一种彩色照片转黑白的方法
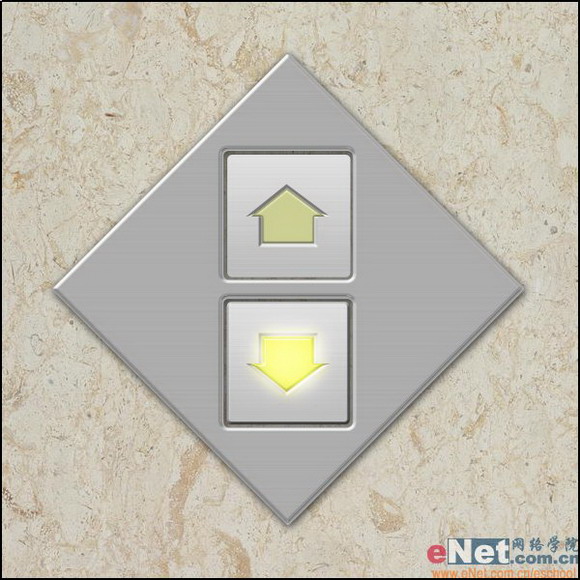
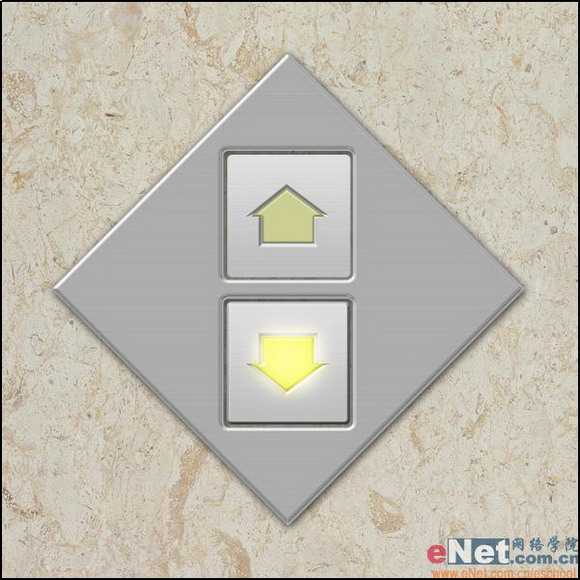
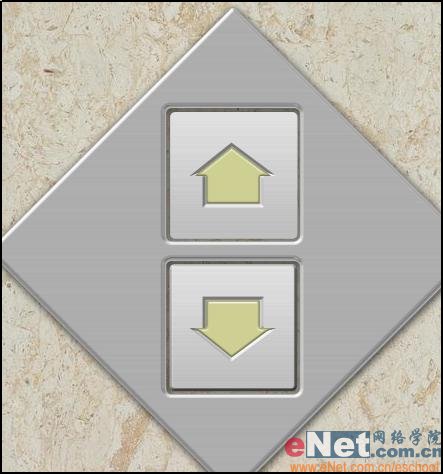
如今的住宅楼层越来越高,电梯成为了人们出入必不可少的工具,下面制作的是一款大家熟悉的电梯按钮…… 先看一下效果:

制作工具:Photoshop CS
制作过程:
1、选择一幅背景图片,效果如图01所示。

2、设置前景色的RGB分别为174、174、174。新建一个图层图层1,并填充前景色,效果如图02所示。

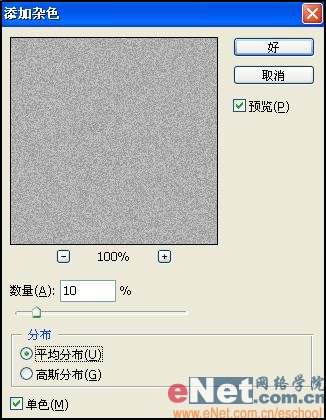
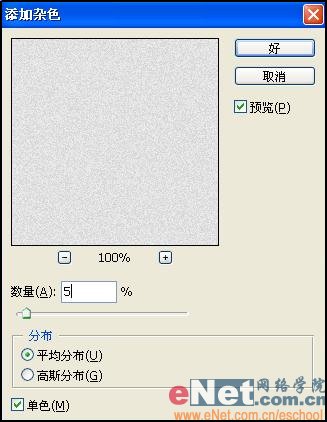
3、执行菜单栏中的“滤镜”“杂色”“添加杂色”命令,在打开的添加杂色对话框中设置参数如图03所示,效果如图04所示。


