深入学习Photoshop对基础色彩的控制
教程在前部分相对简单的,但是要做出光感和金属感,曲线的控制就要多试了。后边钻石的绘制部分,还是比较复杂,特别是钻石的亮度调节。如果不明白的网友,在教程的最后也加了个补充说明,希望本教程能给大家带来帮助。
先看看效果图:

效果一

效果二
教程步骤:
首先画一个圆环。

图1
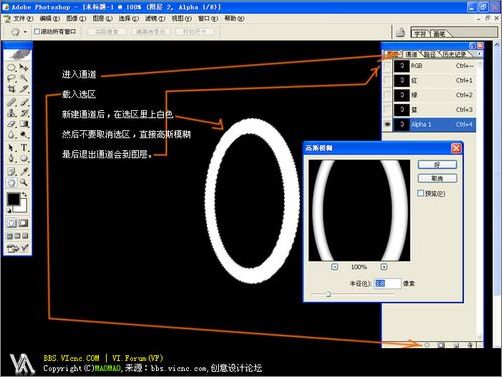
进入通道,载入选区,新建通道后,在选区里上白色,然后不要取消选区,直接高斯模糊,最后退出通道回到图层。

图2
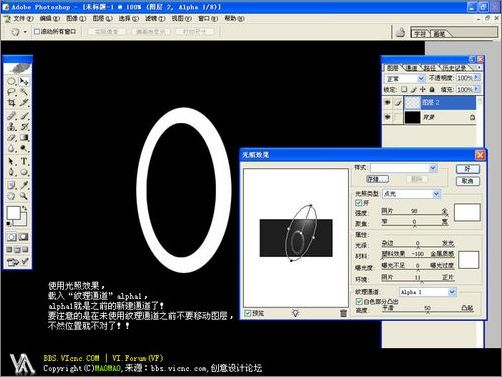
使用光照效果,载入“纹理通道”alpha1,alpha1就是之前的新建通道了。注意:未使用通道之前不要移动图层,不然位置就不同了!

图3
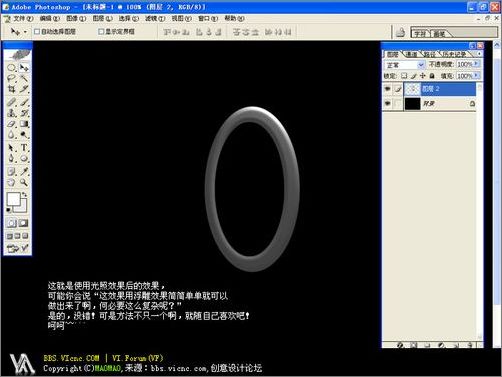
这就是使用光照效果后的效果,你或许会说用浮雕效果就可以实现了,当然方法是有多种的,自己喜欢就是~

图4
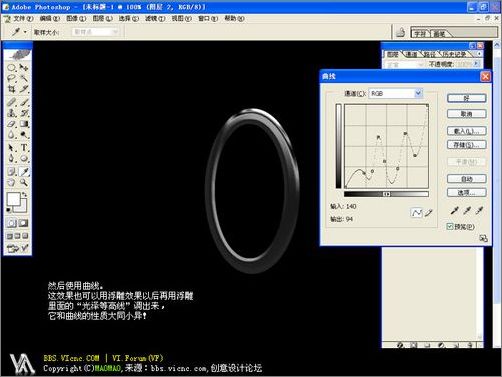
然后使用曲线,这种效果也可以在使用浮雕效果后,在浮雕里面的“光泽等高线”调出来,它和曲线的性质大同小异。

图5
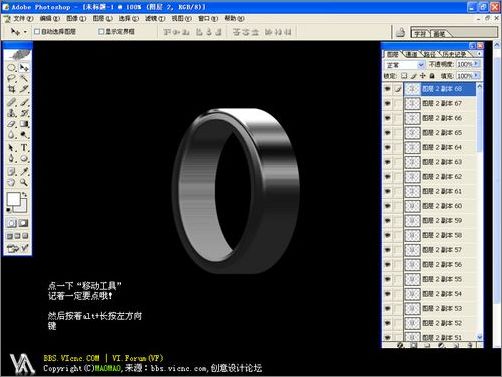
点一下“移动工具”,一定要点哦! 然后按着alt + 长按左方向键

图6
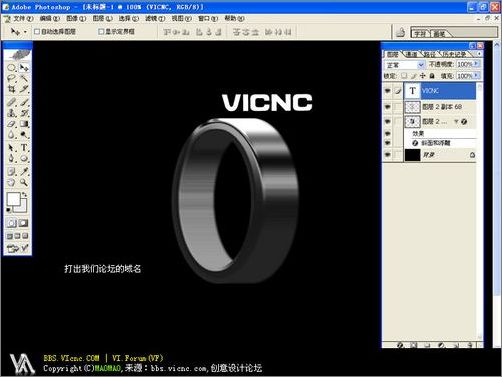
输入文字(戒指上的文字)

