
本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
一、Vue.js需要Node.js的基础
1、下载地址:https://nodejs.org/en/download/
(按照正常的安装步骤,下一步下一步就可以~)
2、打开cmd(win+R)输入如下命令查看是否安装成功:
node -v npm -v

二、开始搭建项目
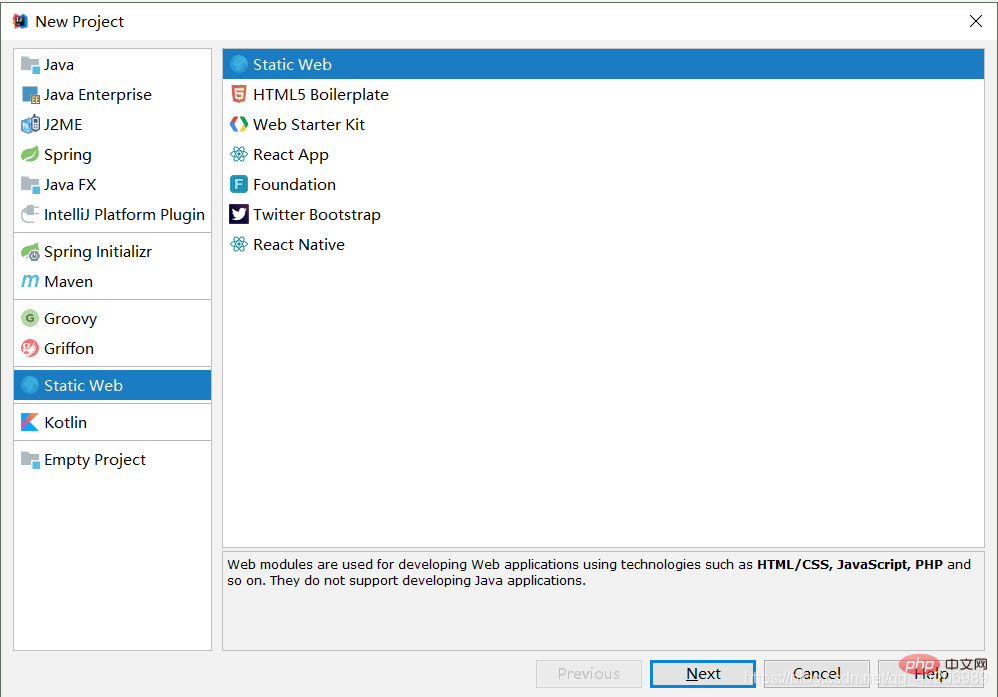
1、打开Idea新建项目
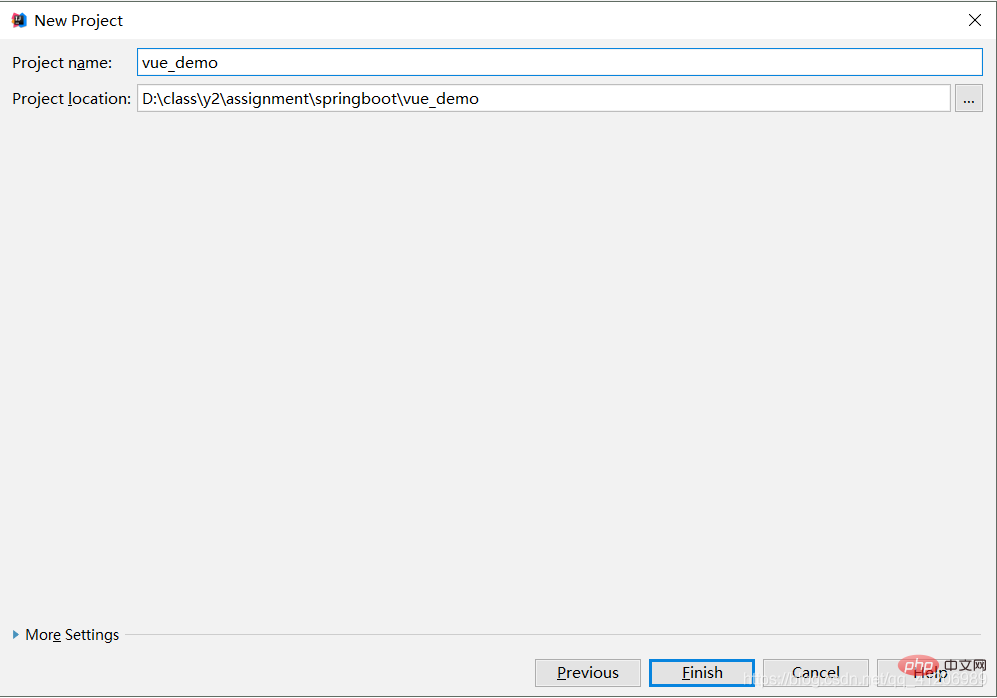
Create New Project > Static Web>填写project name和选择保存的工作空间>Finis


