本文操作环境:windows7系统、PHP7.1版,DELL G3电脑
怎么使用php实现用户登录?
PHP学习日常,放在上面记录一下咯
我用了bootstrap框架,这样的界面要好看一点
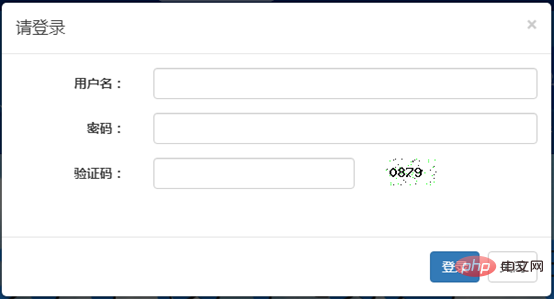
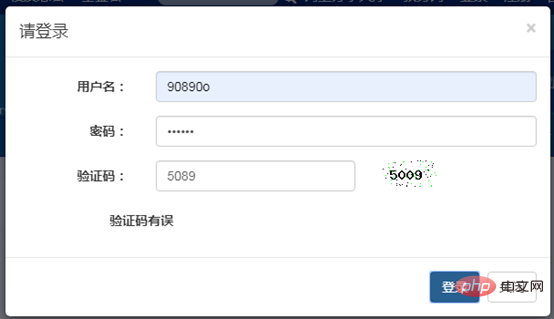
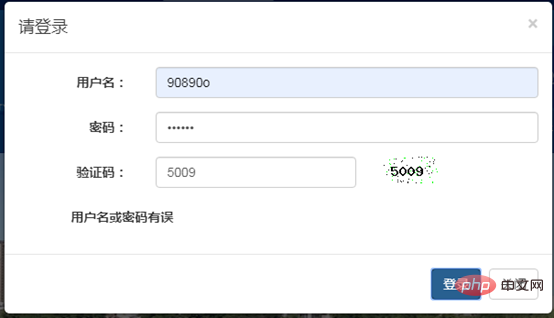
登录页面:
必须用户名、密码、验证码都输入正确才能登录成功喔,否则出现下面提示

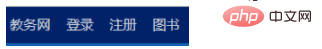
登陆成功之后,登录和注册选项切换为用户昵称和注销选项:
登陆成功之后:
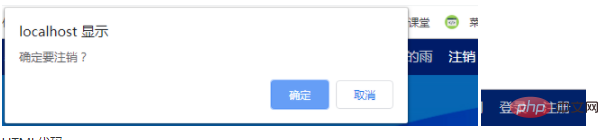
选择注销:
HTML代码:
<link rel="stylesheet" href="css/bootstrap.css">
<style>
li.toggle{
display: block;
}
li.toggle1{
display: none;
}
</style>
<li class="toggle"><a data-toggle="modal" href="#loginer">登录</a></li>
<li class="toggle"><a data-toggle="modal" href="#register">注册</a></li>
<li class="toggle1"><a id="nicheng" href="##"></a></li>
<li class="toggle1"><a id="logout" href="##">注销</a></li>
//模态框
<p id="loginer" class="modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel1"
aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">请登录</h4>
</p>
<form id="form_login" class="form-horizontal">
<p class="modal-body">
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="zh1">用户名:</label>
<p class="col-sm-9 require">
<input type="text" class="form-control" name="username" id="zh1"
pattern="\w{6,10}" required>
</p>
</p>
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="pw1">密码:</label>
<p class="col-sm-9 require">
<input type="password" pattern="\w{6,10}" class="form-control" name="pwd" id="pw1"
required>
</p>
</p>
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="yzm">验证码:</label>
<p class="col-sm-5 require">
<input type="text" pattern="\d{4}" class="form-control" name="yzm" id="yzm"
required>
</p>
<p class="col-sm-4">
<img src="php/idcode.php" alt="">
</p>
</p>
<p class="form-group has-feedback">
<label id="info" class="col-sm-4 control-label pull-left"></label>
</p>
</p>
<p class="modal-footer">
<button type="submit" class="btn btn-primary">登录</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</form>
</p>
</p>
</p>
JS代码:
<script src="js/jquery-2.1.3.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
function toggle(){
$.getJSON("php/get.php",function (res) {
if(res['flag']){
$('li.toggle').hide();
$('li.toggle1').show();
$('#nicheng').html(res['nc'])
}else {
$('li.toggle').show();
$('li.toggle1').hide();
}
});
}
toggle();
$('#form_login').submit(function (e) {
e.preventDefault();
var data=$('#form_login').serialize();
$.getJSON('php/login.php',data,function (res) {
if(res==3){
toggle();
$('#loginer').modal('hide');
}else if(res==2){
$('#info').html('用户名或密码有误')
}else {
$('#info').html('验证码有误')
}
})
});
$('#logout').click(function () {
confirm('确定要注销?');
$.getJSON('php/logout.php',function (res) {
if(res)toggle();
})
})
</script>
connect.php(连接数据库):
<?php
$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");
$link->query("set names utf8");
get.php(获取用户登录信息):
<?php
include_once ("connect.php");
session_start();/*开启会话*/
if (isset($_SESSION['username'])){
/* 判断用户会话里用户名是否存在,即用户是否登录*/
$json['nc']=$_SESSION['nc'];/*把昵称存起来,一会返回给首页*/
$json['flag']=true;/*用户已经登录,标志flag为true*/
}else
$json['flag']=false;/*用户已经登录,标志flag为true*/
echo json_encode($json);/*返回json*/
login.php(登录):
<?php
include_once ("connect.php");
session_start();/*开启会话*/
$user=$_GET['username'];/*获取登录表单提交过来的数据*/
$pwd=$_GET['pwd'];
$yzm=$_GET['yzm'];
if($yzm==$_SESSION['vCode']){/*当用户输入的验证码和图片验证码相同时*/
$result=$link->query("select * from `user` where username='$user' and pwd='$pwd'");
$link = null;
$row = $result->fetch();/*读取从数据库获取的数据*/
if ($row) {/*如果数据存在,即用户登录成功*/
$_SESSION['username'] = $row['username'];
/*将用户名和昵称存在服务器,可以多个页面使用*/
$_SESSION['nc'] = $row['nc'];
$flag=3;
}else{/*用户名或密码错误*/
$flag=2;
}
}else{/*验证码输入错误*/
$flag=1;
}
echo $flag;
logout.php(注销):
<?php session_start(); unset($_SESSION['username']);//销毁用户名 unset($_SESSION['nc']);//销毁昵称 echo json_encode(true);//返回结果
推荐学习:《PHP视频教程》
以上就是怎么使用php实现用户登录的详细内容,更多请关注亿码酷站其它相关文章!
<!– –>怎么使用php实现用户登录
–>怎么使用php实现用户登录
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:怎么使用php实现用户登录
本文永久链接地址:https://www.ymkuzhan.com/42110.html
本文永久链接地址:https://www.ymkuzhan.com/42110.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!