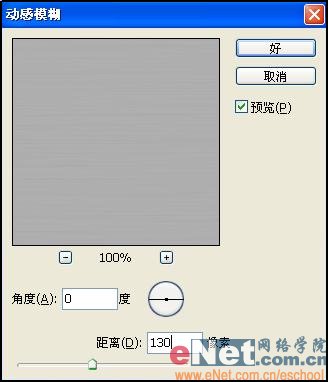
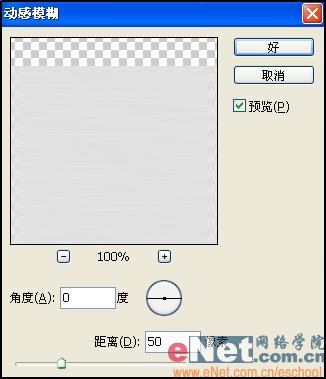
4、接着执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,在打开的动感模糊对话框中设置参数如图05所示,图像效果如图06所示。


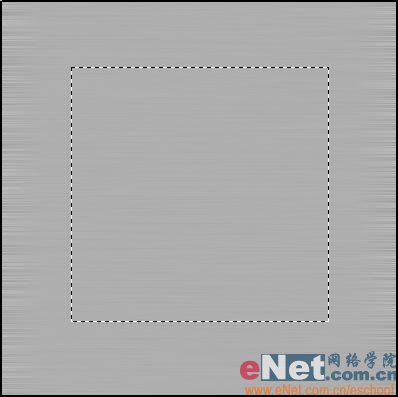
5、单击工具箱中的“矩形选框工具”,按住Shift键进行拖动,绘制大小合适的矩形,效果如图07所示。

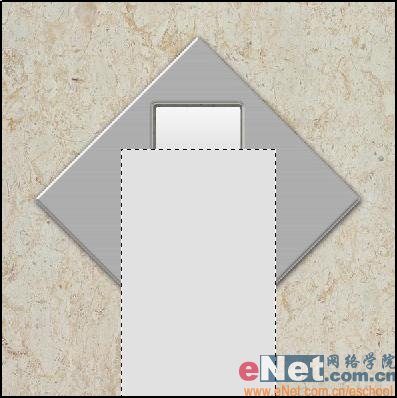
6、新建一个图层,并用前景色填充选区,按Ctrl+T键将图像旋转45度,然后按Shift+Ctrl+I键反选选区,将除菱形以外的部分删除,效果如图08所示。

7、取消选区。设置前景色为白色,选择工具箱中的“圆角矩形工具”,设置半径为10,按住Shift键拖动鼠标,绘制矩形,效果如图09所示。以矢量图形绘制出来的图像会自动生成图层,命名图层为01。

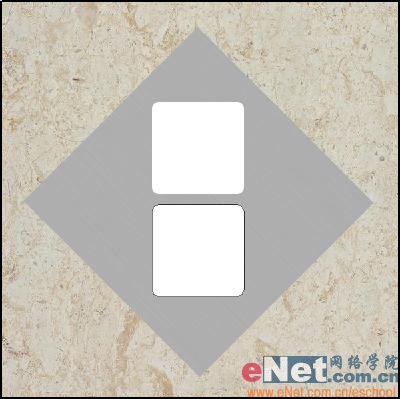
8、复制图层01为01副本图层,效果如图10所示。

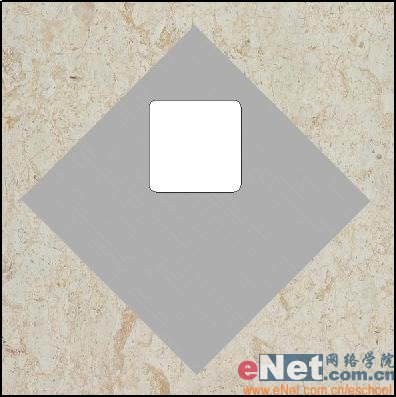
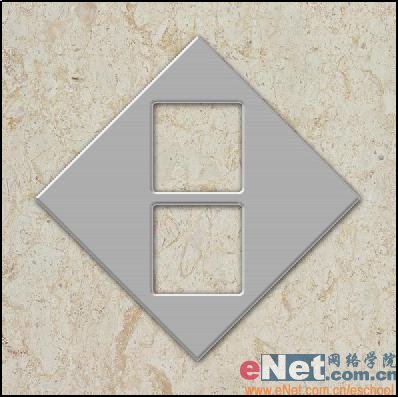
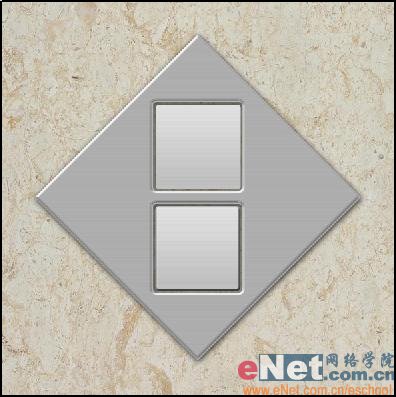
9、将图层01和01副本图层隐藏。选择图层1,按住Ctrl键单击图层01,然后按Delete键删除选择区域,用同样的方法删除01副本的选择区域,效果如图11所示。