图7
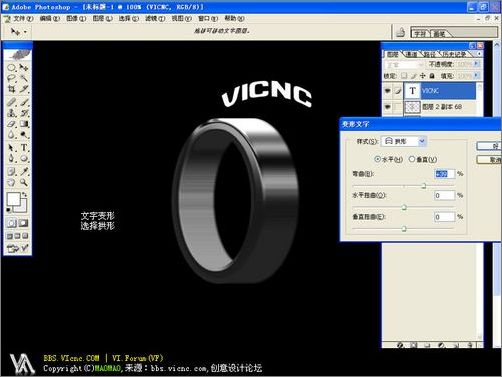
文字变形,请选择“拱形”。

图8
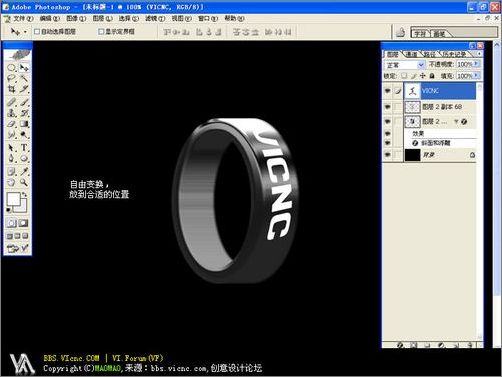
自由变换,放到合适的位置。

图9
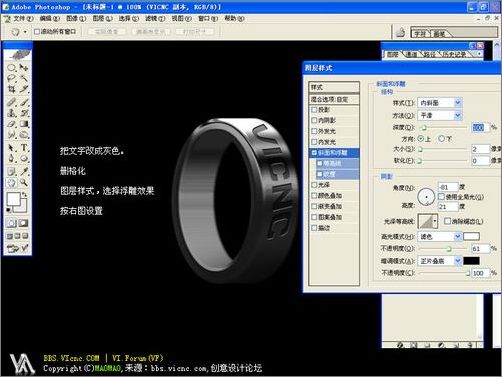
把文字改成灰色,删格化,然后图层样式,选择浮雕效果。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

图10
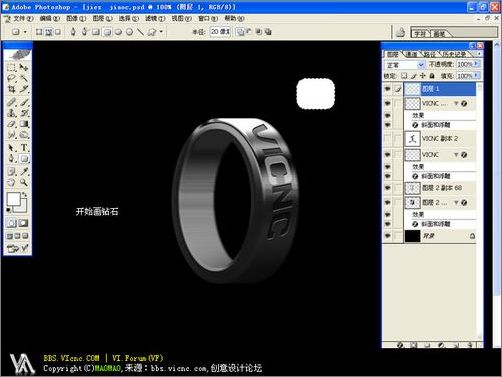
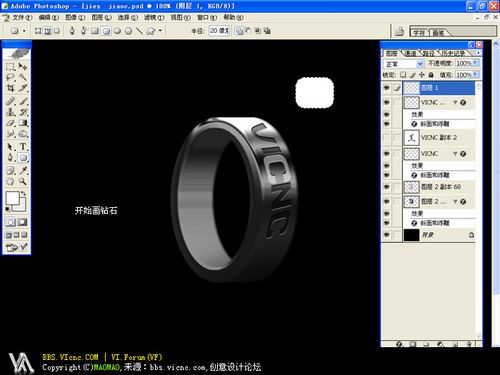
开始画钻石。

