Photoshop制做漂亮的羽毛
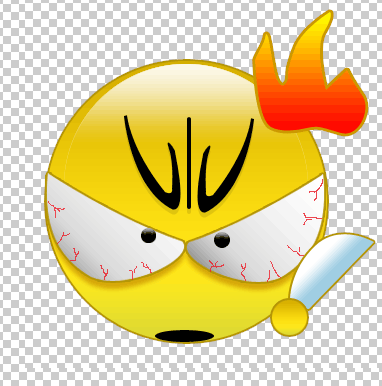
最终效果图如下:

图1
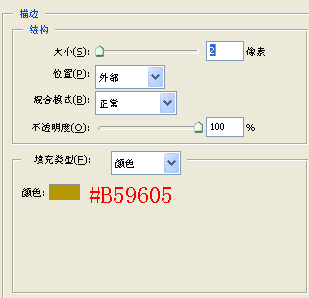
1、新建一个500×500像素的文档,用按shift+椭圆工具画一个正圆,点击右键设置图层样式,具体设置如下:

图2
效果如下:

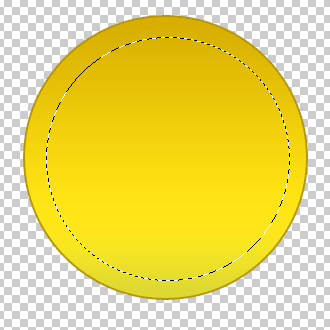
图3
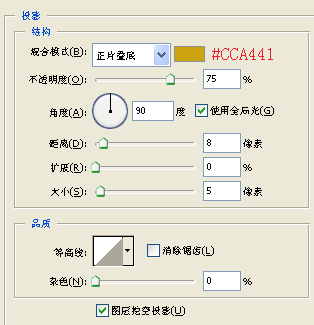
2、继续设置图层样式,具体如图:
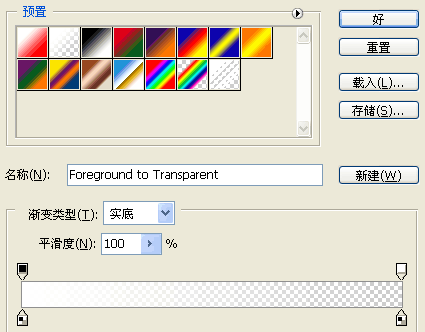
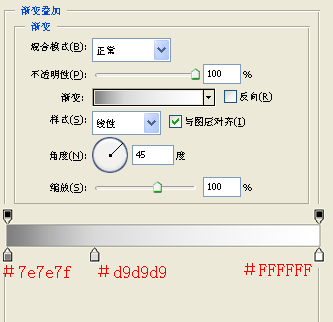
渐变叠加:

图4
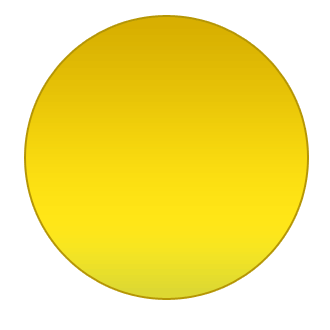
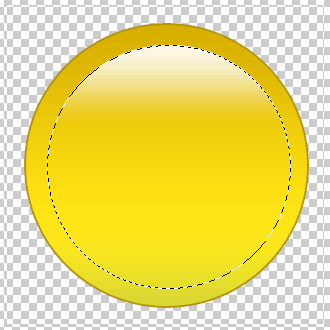
效果如下:

图5
3、新建个图层,前景色设为白色,用椭圆选取工具选取相应区域如下图:

图6
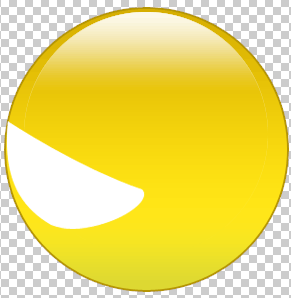
4、用渐变工具填充,具体如下图:

图7

图8
5、取消选择把这个图层放在合适的位置,现在再新建一层我们用钢笔工具来画眼睛!

图9
6、设置图层样式:
投影:

图10
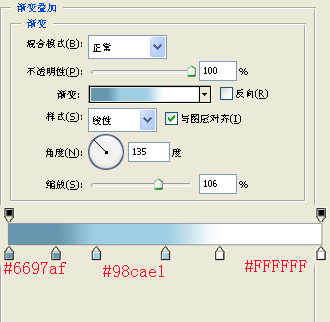
渐变叠加:

图11
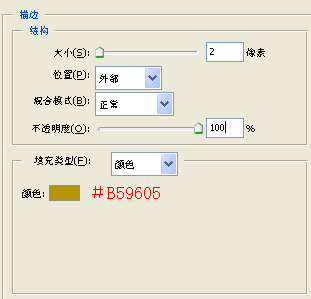
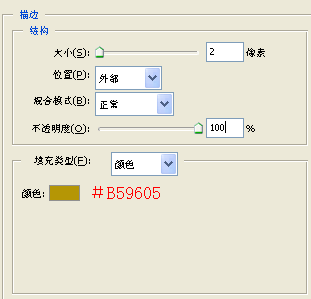
描边:
图12
7、再新建一个图层画出眼珠,图层样式设置成浮雕效果,结果如图 :

图13
8、用同样的方法我们画出另一个眼睛:

图14
9、接下来我们新建一个图层,用钢笔工具画出眉毛具体步骤和图层样式如图:
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
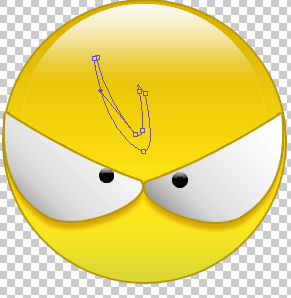
用钢笔画出形状:

图15
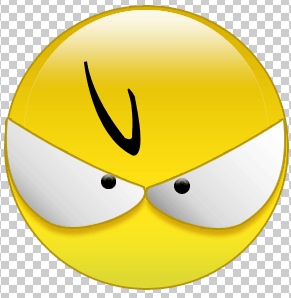
填充为黑色:

图16
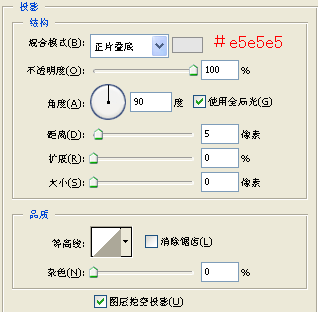
图层样式为投影:

图17
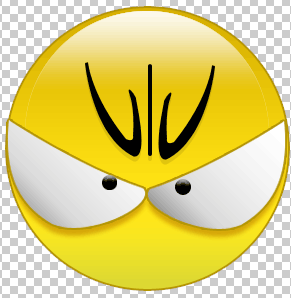
10、用同样的方法画另外的眉毛,结果如下图:

图18
11、加个小手,制作方法和脸是一样的 :

图19
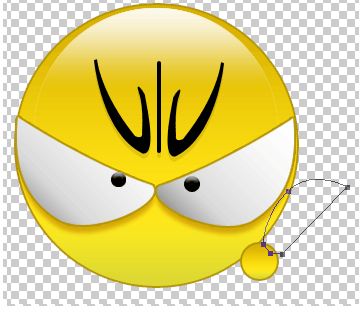
12、再加把小刀,具体步骤如下:
用钢笔工具画出小刀形状 :

图20
填充白色,然后设置图层样式如下:

图21
渐变叠加:

图22
描边:

图23
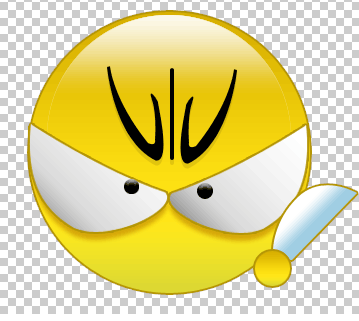
最后把刀的图层放在手的图层下,效果如下:
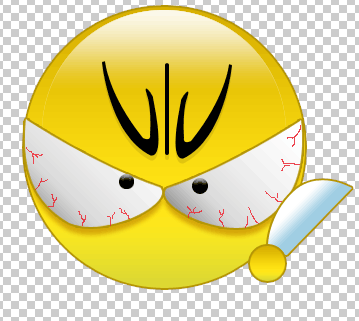
13、新建一个图层,用1个像素的铅笔工具给眼睛加血丝,如下图:

图24
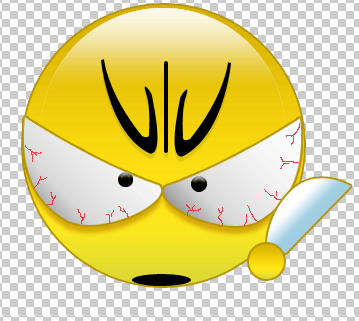
14、新建一层加上嘴:

图25
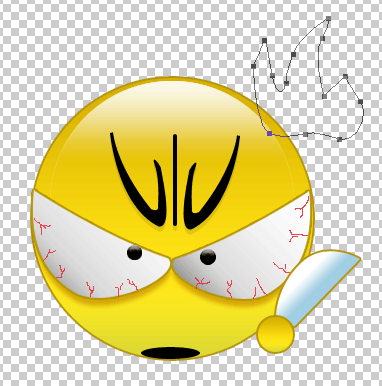
15、新建一层,用钢笔工具勾出火的形状,填充白色,图层样式设置如下:
渐变叠加:

图25
描边:

图27
效果如图:

图28
16、把做好的火用CTRL+T做自由变换和放在不同的层的方式,得到最后结果。
图29
本文永久链接地址:https://www.ymkuzhan.com/3984.html


