Photoshop渐变映射调解层打造个性色调
效果如下:


具体步骤如下:
1.新建一个RGB文档,背景为白色。复位色板,用黑色填充背景。设置前景色为中性灰色RGB(128,128,128),用文本工具写上文字。这里我用的字体是Times New Roman PS MT(OTT),字型为Bold,大小为50 pt,消除锯齿的方式为明晰。(图01)

图01
2.选择文字选区,将选区存储为新通道,命名为Original;保留选区,再存为另一个通道,将通道命名为Blur,取消选择。选择通道Blur,执行模糊滤镜中的高斯模糊命令,半径为6.3像素。(图02)

图02
3.选择RGB通道,回到图层面板中,将文字层栅格化。下面我们要给文字添加立体效果,可以用光照效果来达到目的。从渲染滤镜下选择光照效果,打开光照效果对话框,先在纹理通道选项中选择Blur,勾选白色部分凸起,高度为96,然后调整光照各选项:样式选择RGB光,光照类型为点光,强度为98,聚焦为100,光泽为-48,材料为75,曝光度为-40,环境为15,将光源颜色设为白色,将光源置于文字顶上,如图03a所示,这时的图像如图03b。

图03a

图03b
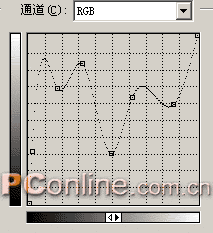
接下来,我们要用曲线工具为图像添加光泽。打开曲线对话框,确保在RGB通道中,调节曲线,记得打开预览选项,随时查看图像的变化,至于具体的数值,这里就不再描述了,只要你觉得合适就好。一开始,你可能会觉得有些困难,但只要大体使曲线保持M形状,再细微调整一下,效果就不会差到哪里了。将当前图层命名为Original。(图03c,03d)

图03c

图03d
如果我们的题目是银或铝字,那么现在的图像效果还说得过去,基本的对比已经出来了,但玻璃的透明感还早得很,我们还需要取得图像内的高光区域,作为玻璃的反光。
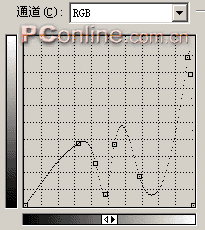
4.我们需要一个新图层来表达高光效果。复制当前图层,将复制层更名为Highlight。使用曲线工具,参考下图调整RGB通道内的曲线形状,使文字的颜色出现极端。这些彩色的小颗粒就是我们所需要的反光点,下一步要想办法从图像中取得这些部分的选区。(图04a,04b)

图04a
图04b
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
7.白色的反光和银白色的文字对比不大,我们可以给文字添加一些颜色,以加强对比。载入Original层的选区,在Flare层之下新建一层,命名为Gold。设置前景色为RGB(153,102,20),在Gold层内填充选区,将图层混合模式设为强光。这样文字呈有色金属的外观。(图07)

图07
8.现在文字基础和高光部分已经完成了,我们来整理一下图层面板,把它们放到一个图层组中去。将除背景之外的三个图层链接,选择Original层,点击图层面板右边的黑色小三角,从弹出的菜单中选择“新组自链接的…”命令,将这三个图层编入图层组中,图层组名称为Text with Flare。将默认的图层组混合模式由穿过改为强光。对于现在的颜色而言,60%不透明度的反光显得黯淡了些,所以我们选择Flare层,将图层不透明度增加为100%。随即,将Gold层的混合模式改为颜色,这样玻璃的高光部分就出现了。(图08)

