PHOTOSHOP用滤镜制作真实的绳子
作者在写Photoshop实例制作过程的时候,通常都是以自己的角度来写,认为某些步骤看的人应该会懂。其实从很多贴子的回复中可以看出,确实有很多的地方都让初学者看不懂,对于一个热爱Photoshop的学习者来说,被某个步骤卡住了继续做下去的确是很痛苦的,因此我觉得有必要将步骤写得尽可能详尽。以一个对PS懂得很少的初学者的角度来写,即使需要花费更多的时间和心机。当然,这样文章可能会显得哆嗦。
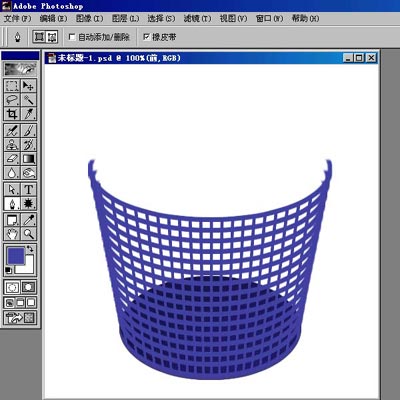
完成图

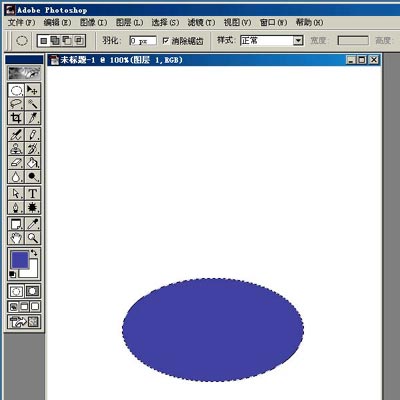
1.在Photoshop重新建500*500文档,白色背景。
新建图层1,选椭圆选框工具,在下方画个椭圆,填充颜色。这里用蓝色(65/65/165),以下需要填充的都用这个颜色。

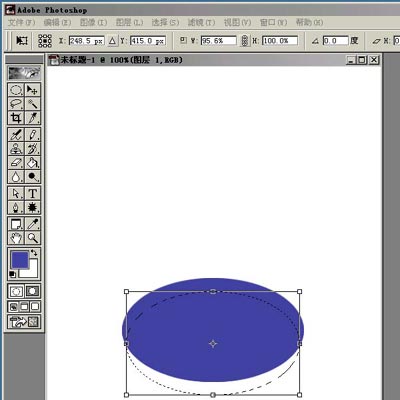
2.如果刚才的填充不是用快捷键而是用油漆桶工具,就要再选择选框工具,然后用键盘的箭头键来移动选区。按住SHIFT点键盘的向上箭头键1下,将选区向上移动10个像素,按CTRL+SHIFT+I反选,按CTRL+J复制出新的一层。
选择图层1,按CTRL点击图层载入图层1的选区,按SHIFT点键盘向下箭头2下,将选区向下移动20个像素,执行选择–变换选区,按住ALT,略为收缩选区的宽度。

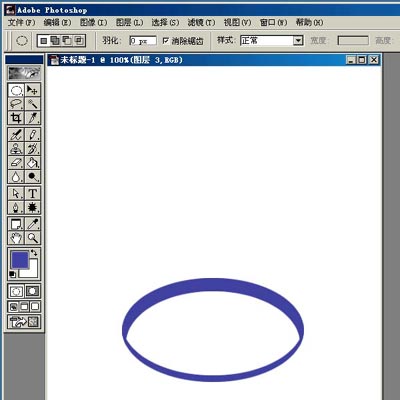
3.按回车完成变换后,按CTRL+SHIFT+I反选,按CTRL+J复制出新的一层。隐藏图层1后是这样子,上边是图层3,下边是图层2。

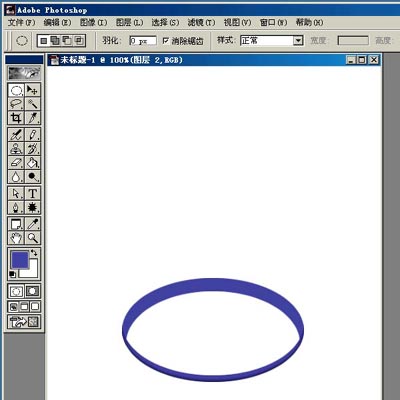
4.选择图层2,载入图层2选区,将选区向上移动约3个像素,执行选择-羽化,半径为2像素,反选,执行图像-调整-亮度对比度,降低亮度30,降低对比度30。

