Phototshop制作液态金属效果

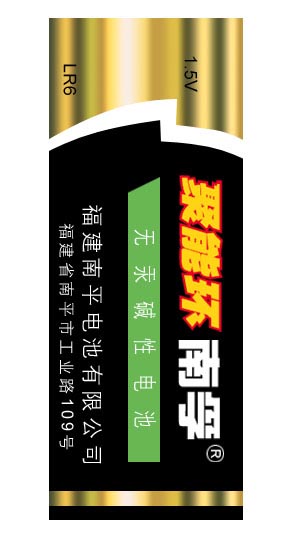
一、新建一个页面(大小根据自己的需要),新建图层后,根据电池的展开比例画一个矩形,填充黑色。

二、画与黑底同宽的选区,分上下两部分。

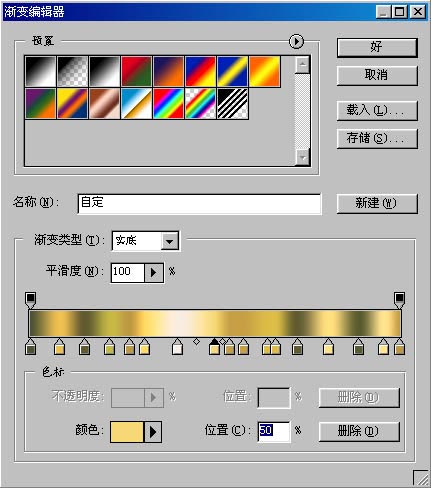
三、选择渐变工具,编辑渐变工具。

四、水平方向画出金属部分,然后取消选区。

五、把需要的文字、图案(已经在矢量软件里画好的)放在相应位置,用路径勾出白色装饰条,去掉多余的金属部分。

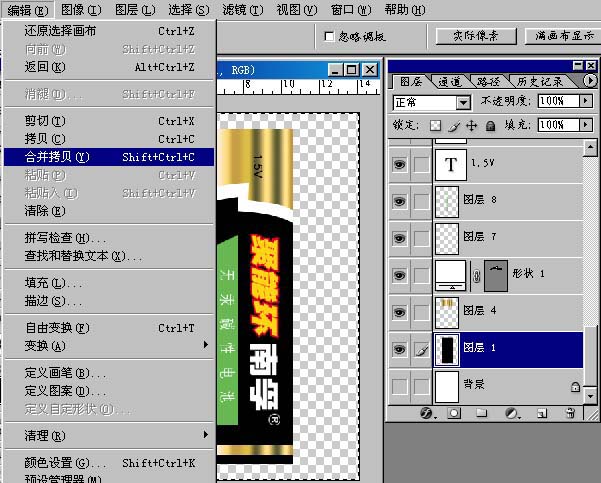
六、关闭背景层眼睛,CTRL+A,全选后,CTRL+SHIFT+C合并拷贝。

七、CTRL+V粘贴,并关闭其它图层眼睛。
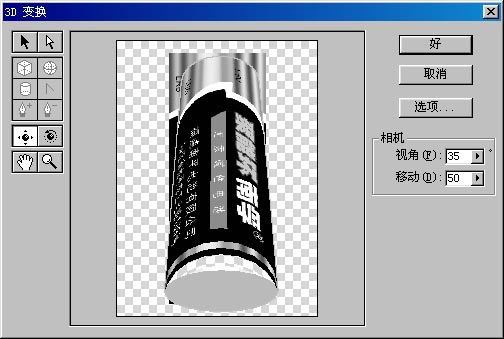
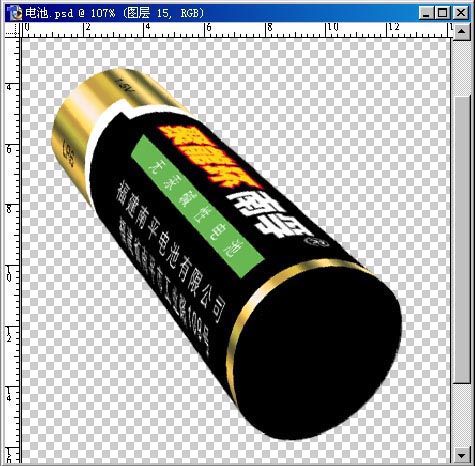
八、给圆柱型执行滤镜-渲染-3D变换,并垂直方向改变角度,并移动到适当位置。