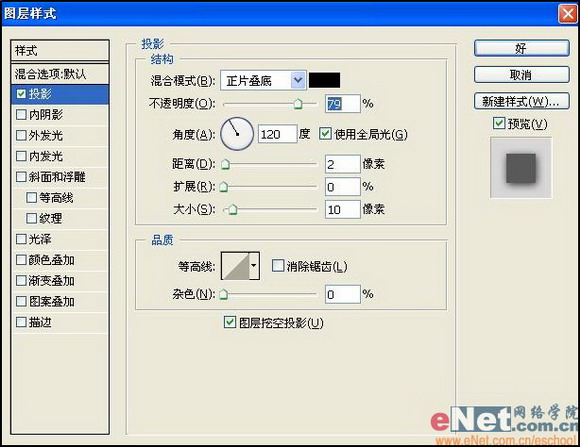
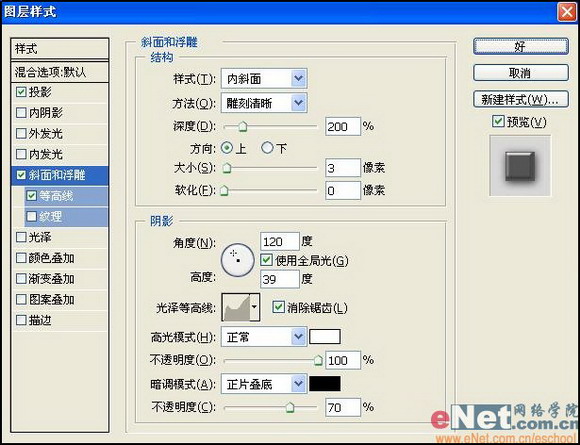
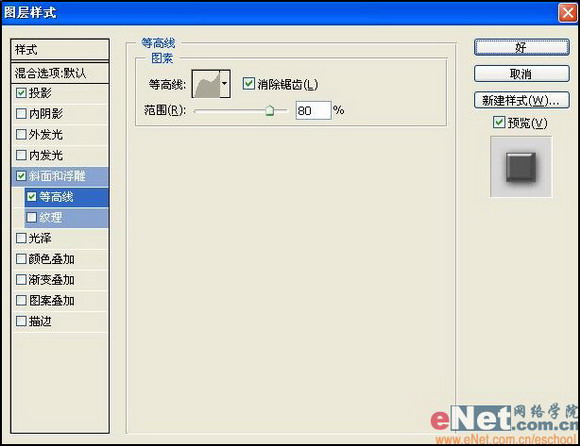
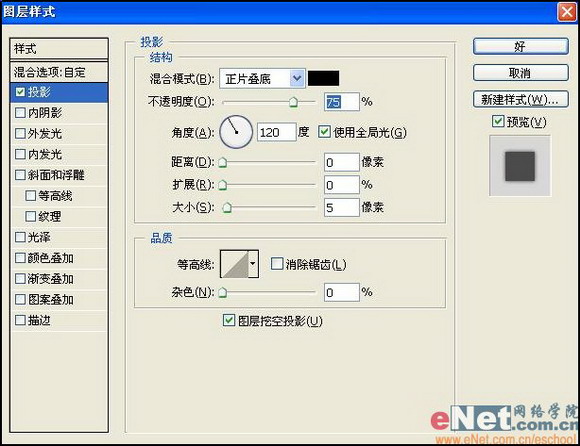
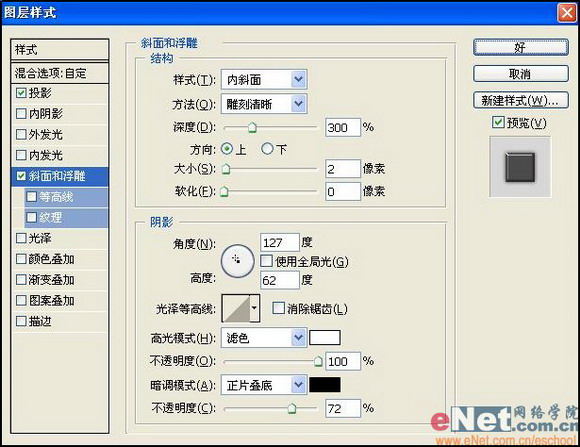
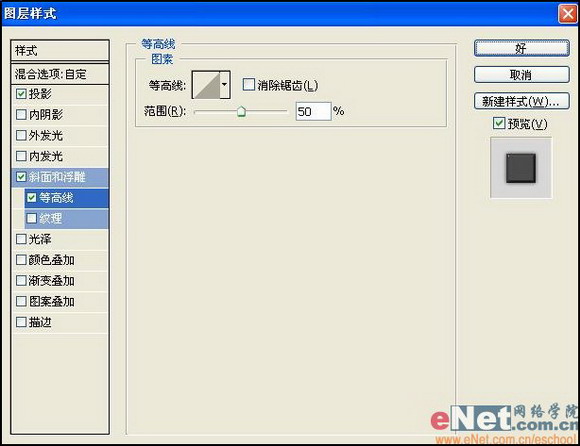
10、双击图层1,打开图层样式对话框,选择“投影”“斜面和浮雕”样式,设置如图12-13所示,等高线设置如图14所示,其中等高线设置如图15所示,图像效果如图16所示。





