Photoshop鼠绘卡通小孩

计算器是一种广泛应用在日常生活当中的小型电子设备,它使用简单、携带方便,用来满足人们随时计算的需求。下面用Photoshop来绘制一款常见的计算器。 1、新建一个文件。在图层面板中新建一个图层组“计算器”,在里面新建图层“底层”。
2、选择工具箱中的“圆角矩形工具”,画一个圆角矩形,效果如图01所示。
 图1
图1
设置前景色为灰色,填充选区效果02所示。
 图2
图2
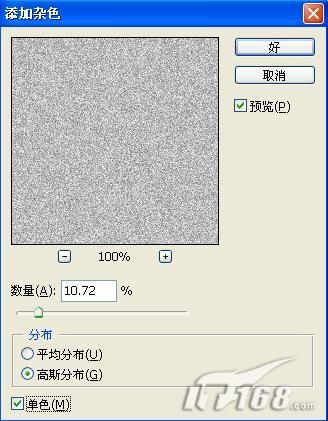
3、将该层复制一层,保持选区,执行菜单栏中的“滤镜”“杂色”“添加杂色”滤镜,在弹出的添加杂色对话框中设置数量为10.72,高斯分布,单色,如图03所示,图像效果如图04所示。
 图3
图3
 图4
图4
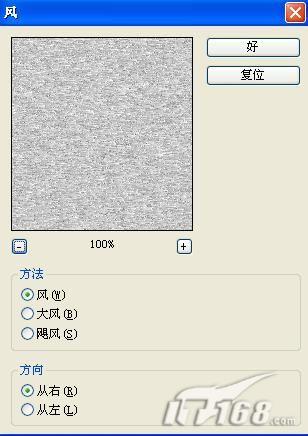
4、接着执行菜单栏中的“滤镜”“风格化”“风”滤镜,设置方法为风,方向为从右,如图05所示,按Ctrl+F键2-3次重复使用刚才的风滤镜,图像效果如图06所示。
 图5
图5
图6
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
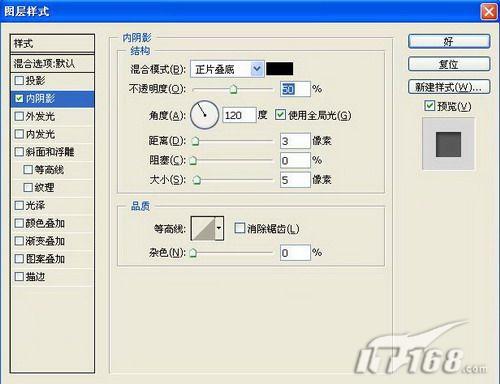
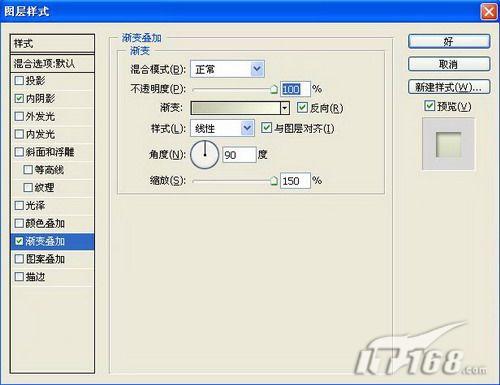
7、新建一层命名为“屏幕”,选择工具箱中的“圆角矩形工具”在上端中央绘制一个矩形,双击该图层设置图层样式,选择内阴影、渐变叠加,设置参数如图14-15所示,渐变颜色设置RGB分别为252、254、232和191、195、170,图像效果如图16所示。
 图14
图14
 图15
图15
 图16
图16
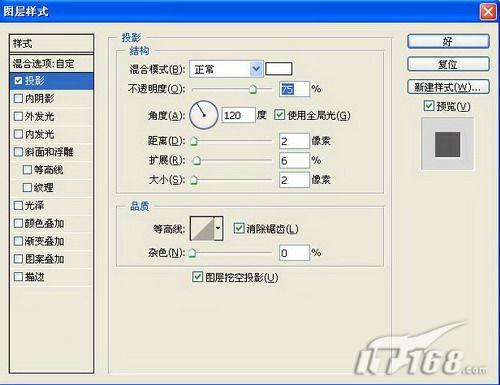
8、接着做计算器按钮,在计算器的图层组下在新建一个图层组,命名为“按钮”。选择工具箱中的“圆角矩形工具”,画一个圆角矩形,双击该图层设置图层样式,选择投影、内阴影、内发光、斜面和浮雕、渐变叠加、描边,设置参数如图17-21所示,图像效果如图22所示。
 图17
图17
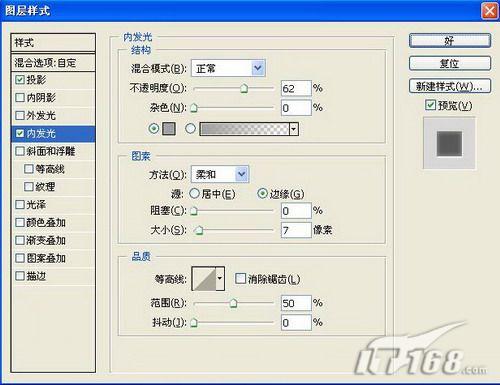
 图18
图18
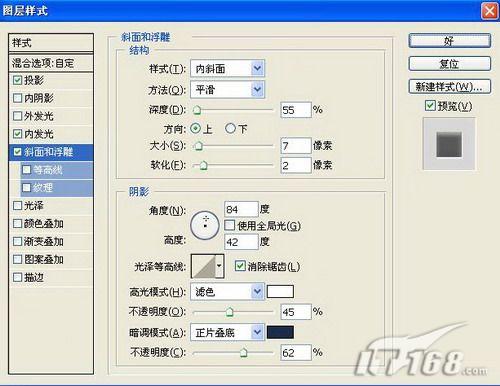
 图19
图19
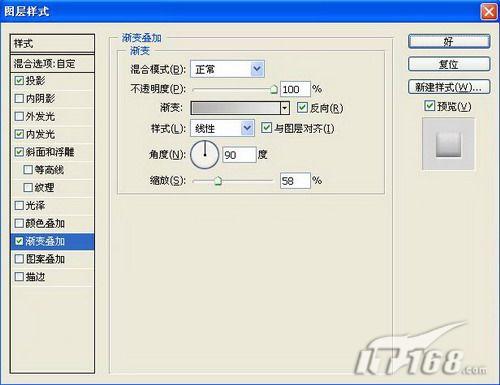
 图20
图20
 图21
图21
图22
本文永久链接地址:https://www.ymkuzhan.com/4121.html


