Photoshop制作玻璃质感导航菜单
有关“置换滤镜”的资料和教程,已经很多了。对于初学者,还是感到有许多地方看不明白。
原因很多:
1.置换滤镜确实不太好理解。
2.ps 中有关置换原理说得不够明确,难于理解。
3.有关“置换滤镜”的教程,缺乏系统性。对于置换滤镜的基本原理,交代得不够明晰。还有的地方,概念模糊,含混不清。
所以让初学者,看得一头雾水,不知其所以然。说看懂了的人,也许并没有真正全弄明白。
置换滤镜可以置换出变化莫测、五花八门、离奇古怪的各种各样的图形。
从表象来看,它的置换规律很难理解,掌握置换图的设计和制作那几乎那又是难上加难。
笔者在探悉置换规律的过程中,对“置换滤镜”有一些心得,贴出来,以与初学者和爱好者参考,分享。
ps的帮助中有如下几点关于置换图的说明。
1.“置换”滤镜使用置换图中的颜色值改变选区 – 0 是最大的负向改变值,255 是最大的正向改变值,灰度值 128 不产生置换。
如果置换图有一个通道,则图像沿着由水平比例和垂直比例所定义的对角线改变。
如果置换图有多个通道,则第一个通道控制水平置换,第二个通道控制垂直置换。
2.当水平比例和垂直比例都设置为 100% 时,最多置换 128 个像素(因为中间的灰色不生成置换)。
3.使用名为置换图的图像确定如何扭曲选区。例如,使用抛物线形的置换图创建的图像看上去像是印在一块两角固定悬垂的布上。
可以说,以上的帮助是很重要的。但对初学者来讲,如同读天书!
呵呵,我也是一开始读的这本天书啊!
好在,我深信ps是科学(它是遵循科学原理的);好在我只是应用(不要我去设计);好在我可以通过百次、千次实验去体会、去琢磨、逐步
达到理解!
先把以上的原理,根据我的理解,阐述如下:
1.置换图是控制原图中的像素进行置换移动的、可以由操作者设计的“工具图”。(每一张置换图在ps 中,都有红、绿、蓝三个通道。红、
绿、蓝通道里都是由白、黑、灰的灰色像素所组成。)
2.置换滤镜按置换图中红色通道的灰阶值,控制原图像素水平方向的移动。按绿色通道中的灰阶值,控制原图像素垂直方向的移动。兰色通道
不参与置换(不起控制原图的作用)。
3.原图中,与通道灰阶值为128的像素(或区域)所对应的像素(或区域),不产生置换(不移动)。
4.通道中,灰阶值大于128的像素(或区域),原图中与其对应的像素(或区域),将被水平向上、垂直向左移动;灰阶值小于128的像素(或
区域),原图中与其对应的像素(或区域),将被水平向下、垂直向右移动。
5.移动(置换)距离计算公式:置换距离=(置换通道像素的灰阶值-128)x置换比例。计算值为正时,像素(或区域)水平向右、垂直向下进
行置换;计算值为负时,水平向左、垂直向上进行置换。
6.当水平置换比例和垂直置换比例都设置为 100% 时,最多置换 128 个像素。(这是指最大的“置换”移动量)比如,对于0灰阶值,置换比
例选100%,则置换距离=(0-128)x100% 结果的绝对值是:128(像素)。
7.第5点中的“置换”是如何进行的?比如。红色通道中的像素a(可以是一个像素,也可以是一个区域)与原图中的像素A(或区域)对应,
像素a的灰阶值是228,置换比例为50%时,置换距离=(228-128)x50%=50(像素)。
置换将会是这样进行的:
在原图像素A(或区域)建立选区(选区1)(选区大小,可以是1个像素,也可以是一个灰阶值相同的区域),并在向右,距离50(像素)的
地方,建立一个选区(选区2),复制选区2中的像素,然后再粘贴回选区1中。
在ps 的帮助中的第一句话:“置换”滤镜使用置换图中的颜色值改变选区。可能要理解了以上全部内容后才能明白啊!真是天书!
上面虽然条条很多,但是很明确,我想理解起来应该不会有问题吧。
以上的置换原理(如果也称得上原理的话)还是有点抽象,下面用几个实例,再做个解说:
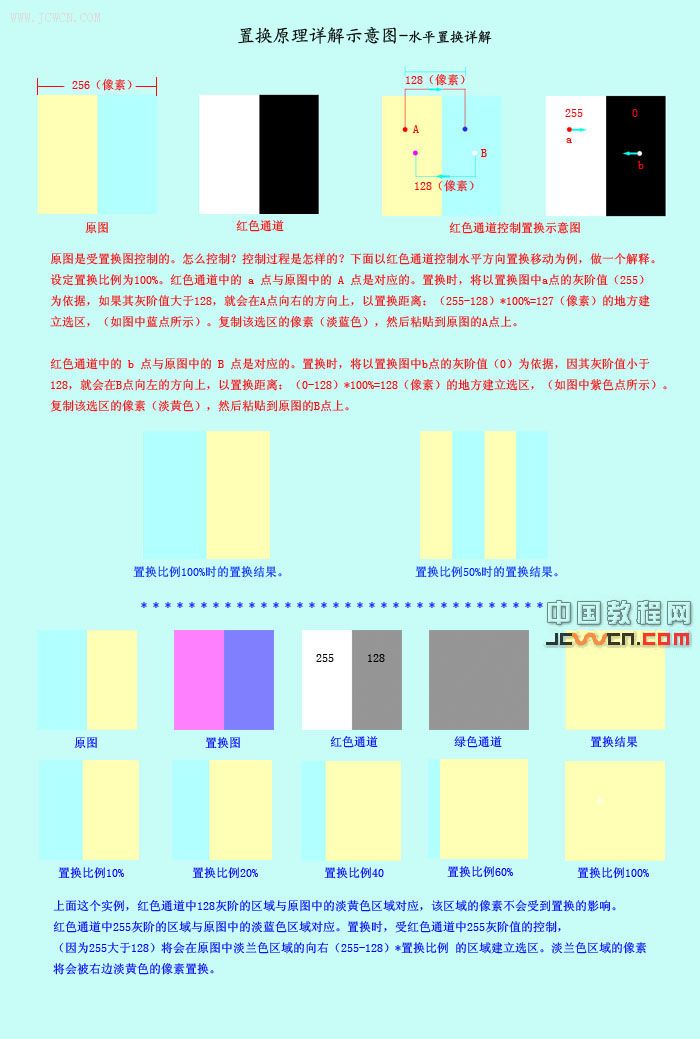
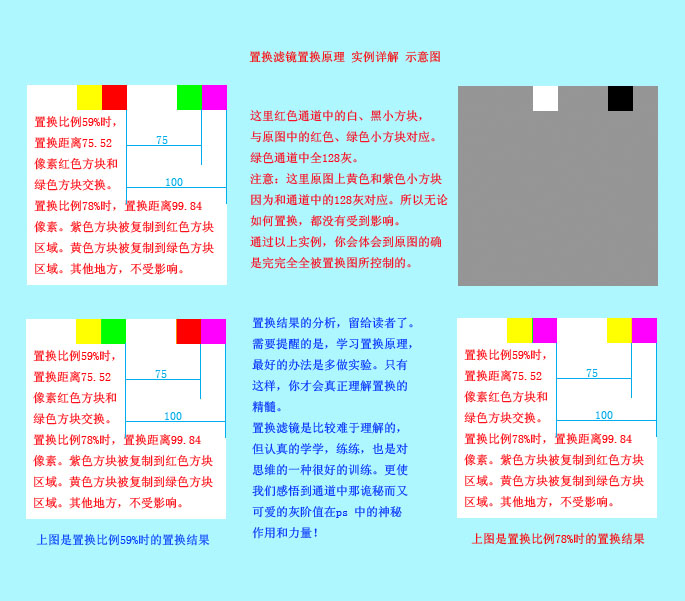
一.置换原理详解-水平置换
这里以水平置换为例,对置换原理做了一个比较详细的说明。

