
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
为什么要用转义字符串?
HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用。这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?
这就要说到HTML转义字符串(Escape Sequence)了。
转义字符串(Escape Sequence)也称字符实体(Character Entity)。在HTML中,定义转义字符串的原因有两个:第一个原因是像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直 接当作文本中的符号来使用。为了在HTML文档中使用这些符号,就需要定义它的转义字符串。当解释程序遇到这类字符串时就把它解释为真实的字符。在输入转 义字符串时,要严格遵守字母大小写的规则。第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
转义字符串的组成
转义字符串(Escape Sequence),即字符实体(Character Entity)分成三部分:第一部分是一个&符号,英文叫ampersand;第二部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是一个分号。
比如,要显示小于号(<),就可以写 < 或者 < 。
用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。而实体(Entity)编号,各种浏览器都能处理。
提示:实体名称(Entity)是区分大小写的。
备注:同一个符号,可以用“实体名称”和“实体编号”两种方式引用,“实体名称”的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而“实体编号”则没有这种担忧,但它实在不方便记忆。
如何显示空格?
通常情况下,HTML会自动截去多余的空格。不管你加多少空格,都被看做一个空格。比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。为了在网页中增加空格,你可以使用 表示空格。
其它空白占位符
(普通的英文半角空格但不换行), (半个中文宽度), (全角空格)
中文全角空格 (一个中文宽度)其实它就相当于一个空白的汉字。
HTML特殊转义字符列表
最常用的字符实体
Character Entities
| 显示 | 说明 | 实体名称 | 实体编号 |
|---|---|---|---|
| 半方大的空白 |   | ||
| 全方大的空白 |   | ||
| 不断行的空白格 | | ||
| < | 小于 | < | < |
| > | 大于 | > | > |
| & | &符号 | & | & |
| “ | 双引号 | " | " |
| © | 版权 | © | © |
| ® | 已注册商标 | ® | ® |
| ™ | 商标(美国) | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | &pide; | ÷ |
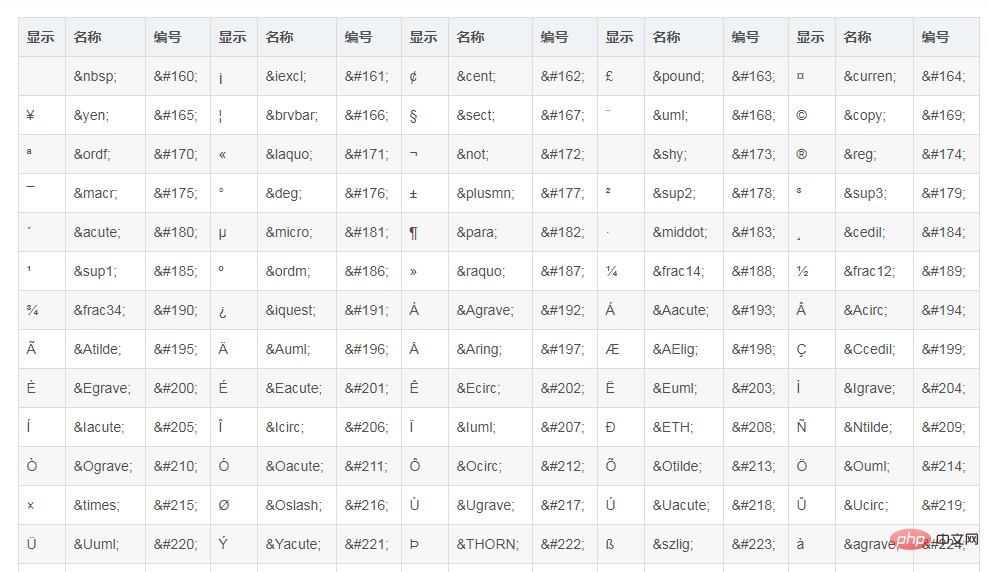
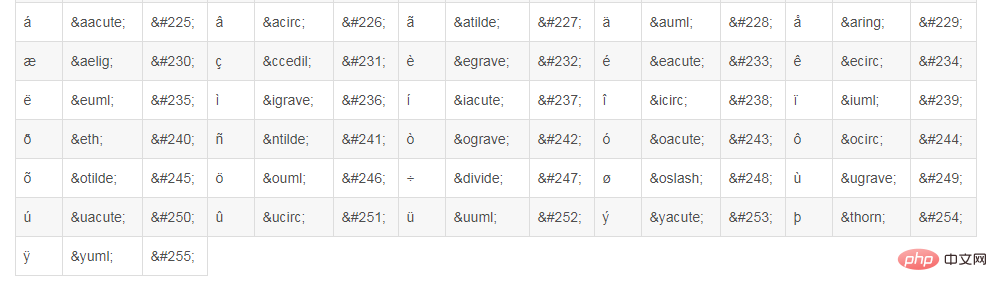
ISO 8859-1 (Latin-1)字符集
HTML 4.01 支持 ISO 8859-1 (Latin-1) 字符集。
备注:为了方便起见,以下表格中,“实体名称”简称为“名称”,“实体编号”简称为“编号”