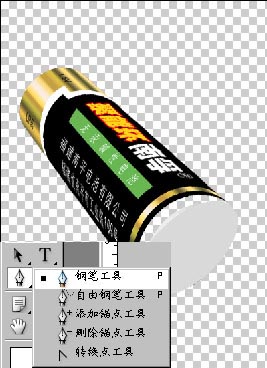
九、利用钢笔工具勾出变换后的电池轮廓,删除多余部分,CTRL+T自由变换至需要的角度和位置。

十、下面开始画电池底部。新建图层,先画一个圆,填充灰色。

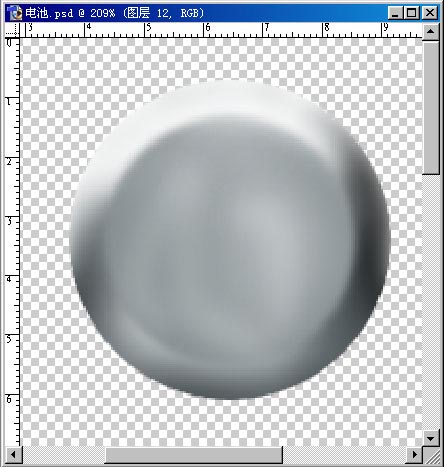
十二、用喷枪、加深工具、减淡工具分别在这两层上画出明暗,添加滤镜-模糊-高斯模糊。并适当模糊,数值自定义。

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
十三、合并这两个图层,添加滤镜-杂色-添加杂色。

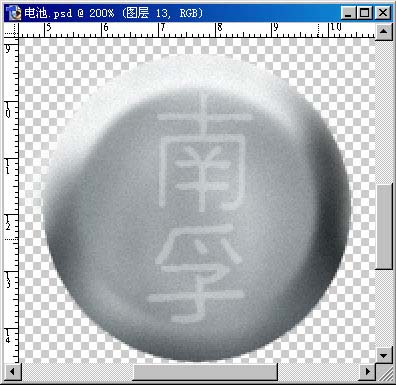
十四、给底部加上文字,边缘做的不要太光滑。

十五、把文字填充白色,图层透明度改为30%。

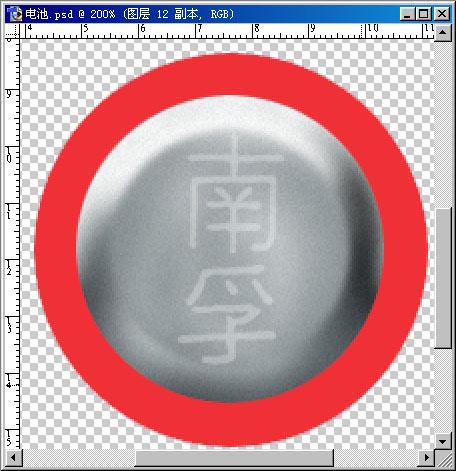
十六、新建图层,画红色的“聚能圈”,使其与电池底部图层对齐,并添加滤镜-杂色-添加杂色,数值自定义。

十七、用路径工具补足因3D变换造成的底部不足的黑 。
十八、合并电池底部的所有图层,CTRL+T自由变换,使其适合电池底部。
十九、加高光、反光部分,完成。
最终的效果图:
转载请注明来源:Photoshop制作逼真的电池_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4185.html
本文永久链接地址:https://www.ymkuzhan.com/4185.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