5.选择图层1,降低亮度40,降低对比度30。

6.在图层1上新建一层,载入图层1的选区,选择渐变工具,设前景色为白色,背景色为黑色,在选区内从右下至左上拉径向渐变。将图层混合模式设为正片叠底,不透明度降低为30%,按CTRL+E向下合并到图层1。

7.在最上面新建图层4,载入图层1的选区,将选区向上移动20个像素(在选框工具的状态下,按住SHIFT按键盘箭头键1次移动10个像素,放开SHIFT按1次1个像素),执行选择-变换选区,在窗口上方变换的选项中将水平缩放的比例调为102%,按回车2次完成变换。将前景色调回刚才的蓝色,按ALT+DELETE填充。
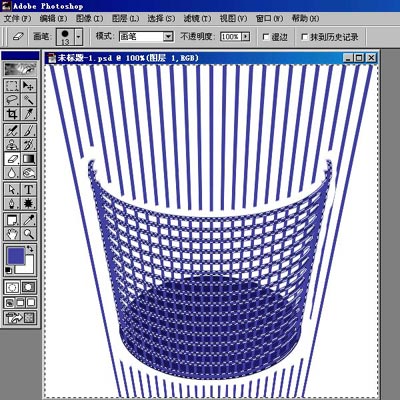
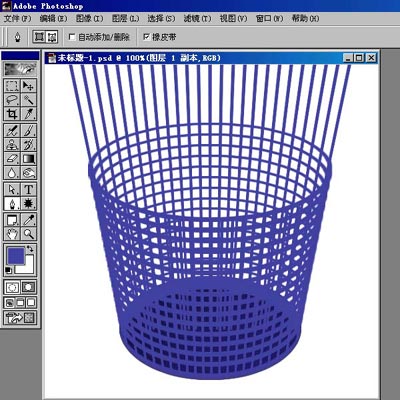
15.将图层1复制一个副本出来并隐藏,等会儿用。选择图层1,载入“前”层的选区,收缩1像素,反选。然后用橡皮檫将竖条和前层相交的边缘檫掉。(这时隐藏了“后”层)。

16.用钢笔沿着这圈边缘勾出,反选删除多余部分,向下合并到“前”层。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

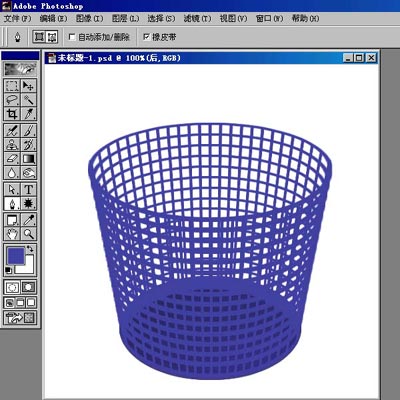
17.选择图层1副本层,将这一层放在“后”层的上面,按CTRL+T自由变换,整体稍微收缩一些和向上移动些。

18.同样方法载入“后”层的选区,收缩反选,去掉多余的部分,合并到“后”层。

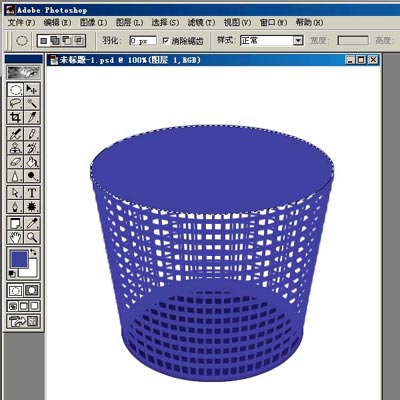
19.在“后”层上新建一层,用椭圆选框工具画个和篓口一样大的椭圆,填充。

20.将选区略收缩和下移,删除,取消选择,将这一层合并到“后”层。

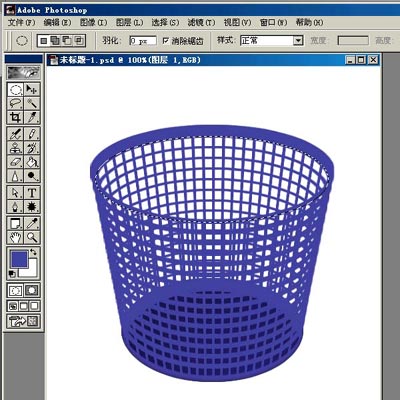
21.在“前”层上新建一层,用椭圆选框工具画个比篓口略低一点的椭圆,填充。

22.将选区向上移动后删除,向下合并到“前”层。
本文永久链接地址:https://www.ymkuzhan.com/4012.html