图08
在默认情况下,图层组的混合模式为穿过,这表示图层组没有自己的混合属性。在这种模式下,图层组的各个图层与未加入图层组之前看起来是一样的。如果为图层组被赋予某种混合模式,那也就是将这个图层组内各个图层的图像看作一个单独的图层,对这个并不存在的图层施用这种混合模式,与其它图层混合。此外,当图层组的混合模式被改变时,图层组中的调整图层或图层混合模式只能作用于这个图层组内的图层,对图层组之外的图层不起作用。
具体到我们这个例子而言,如果你对图层组的工作原理还不是很明白,那么你可以按下面的方法试试:将Flare层的不透明度设为100%,Gold层的混合模式改为颜色;然后隐藏背景层,在最顶端的Flare层上新建一层,用来作下面可见图层的映象,按住Alt键的同时,选择图层命令中的拼合可见图层,盖印图层,这一层包括了下面三层的图像内容;隐去这三个图层,显示背景层,将新建盖印图层的混合模式改为强光,出现的结果和我们用图层组操作的结果是完全一样的,只是图层情况有所变换。如果这个例子到此结束的话,那么你采用哪种方法是无所谓的,但显然使用图层组的话,可以保留图层,这样更为安全和灵活一些。我们还有别的工作要做,所以还是采用图层组的方法比较好。
9.下面我们希望为文字层在添加一些不规则的高光效果。选择Gold层,从图层菜单中选择新建图层命令,在新图层对话框中,将新图层命名为Highlights,将混合模式设为强光,勾选填充强光中性色选项。载入图层Original选区,反选,删除多余灰色再次反选,选择艺术效果滤镜组中的塑料包装,设置高光强度为20,细节为11,平滑度为14。塑料包装使玻璃的层次更丰富。(图09)

图09
这一步,我们用到了中性色填充。Photoshop中的某些滤镜,如光照效果,还有我们在这里所用的塑料包装等,需要应用于有像素存在的图层。如果图层是空的,就无法应用这些滤镜。在新建图层中选择了用填充中性色(50%灰色)选项之后,这些滤镜就可以应用了。如果没有应用效果,用中性色填充也不会对其余图层造成任何影响。但填充中性色这一选项并不实用于所有模式的图层,对于正常、溶解、色相、饱和度、颜色、亮度这些不能应用中性色填充的混合模式,你可以用新建图层,用填充对话框在图层内填充50%灰色的方法,然后再应用滤镜效果。
10.玻璃的颜色多种多样,如果费了这么多功夫只做出一种颜色的玻璃,那未免有些不划算。下面我们就来想办法使它的颜色可以根据你的图像随时调整。方法是建立色相/饱和度调整图层。选择Highlights层,从图层命令菜单中选择新调整图层>色相/饱和度,将调整图层命名为Colorizer,在色相/饱和度对话框中,将饱和度降为-100。这样的玻璃就是完全透明的了。如果我们在上一步保留了选区,所以,在新建调整图层的时侯,选区就自动作为图层蒙版添加。由于这个例子中除了文字范围以外没有其它的像素,蒙版没有起到遮蔽的作用,所以你也可以将蒙版删除。(图10)

11.如果你不满足这种最普通的玻璃,那么我们还可以变变花样。来个磨砂玻璃如何?选择Highlights层,在其上新建一层,命名为Froster,载入Original层的选区,填充白色,然后用杂色命令添加杂色,数量为16%,高斯分布,单色,取消选择。将图层混合模式改为叠加。这样,在需要的时侯,打开这一图层,透明玻璃就变成了磨砂玻璃。(图11)

图11
在使用的时侯,你可以用调整图层来为玻璃上色,改变其色相和饱和度的值,你就能有各种颜色的玻璃了。(图12)

图12
我们可以来验证一下玻璃的透明效果。打开一幅图像,将Text with Flare图层组拖移动新图像中,可以透过文字看到下面的图像。(图13)
图13
Photoshop表现质感的手段是相当高明的,文字只是其表现的一种媒介――我不可能凭空指着一大团东西告诉你,这就是什么什么,总得通过什么东西来反映和衬托。文字是最简单的一种“载体”,个人认为挺适合做教程来使用。如果你掌握了其中的方法,那么,你就可以随意将这种技术应用在任何图片中,只要应用得当,自会有化腐朽为神奇的力量。拿我们前面的Photoshop美食系列来说,所用的都是一些字母为基础。真的一定要这样吗?显然没有人会这么认为。只是为了举例罢了!
本文永久链接地址:https://www.ymkuzhan.com/4252.html