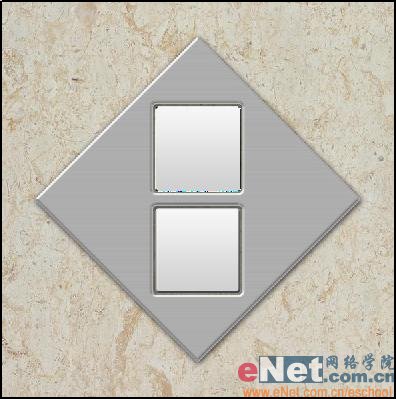
11、将图层01和图层01副本取消隐藏。选择01副本图层,按Ctrl+T键,设置W为95%,H为95%,如图17所示。利用同样的方法将图层01的大小也调节为95%。

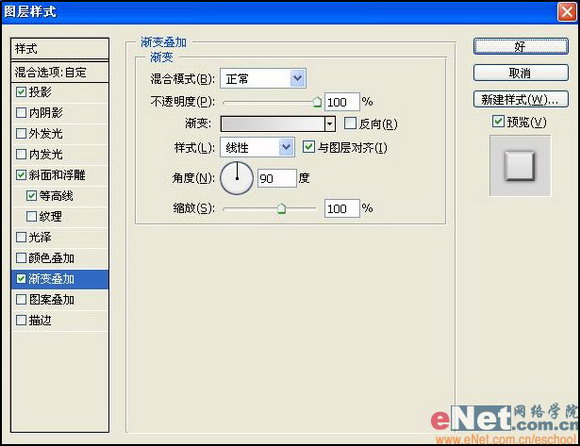
12、双击01图层,打开图层样式对话框,选择“投影”“斜面和浮雕”“渐变叠加”,设置参数如图18-21所示,渐变颜色设置的RGB分别为208、208、208和255、255、255




13、在图层面板中将图层的混合模式为“正片叠底”图像效果如图22所示。

14、新建一个图层,图层02。单击矩形选框工具绘制一个矩形。
15、设置前景色的RGB分别为225、225、225,填充矩形选区,效果如图23所示,取消选区。

16、执行菜单栏中的“滤镜”“杂色”“添加杂色”命令,设置参数如图24所示。

17、执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,设置参数如图25所示,图像效果如图26所示。


【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
18、选择图层02,按住Ctrl键单击01图层,添加图层蒙版,设置混合模式为“正片叠底”,效果如图27所示。