2、安装vue脚手架工具
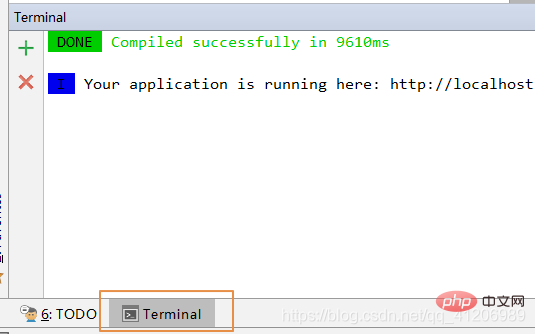
·打开idea 的Terminal

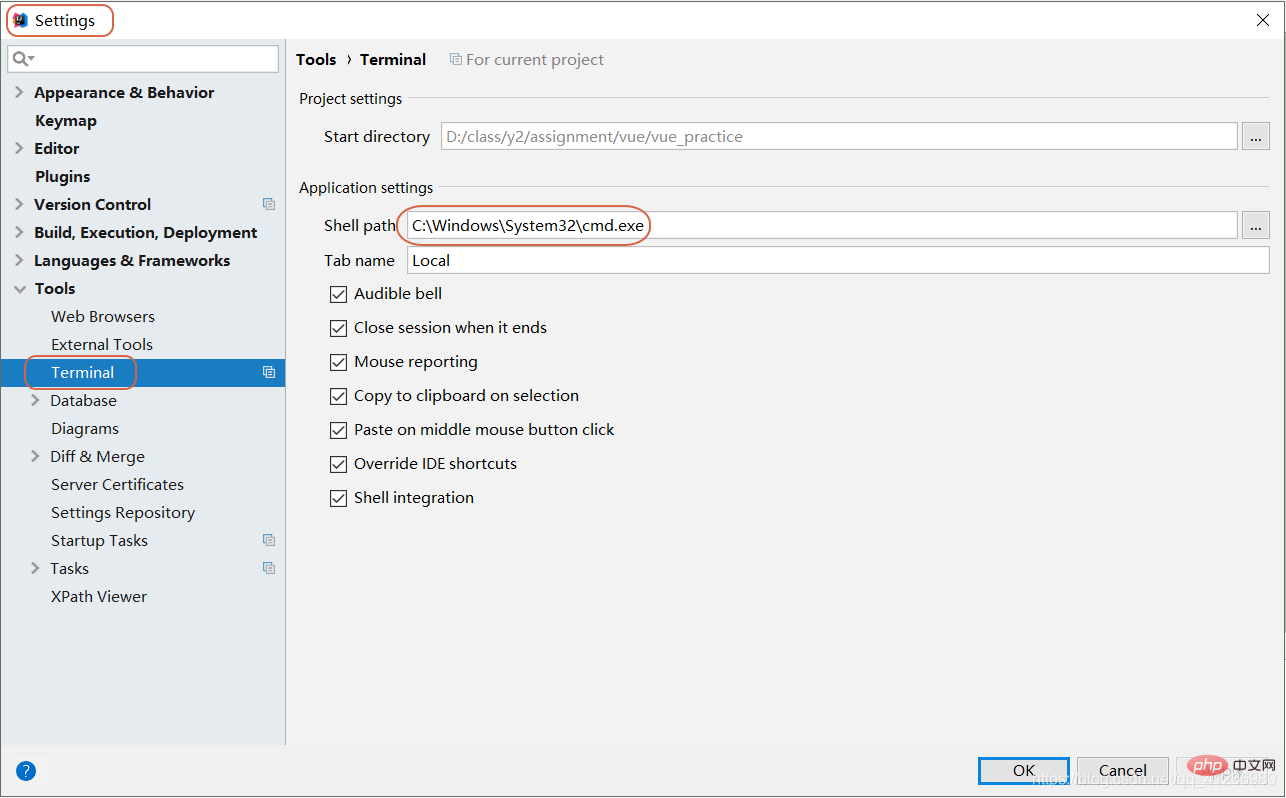
此时先要修改一下Terminal的路径改成本机的cmd路径==>File->Settings(改完重启)(否则会出现npm,vue不是内部命令的错):

改完之后,就运行以下命令
//安装淘宝镜像 npm i -g cnpm --registry=https://registry.npm.taobao.org
·等待下载完成以后,继续安装vue的脚手架工具,在Terminal内继续输入以下命令
npm i -g vue-cli
测试是否安装成功:
vue -V
脚手架安装完成后,初始化包结构,继续输入
vue init webpack demo
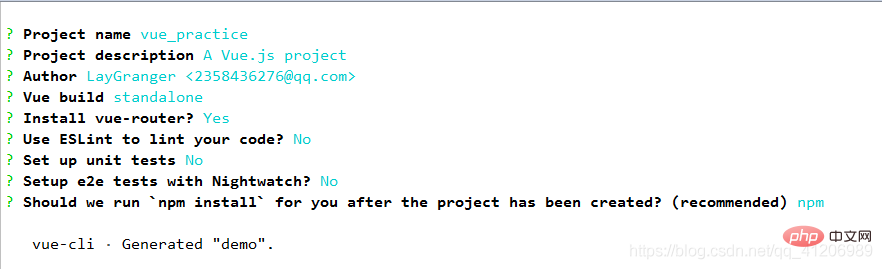
demo为你前面新建的项目名。初始化会进行设置。可参考此处设置。