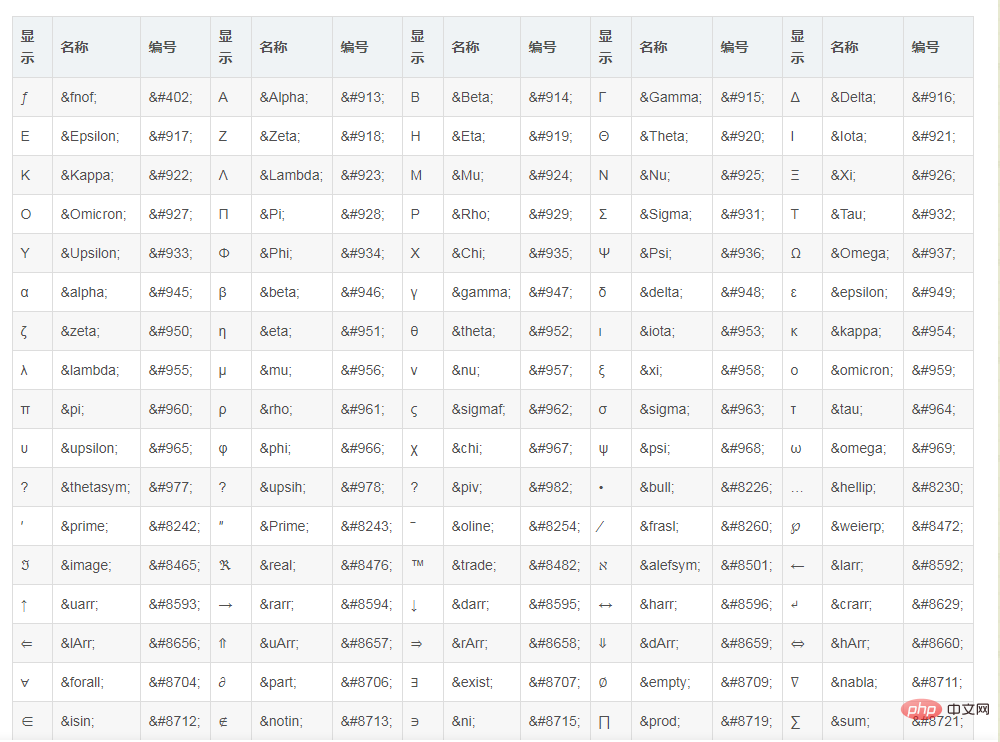
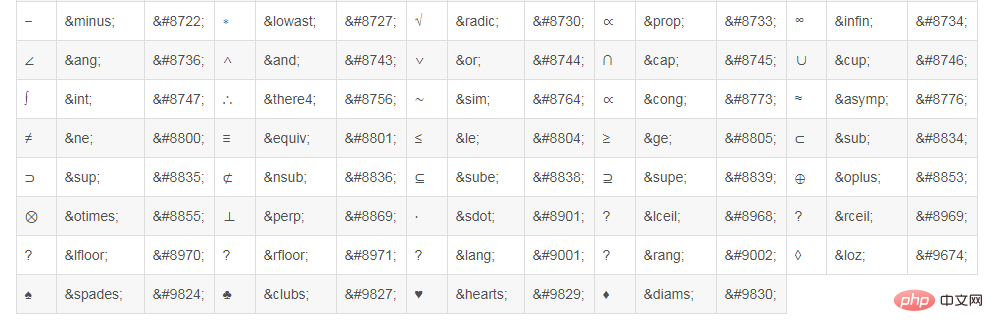
数学和希腊字母标志
symbols, mathematical symbols, and Greek letters


重要的国际标记
markup-significant and internationalization characters

更多编程相关知识,请访问:<a href="https://www.ymkuzhan.com/tutorial/development需要转义的字符有哪些的详细内容,更多请关注亿码酷站其它相关文章!
<!– –>html需要转义的字符有哪些
–>html需要转义的字符有哪些
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/41946.html