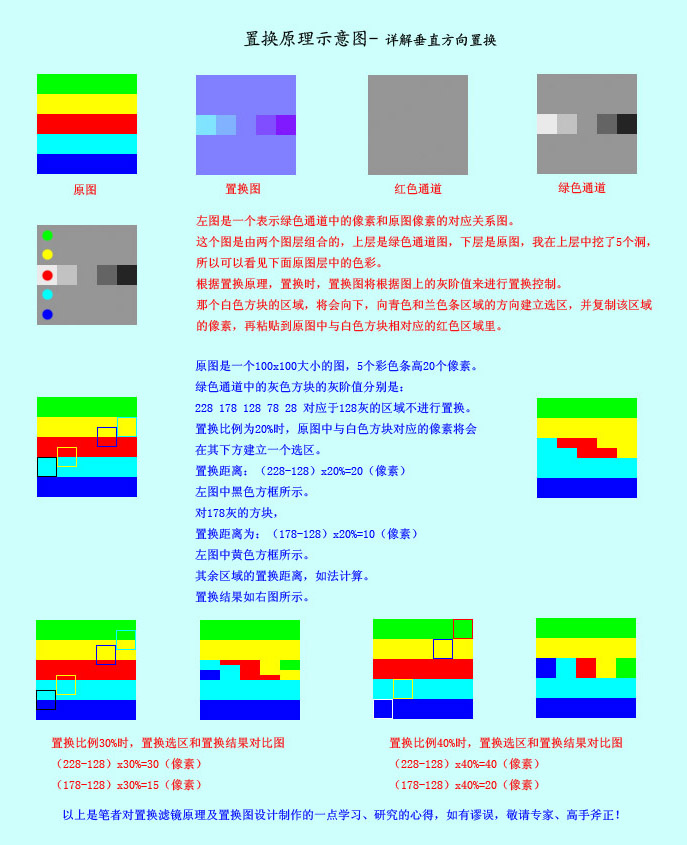
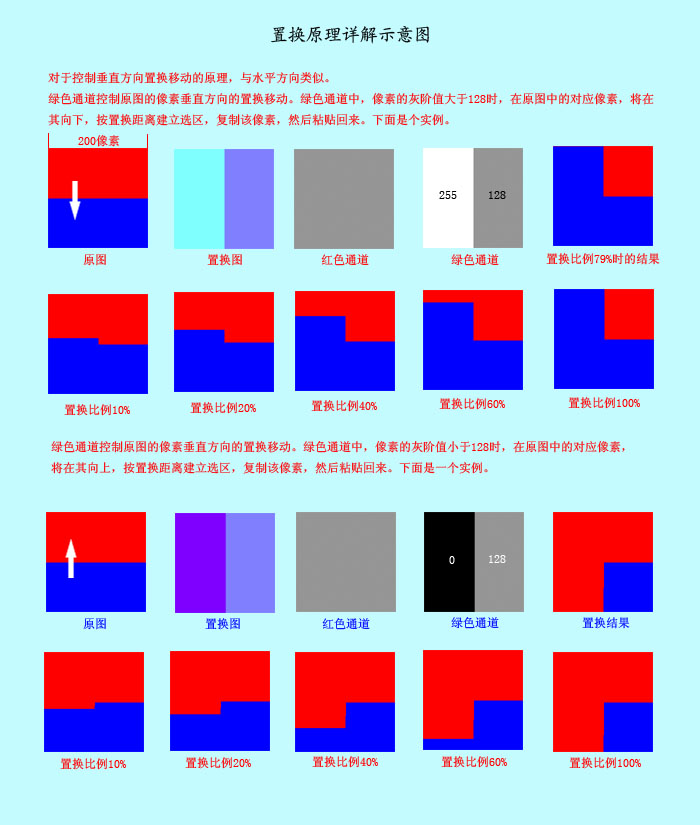
置换原理详解-垂直置换
这里以垂直置换为例,对置换原理做了一个比较详细的说明,并介绍了有关的设计计算方法。