19、选择工具箱中的“自定形状工具”,设置前景色RGB分别为190、190、190,绘制如图28所示的图案,命名图层为03。

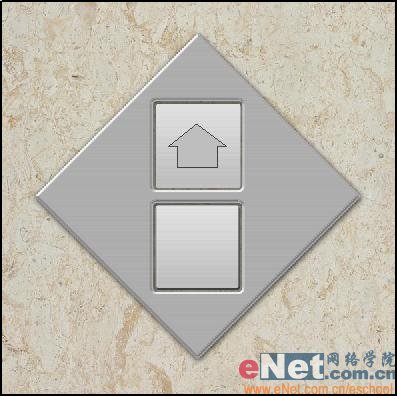
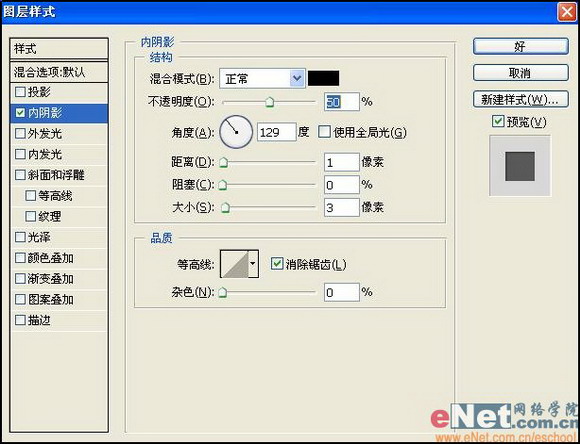
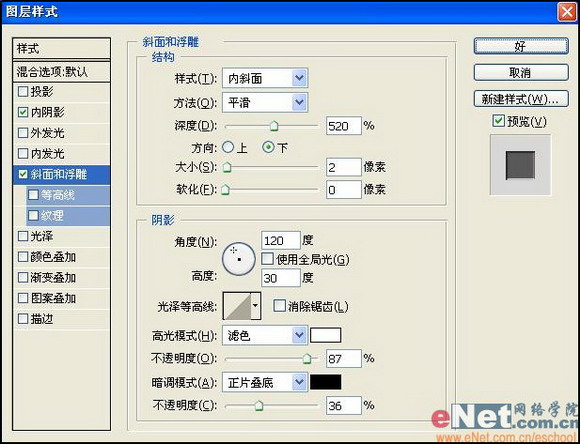
20、双击03图层,打开图层样式对话框,选择“内阴影”和“斜面和浮雕”样式,设置参数如图29-30所示,图像效果如图31所示。



21、复制图层03为图层04,双击图层04,的图层缩览图,打开拾色器对话框,设置RGB分别为205、207、147。
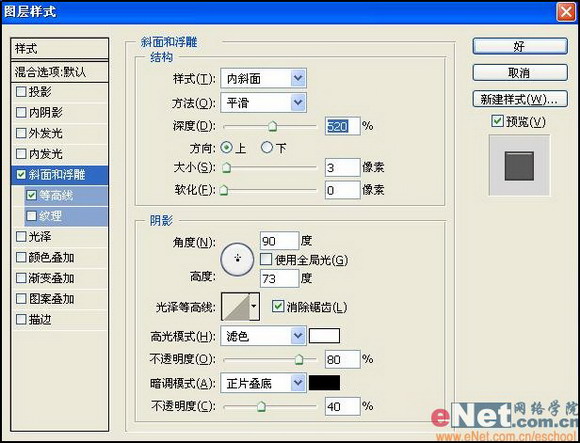
22、按Ctrl+T键,将图层04中的图像缩小。将内阴影效果删除,设置斜面和浮雕参数如图32所示,图像效果如图33所示。


