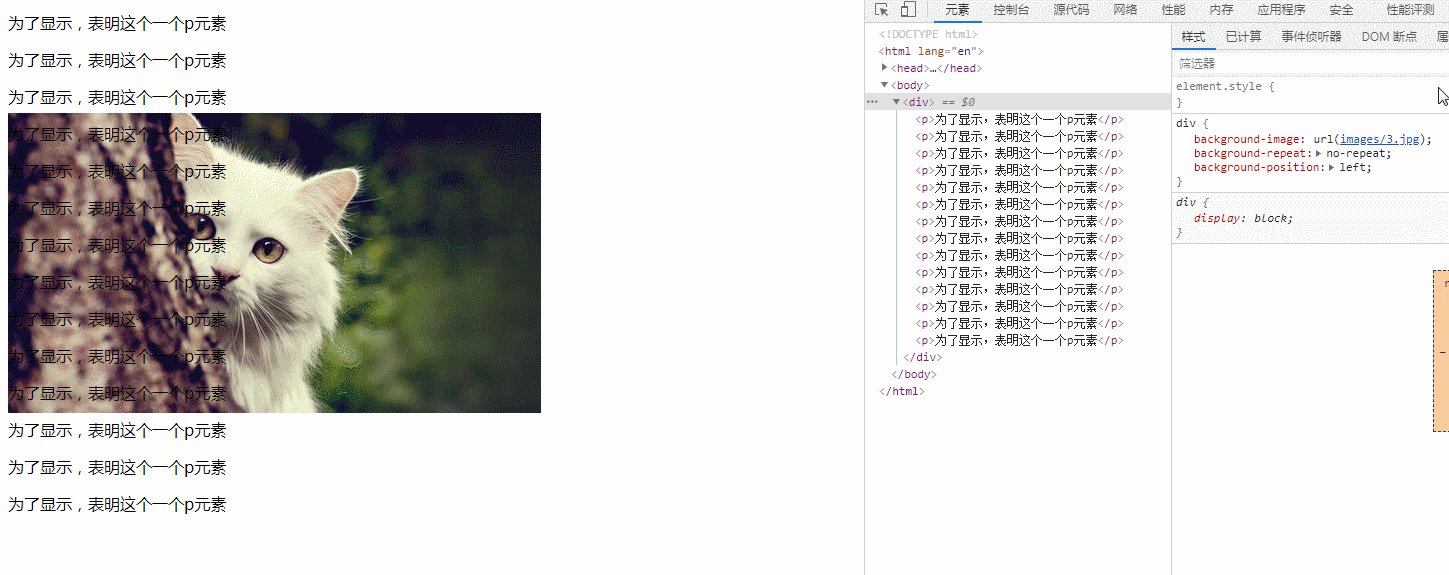
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>

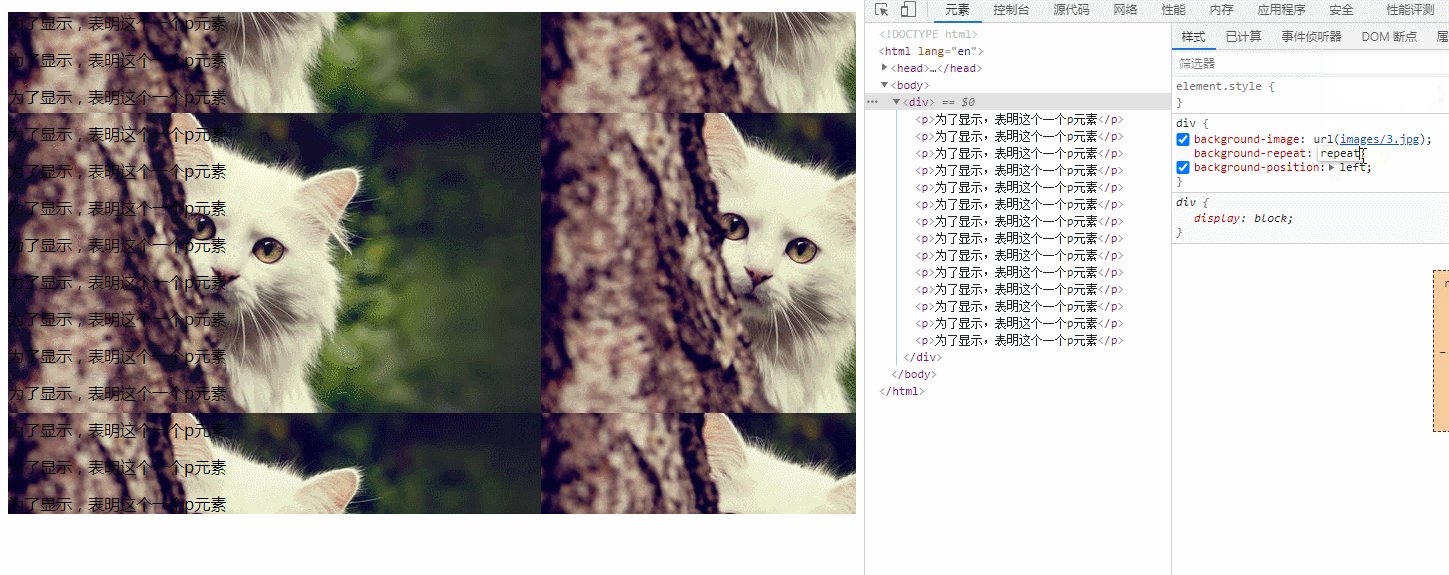
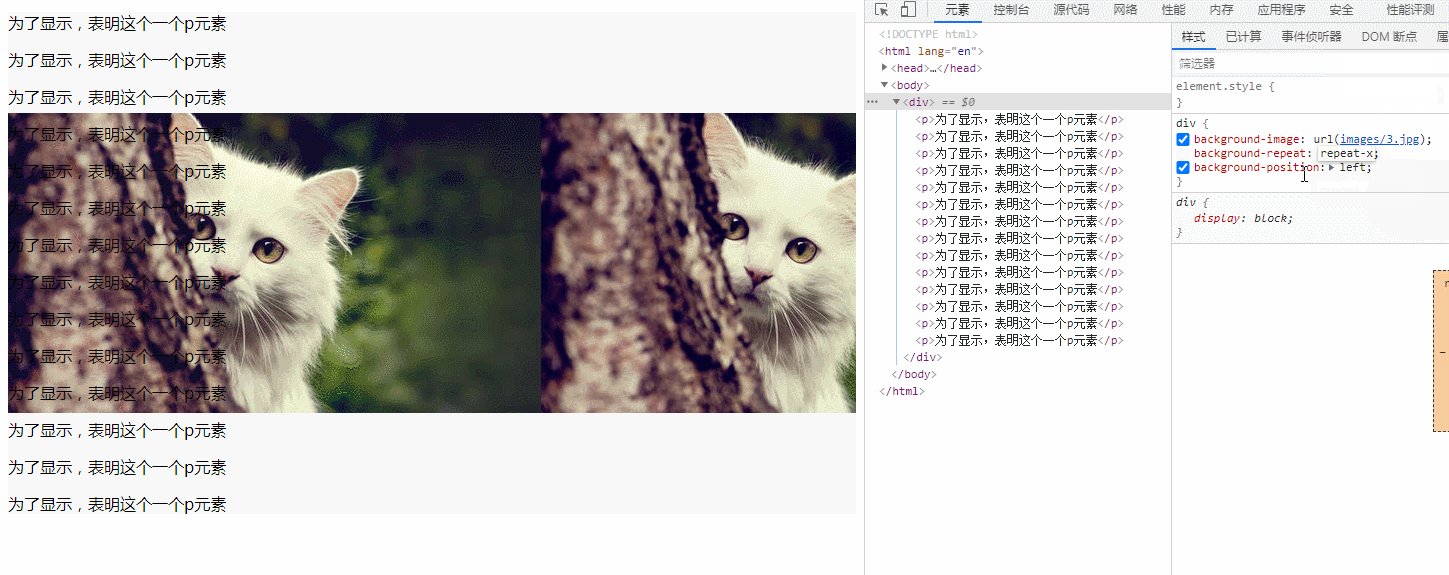
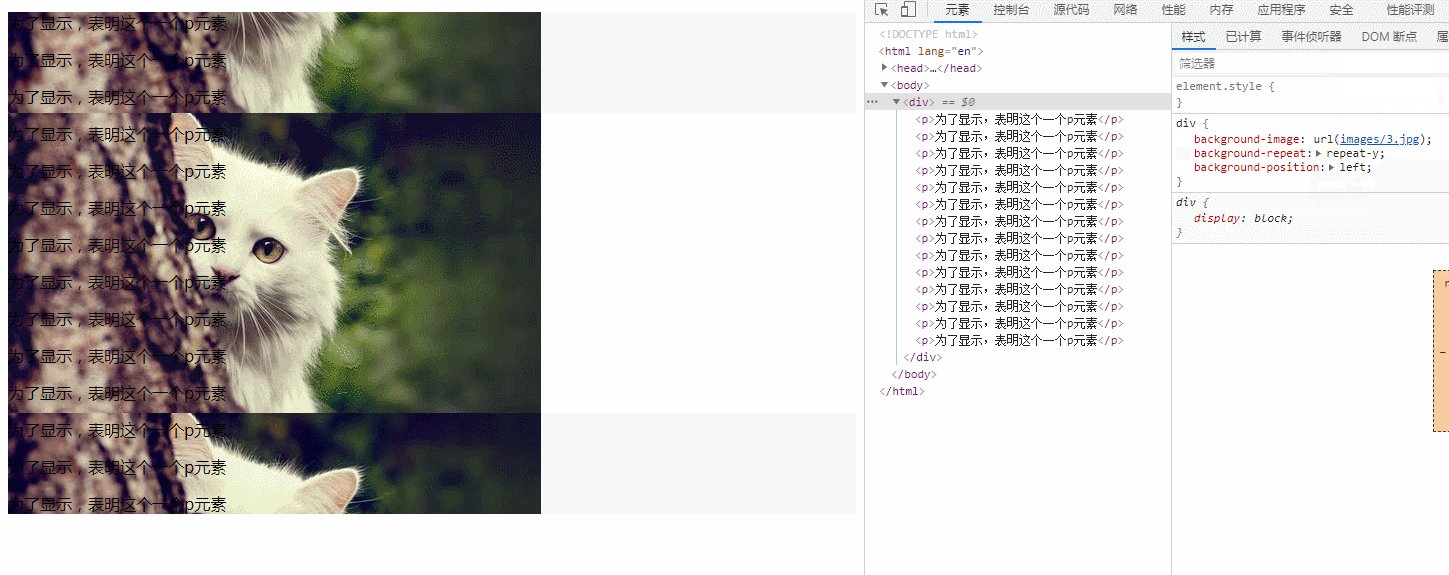
background-repeat属性设置是否及如何重复背景图像。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。默认地,背景图像在水平和垂直方向上重复。重复的图像被剪裁为元素的大小,但它们可以缩放 (使用round) 或者均匀地分布 (使用space)。background-image定义,并根据background-position的值放置。repeat,repeat-x,repeat-y和no-repeat。其中,repeat代表背景图像将在垂直方向和水平方向重复;repeat-x代表背景图像将在水平方向重复;repeat-y代表背景图像将在垂直方向重复;no-repeat代表背景图像不重复,只出现一次。
如何使用css设置背景图的重复与否
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/38262.html