初始化完成后。依次在Terminal输入:
cd demo npm install (or if using yarn :yarn) npm run dev
完成后,会提示在哪个端口可以访问,此处现在是8080

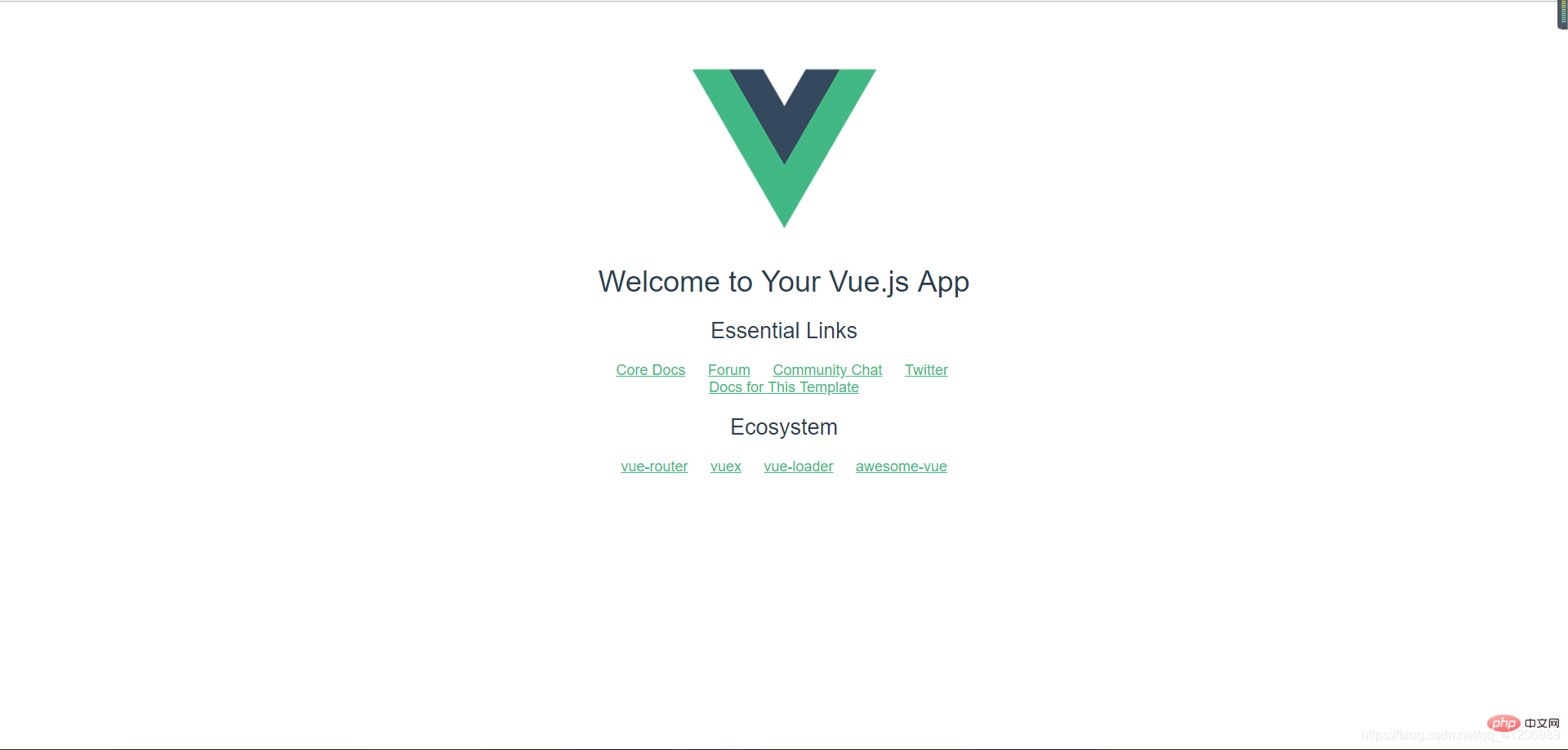
打开浏览器输入:localhost:8080,出现以下画面,简单的demo就搭建完成了 。

相关推荐:《vue.js教程》
以上就是怎么在idea创建vuejs项目的详细内容,更多请关注亿码酷站其它相关文章!
怎么在idea创建vuejs项目
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:怎么在idea创建vuejs项目
本文永久链接地址:https://www.ymkuzhan.com/41110.html
本文永久链接地址:https://www.ymkuzhan.com/41110.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


