Photoshop简单方法制作蕾丝边框
首先看一下最终效果:

1.运行Photoshop,新建一个600×900像素的RGB图像。

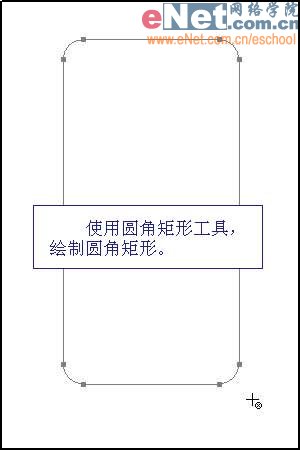
2.使用圆角矩形工具,绘制圆角矩形。

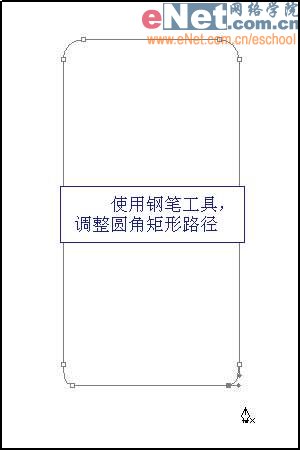
3.使用钢笔工具,调整圆角矩形路径,使其成为手机的外轮廓。

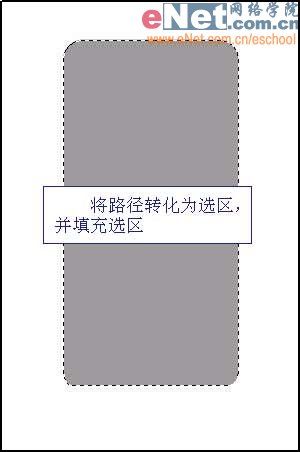
4.将路径转化为选区,并填充选区。

5.收缩选区5像素。

6.按下Delete键将收缩后的选区删除。

7.选择合适颜色填充选区,作为手机的主面版。

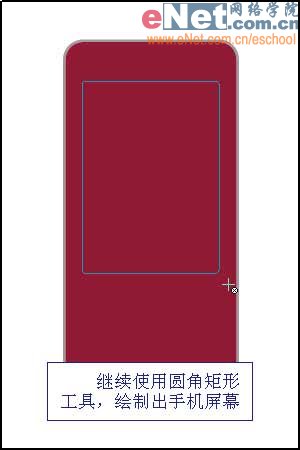
8.继续使用圆角矩形工具,绘制出手机屏幕。

9.接着采用相同的办法绘制出手机上面的听筒,摄像头等部件。

10.采用同样的办法绘制出手机的按键部分。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
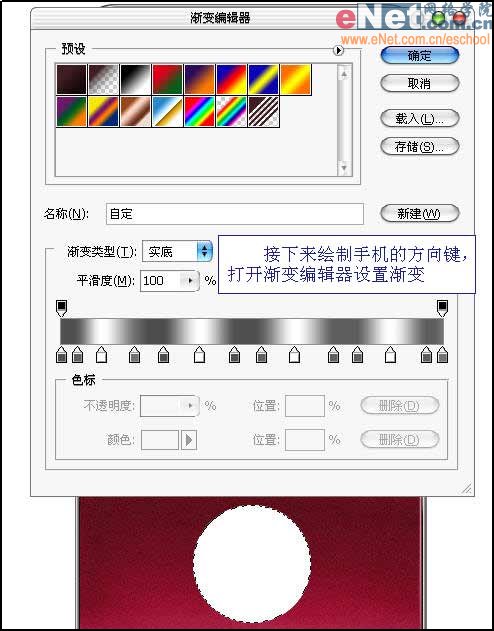
21.接下来绘制手机的方向键,打开渐变编辑器设置渐变。

22.将刚设置好的角度渐变填充手机方向键选区。

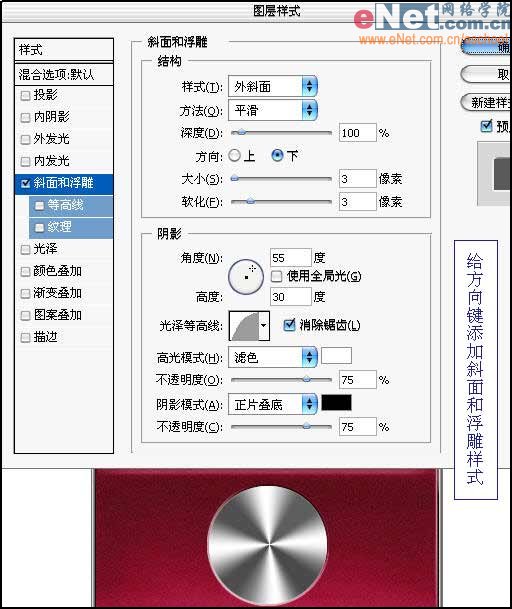
23.给方向键添加斜面和浮雕样式。

24.进一步对手机键盘部分进行处理,对比参考图片,将两侧按钮的明暗表现出来。

25.使用钢笔工具绘制出左右两侧按键上的光泽路径,并描边。

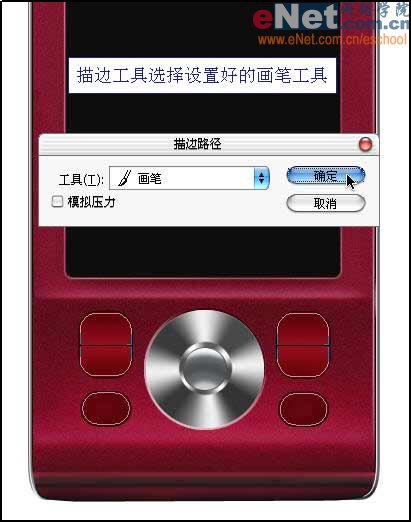
26.描边工具选择设置好的画笔工具,单击确定按钮执行描边。

27.使用模糊工具和柔和的橡皮工具对光泽进行处理,使其更自然逼真。接着描边出按键外侧的光泽。

28.同样的方法使用模糊工具和柔和的橡皮工具对光泽进行处理。

29.使用相同的办法制作出手机上方的两个按钮。(可能是按钮吧)

30.接着绘制出手机听筒和摄像头,使其更加逼真自然。
转载请注明来源:Photoshop鼠绘索爱W910i手机_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4175.html
本文永久链接地址:https://www.ymkuzhan.com/4175.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