图11
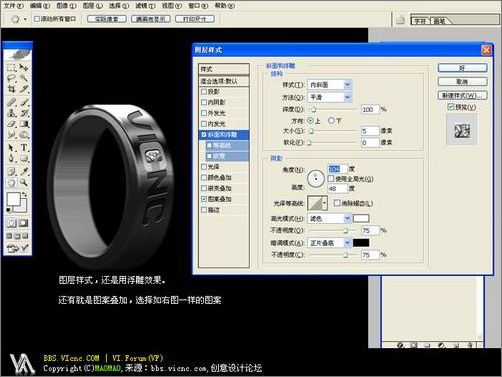
图层样式还是用浮雕效果。还有就是图案叠加,选择如图案一样的图案。

图12
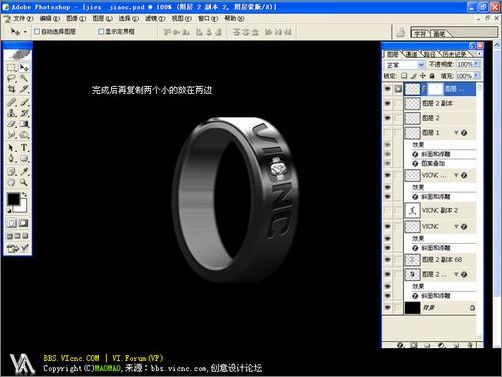
完成后再复制两个小的放在两边。

图13
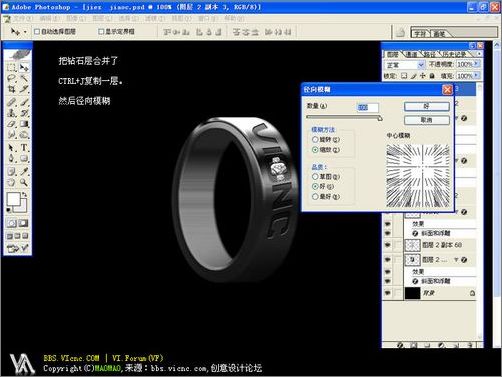
把钻石层合并,ctrl+J复制一层,然后径向模糊。

图14
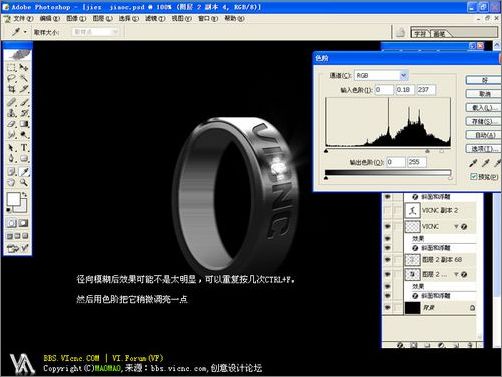
径向模糊后效果可能不是太明显,可以重复几次按ctrl+F,然后用色阶把它稍微调亮一点。

图15
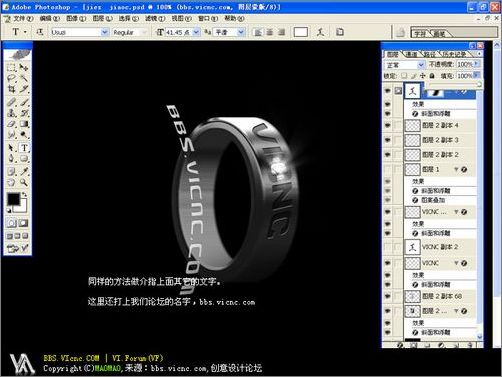
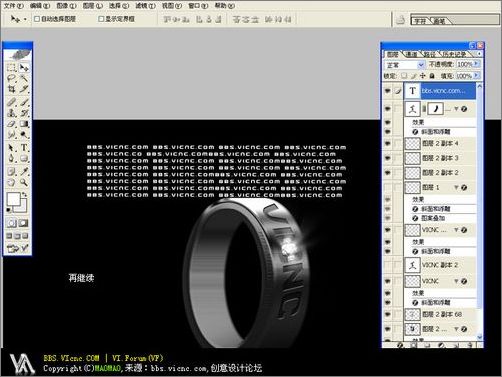
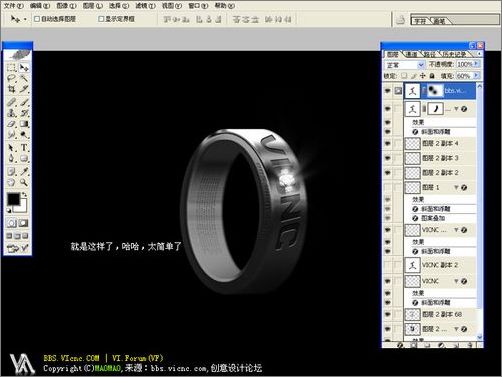
同样的方法做戒指上面的其他文字。

图16

图17

图18
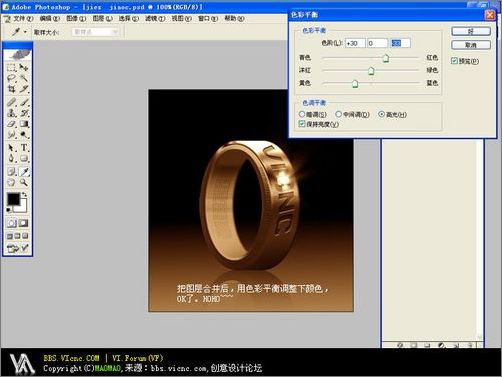
把图层合并后,用色彩平衡调整下颜色。

图19

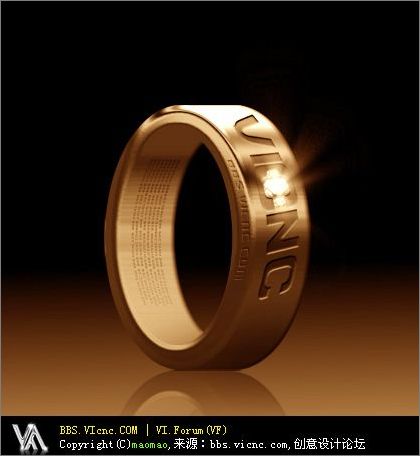
最终效果图
【补充说明】
第一、做如下图的形状图形。然后再看第二步:

图21
第二步、首先,先把图放去你要放的位置,然后选“图案叠加”,选个如图差不多的图案,然后选“斜面和浮雕”如图设置,也可以自己凭感觉。最后可以参考之前的步骤了,使用“径向模糊”~
本文永久链接地址:https://www.ymkuzhan.com/4211.html