23、用同样的方法制作下面的按钮效果如图34所示,改变下面按钮的颜色的RGB分别为225、230、50,效果如图35所示。


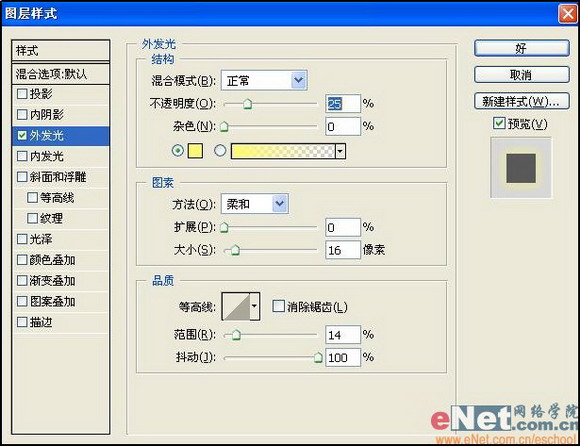
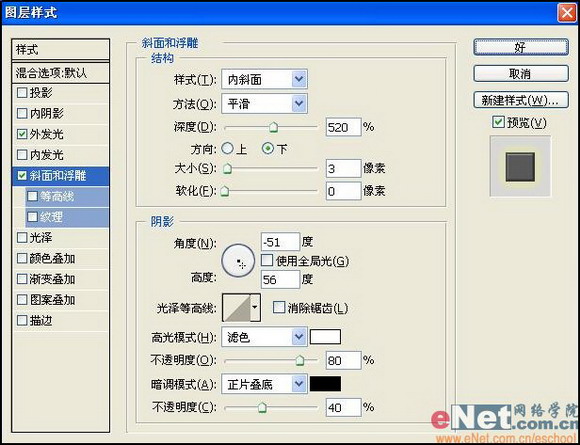
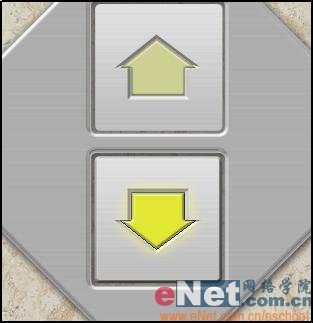
24、将图层04中的斜面和浮雕样式删除,并双击打开图层样式对话框,选择“外发光”“斜面和浮雕”样式,设置如图36、37所示,效果如图38所示。



25、新建一层,选择工具箱中的“画笔工具”,设置前景色为白色,在按钮上单击,然后更改混合模式为“叠加”,效果如图39所示。

26、复制刚才的图层,选择画笔工具再次单击添加白色,执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,设置模糊半径为19,最终效果如图40所示。
上一篇
Photoshop制作液态冰美人
下一篇
一种彩色照片转黑白的方法
【设计之家 原创文章 投稿邮箱:tougao@sj33.cn】
相关文章
随机推荐
-
 疯狂的PS图像合成图片欣赏 PS教程 | 2009-03-28
疯狂的PS图像合成图片欣赏 PS教程 | 2009-03-28 -
 PS基础教程: 大图片缩小减肥 PS教程 | 2006-09-13
PS基础教程: 大图片缩小减肥 PS教程 | 2006-09-13 -
 PS鼠绘日式卡通美女 PS教程 | 2007-05-21
PS鼠绘日式卡通美女 PS教程 | 2007-05-21 -
 photoshop制作沙滩上的泡沫字效果 PS教程 | 2018-03-19
photoshop制作沙滩上的泡沫字效果 PS教程 | 2018-03-19 -
 Photoshop在发光的灯泡中加入漂亮的灯丝文字 PS教程 | 2013-06-04
Photoshop在发光的灯泡中加入漂亮的灯丝文字 PS教程 | 2013-06-04 -
 PS制作阳光照射效果的金属立体字 PS教程 | 2020-03-21
PS制作阳光照射效果的金属立体字 PS教程 | 2020-03-21 -
 让你惊叹的Photoshop去斑磨皮好方法 PS教程 | 2011-11-06
让你惊叹的Photoshop去斑磨皮好方法 PS教程 | 2011-11-06 -
 PS鼠绘逼真的樱桃 PS教程 | 2009-11-10
PS鼠绘逼真的樱桃 PS教程 | 2009-11-10 -
 Photoshop鼠绘美女 PS教程 | 2006-09-09
Photoshop鼠绘美女 PS教程 | 2006-09-09
推荐文章
最新文章
热门标签
矢量素材
LOGO设计
插画欣赏
标志矢量
公寓设计
标志设计元素
住宅设计
标志设计
插画作品
电影海报
PNG图标
办公室设计
视觉形象设计
品牌形象设计
别墅设计
包装设计
海报设计/” target=”_blank”>海报设计
广告欣赏
品牌视觉设计
网站设计
绘画作品
网页设计
VI设计
品牌设计
平面广告
插画
海报设计欣赏/” target=”_blank”>海报设计欣赏
名片设计
Logo设计欣赏
创意广告
平面设计
背景
书籍封面设计
巧克力包装
作品欣赏
CG作品
化妆品包装
优秀平面设计
海报设计大赛/” target=”_blank”>海报设计大赛
插画设计
品牌形象
超现实主义
关于我们 广告投放 版权声明 免责声明网站地图 友情链接 留言反馈
版权所有 2006-2020 设计之家(www.sj33.cn)
Copyright © 2006-2020 www.sj33.cn All rights reserved.

- 返回顶部
本文永久链接地址:https://www.ymkuzhan.com/4169.html