又一个垂直交换的实例:图示中有说明

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
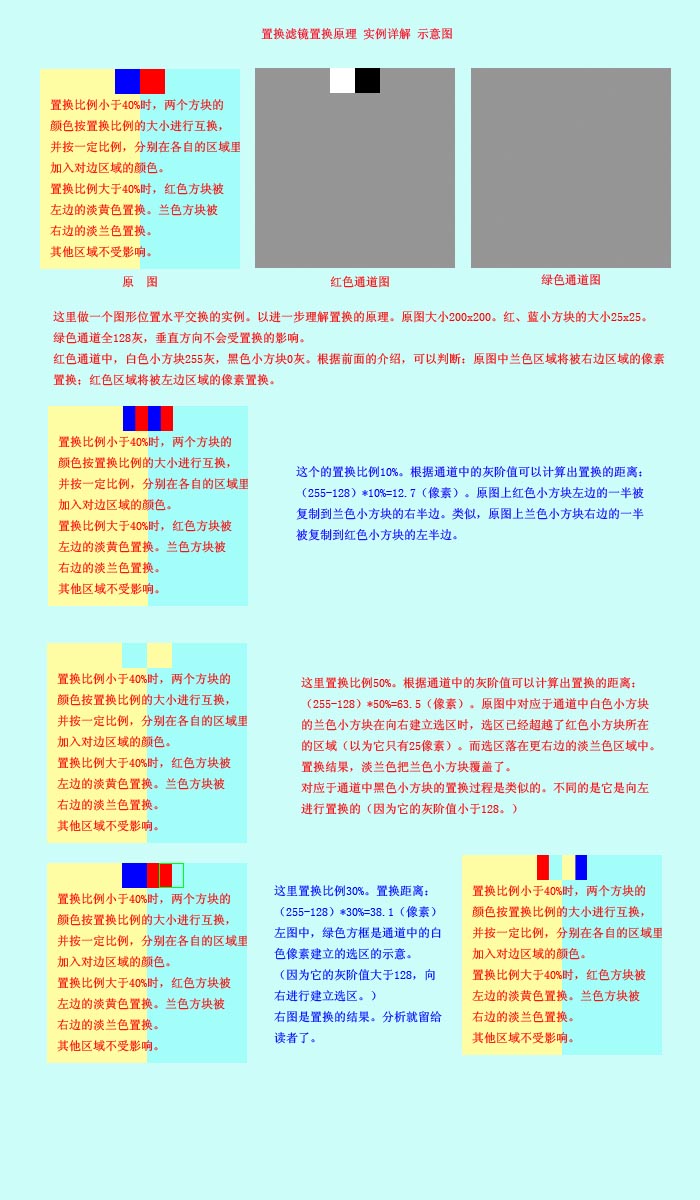
三.置换原理详解-水平置换的实例
下面是一个像素个水平交换的实例:图示中有说明,介绍了有关的设计计算方法

置换原理详解-水平置换的实例:图示中有说明

四.置换原理详解-未定义区域“重复边缘像素” 这个实例对未定义区域“重复边缘像素”的概念做了个比较明确、清晰的解释
本文永久链接地址:https://www.ymkuzhan.com/3971.html


