Photoshop鼠绘实例:手机的绘制
橘子的绘制
我们在这一节中,将通过对橘子的绘制来介绍几种滤镜命令、“智能图层”和“变形”命令的使用方法。
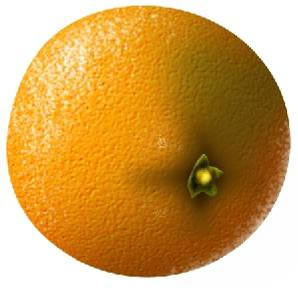
实例最终效果(如图5.2-0所示)。

图5.2-0 实例最终效果
按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参照图5.2-1所示。

图5.2-1 新建图层对话框
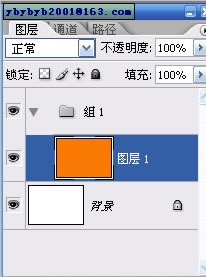
新建图层,填充RGB值分别为252、121、3的桔黄色,如图5.2-2所示。

图5.2-2 新建图层并填充桔黄色
打开通道调板,新建一个通道,填充白色,选择该通道。

图5.2-3 新建通道并填充白色
执行菜单栏上的“滤镜→素描→网状”命令,在弹出的对话框中按图5.2-4所示方式设置。

图5.2-4 “网状”滤镜设置对话框
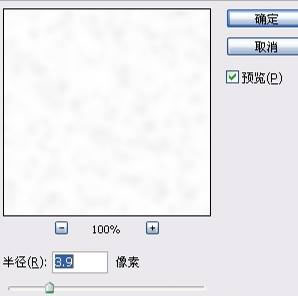
执行菜单栏上的“滤镜→模糊→高斯模糊”命令,参照图5.2-5所示方式设置对话框。

图5.2-5 “高斯模糊”滤镜设置对话框
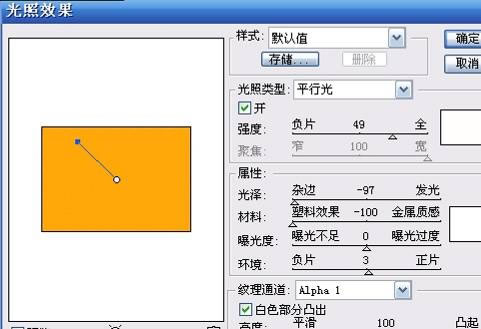
回到图层调板中,选择“图层1”。执行菜单栏上的“滤镜→渲染→光照”命令,设置参照图5.2-6所示。

图5.2-6 “光照效果”滤镜的设置
通过滤镜的一系列处理,“图层1”已经表现出了橘子表皮纹理的质感。通过观察,橘子轮廓基本可以归纳成圆形。用“椭圆选框工具”(快捷键M)在“图层1”上创建一个圆形选区,如图5.2-7所示。
图5.2-7 在“图层1”上创建的圆形选区
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
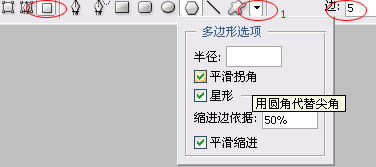
选择“多变形工具”(快捷键U),在选项栏上设置相应的选项,单击图5.2-16的标示为1的按钮,打开弹出式调板,设置参见图中所示。

图5.2-16 在选项栏上设置“多变形工具”
设置前景色为“草绿色”(色彩接近即可),用“多边形工具”创建图5.2-17所示图形。

图5.2-17 用“多变形工具”绘制的星形图案
选择“涂抹工具”(快捷键R),在选项栏上设置涂抹的强度为100%,设置涂抹笔触的硬度为90%,涂抹星形图案到图5.2-18所示效果。

图5.2-18 用“涂抹工具”修改星形的效果
用“加深/减淡工具”(快捷键O)将图形擦至图5.2-19所示效果。

图5.2-19 用“加深/减淡工具”修改后的图形效果
双击该图层在图层调板上的缩略图,在弹出的图层样式对话框中为图形加上“投影”和“斜面和浮雕”图层样式,如图5.2-20所示。

图5.2-20 星形图形的图层样式设定

图5.2-21 加上图层样式的星形图形的效果
下面为橘子添加投影的效果。
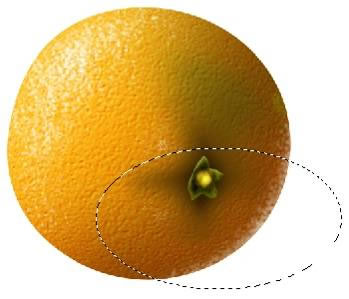
在所有图层下(不包括背景层)新建一个图层,命名为“投影”。用“椭圆选框工具”创建一个椭圆选区(如图5.2-22所示)。执行菜单栏上的“选择→变换选区”命令,对选区稍加移动、旋转操作后,填充“褐色”(色彩接近即可)。用“主直径”较大、“硬度”较低的“橡皮擦工具”修改一下,投影的效果就完成了(图5.2-23)。

图5.2-22 创建椭圆形选区
图5.2-23 修改过的投影效果
按下键盘上的Shift键不放,单击图层调板上最上面的图层缩略图,再单击最下面的图层缩略图(不包括背景层),选择所有图层(不包括背景层),然后按下键盘上的Ctrl+G组合键,将图层编成一组,命名为“橘子1”。第一个橘子绘制完成。
本文永久链接地址:https://www.ymkuzhan.com/4137.html


