在上一篇《使用JavaScript从数组中删除最后一项(3种方法)》中给大家介绍了怎么使用JavaScript从数组中删除最后一项,感兴趣的朋友可以去学习了解一下~
本文讲解的重要内容是通过jQuery将单击和双击事件添加到元素中的方法。
在本文中我们将通过bind() 方法添加单击和双击事件。bind() 方法向被选元素添加一个或多个事件处理程序,以及当事件发生时运行的函数。此外,我们还会使用appendTo() 方法将结果添加到元素,appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
下面我们直接上代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$(".clickable_ele").bind("click", function () {
$("<h4>调用单击事件</h4>")
.appendTo(".res");
});
$(".clickable_ele").bind("dblclick", function () {
$("<h4>调用双击事件</h4>")
.appendTo(".res");
});
});
</script>
<style>
body {
text-align: center;
}
h1 {
color: #ff311f;
}
.clickable_ele {
font-size: 20px;
font-weight: bold;
color: #ff7800;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<h3>
如何给一个元素添加单击和双击事件?
</h3>
<div class="clickable_ele">
可点击的元素
</div>
<div class="res"></div>
</body>
</html>
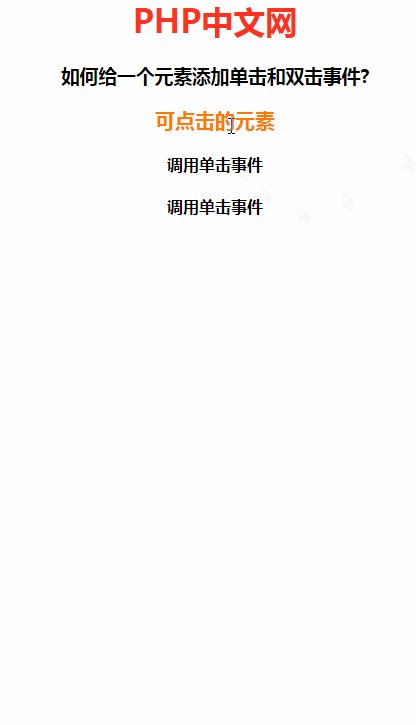
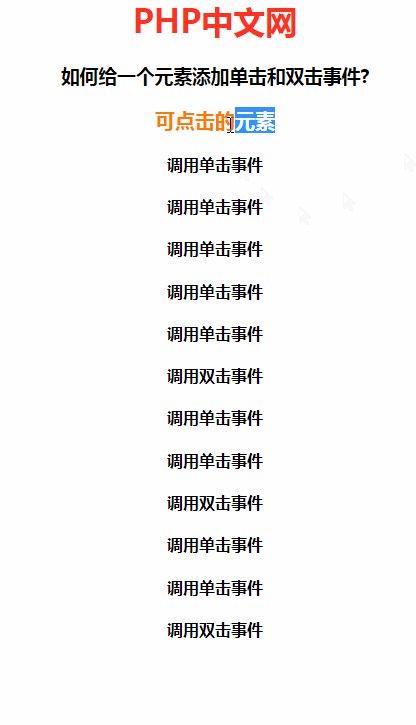
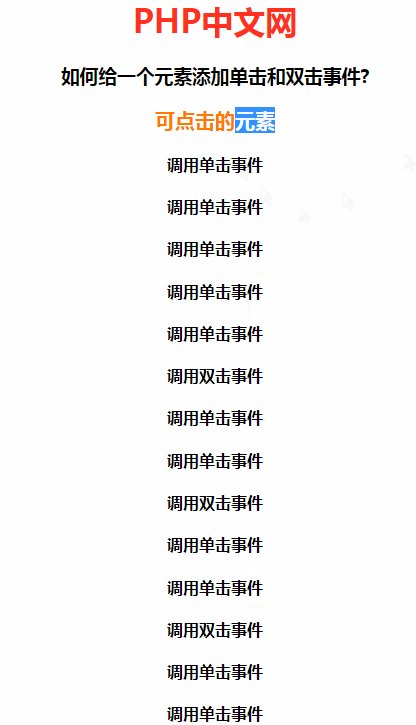
效果如下:

-
bind()语法是
$(selector).bind(event,data,function,map)
参数分别表示:
event必需。规定添加到元素的一个或多个事件。
由空格分隔多个事件值。必须是有效的事件。
data可选。规定传递到函数的额外数据。
function必需。规定当事件发生时运行的函数。
map规定事件映射 ({event:function, event:function, ...}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数。
-
appendTo()语法是
$(content).appendTo(selector)
参数分别表示: content必需。规定要插入的内容(可包含 HTML 标签)。 selector必需。规定把内容追加到哪个元素上。
注:
自 jQuery 版本 1.7 起,on() 方法是向被选元素添加事件处理程序的首选方法。
append() 和 appendTo() 方法执行的任务相同;不同之处在于:内容和选择器的位置,以及 append() 能够使用函数来附加内容。
最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
以上就是如何通过jQuery给一个元素添加单击和双击事件的详细内容,更多请关注亿码酷站其它相关文章!
如何通过jQuery给一个元素添加单击和双击事件
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:如何通过jQuery给一个元素添加单击和双击事件
本文永久链接地址:https://www.ymkuzhan.com/39319.html
本文永久链接地址:https://www.ymkuzhan.com/39319.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


