Photoshop制作打孔霓虹灯文字特效
1. 新建一个文件,大小为567X567DPI,分辨率为72。
2. 新建图层1,取名为头部底色,用钢笔工具大致钩出猫的脸部轮廓。(图1)

(图1)
3.将路径转化为选区,用浅褐色填充(图2)

(图2)
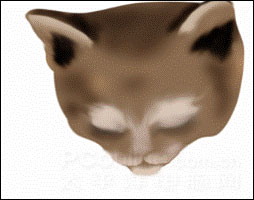
4.利用加深和减淡工具,将猫头的大致轮廓描绘出来,白色部分可以用喷枪工具,然后用涂抹工具涂抹,使色块融和,柔化. (图3)

(图3)
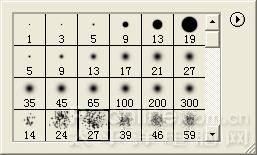
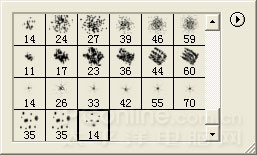
5.利用Photoshop的杂点笔刷(图4)继续进行涂抹,使猫头看起来有毛的感觉. (图5)


(图4、5)
6.新建图层,取名为头部斑纹,利用喷枪工具将小猫头部的斑纹描绘出来,注意用涂抹工具仔细涂抹,使它和头部图层融合. (图6)

(图6)
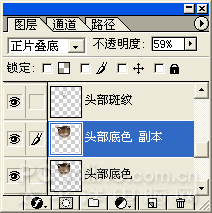
7.将头部底色图层复制,并将复制图层的模式改为正片叠底,不透明度设为59% (图7)

(图7)
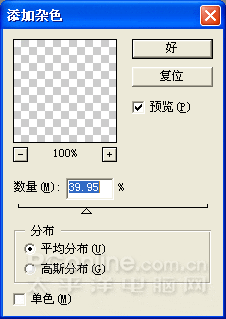
8.选择该图层,执行滤镜-杂色-添加杂色,如图8所示

(图8)
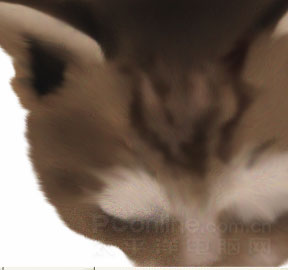
9.利用图4所示的笔刷按小猫毛的生长方向进行涂抹,这样,就能感觉出一根根细细的软毛. (图9),完成后如图10.


(图9、10)
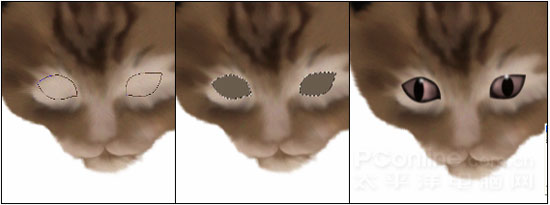
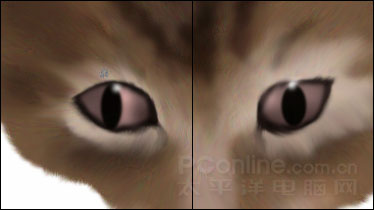
10.现在开始画小猫的眼睛,新建图层,取名为眼睛,用钢笔工具钩出小猫眼睛的轮廓(图11),转化为选区,用浅灰色填充 ( 图12) ,最后用加深和减淡工具修饰一下,加上眼珠和高光部分. ( 图13)

(图11、12、13)
11.猫眼睛就基本完成了,但是眼睛和猫头不是很协调,再利用涂抹工具将眼睛边缘修饰一下,使眼睛与脸可以融合起来. ( 图14和15)

( 图14、15)
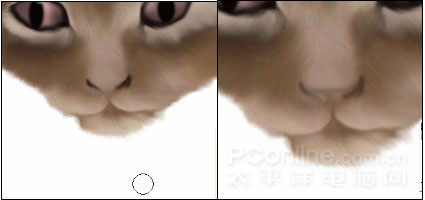
12.眼睛完成后,就该是鼻子了,新建图层,取名为鼻子,用喷枪工具将鼻子钩出来,配合涂抹工具,使鼻子看起来自然一点. ( 图16和17)

( 图16、17)
13.感觉小猫的毛不够真实,好象太整齐了,需要再修饰一下,新建图层,取名为毛,用钢笔工具在小猫脸部边缘和中间地带添加一些毛,使用喷枪将路径描边,(注意要调整动态画笔的渐隐值,图18,当然大小取决与毛的长度,需要自己慢慢调整).

( 图18)
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
(图19、20、21)
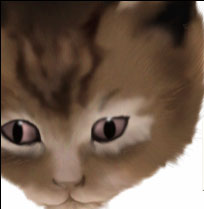
13.画完毛以后,小猫的头部也就告一段落了,最后的结果如图22和23.


(图22、23)
14.接下来要画小猫的身子,和头部的画法相似,先在背景图层的上面新建图层,取名为身子,用钢笔工具钩出小猫身子的大致轮廓(图24).

(图24)
15.将路径转化为选区,用浅褐色填充。(图25)

(图25)
16.用加深和减淡工具,配合涂抹工具将小猫身体的色块涂出来。(图26)

(图26)
17.同头部的画法,复制身子图层,添加杂点,用杂色画笔涂抹(图27)

(图27)
18.在复制图层上面新增图层,作为身体部分的毛,再用钢笔工具画出部分毛,用喷枪描边,操作与头部相同。(图28)

(图28)
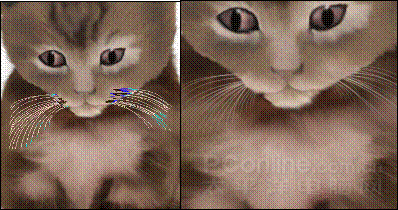
19.完成身体部分后,就应该对小猫进行修饰了,首先用钢笔工具画出小猫的胡须(注意新建图层,这样便于操作),对路径进行描边,再在小猫嘴唇上点上几点。(图29,30,31)

(图29、30)

(图31)
20.最后,在小猫脚掌上加上爪子。(图32,33)


(图32、33)
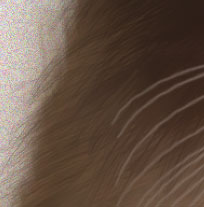
21.小猫的身体边缘太平,要画出有毛的感觉,先自定义一个画笔,如图34,用自定义的笔刷在小猫头部和身体的边缘涂抹,画出一根根毛,一定要有耐心(图35)。


(图34、35)
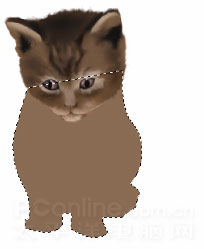
21.最后效果图如下。(图36)
(图36)
本文永久链接地址:https://www.ymkuzhan.com/4108.html


