离线安装vue环境的方法:1、cmd运行命令“npm config get cache”;2、内网电脑安装nodejs;3、内网全局安装目录;4、内网命令安装离线依赖包;5、把vue项目复制到内网;6、查看全局命令是否正常即可。

本文操作环境:windows7系统、vue/cli 3.12.1版,DELL G3电脑。
怎么离线安装vue环境?
离线搭建vue环境运行项目步骤
1、复制本地(外网电脑npm-cache缓存目录)
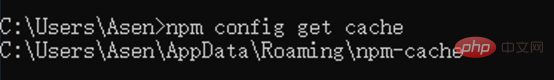
cmd运行命令 npm config get cache

2、内网电脑安装nodejs
U盘或者光盘复制到内网电脑 安装即可
3、内网全局安装目录
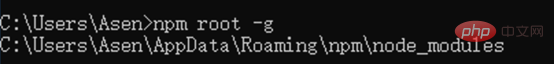
命令行运行 npm root -g 查看全局安装目录;然后把npm-cache缓存目录复制到npm目录里面(如果放到同级会报错)


4、内网命令安装离线依赖包
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarn npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli@3
5、把vue项目复制到内网 包括node_modules文件夹 (注意 mac和windows依赖包不能共用)
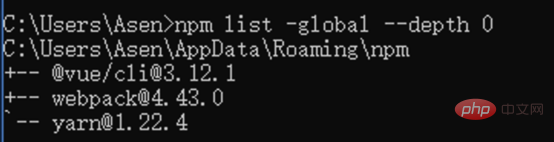
6、查看全局命令是否正常 npm list -global –debth 0
正常

异常

解决办法:
相关推荐:《vue.js教程》
以上就是怎么离线安装vue环境的详细内容,更多请关注亿码酷站其它相关文章!
怎么离线安装vue环境
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:怎么离线安装vue环境
本文永久链接地址:https://www.ymkuzhan.com/40215.html
本文永久链接地址:https://www.ymkuzhan.com/40215.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


