photoshop制作Vista风格质感图标
我们能看到物体是因为光的反射,Photoshop的等高线则模拟了这一切。表面凹凸不平的物体,反射的光线就让我们感觉到物体表面的凹凸程度,因为各部分反射的光线强度不一样,或者说白色白的程度不一样,让眼睛感觉会更亮一些。(白色为亮部,黑色为暗部)而如果物体是黑色,那就是吸收了所有的光,而不反射任何光线到人的眼睛,那样人就看不到这个物体,或者说感觉不到物体的凹凸,只是一个黑色的平面。白色反之。
等高线决定了物体特有的材质,物体哪里因该凹,哪里因该凸就由等高线来控制。(等高线带来不同的亮度,而亮度决定了物体的凹凸,记的这么说的等高线只控制明暗而不是对物体本身的材质)而很少一部分则是数值参数的关系。。
Photoshop图层样式的好处就在于可以随时套用,想真正运用好图层样式,熟悉图层混合模式,正确理解等高线原理是非常重要的。
对等高线的剖面线理论的简单驳斥
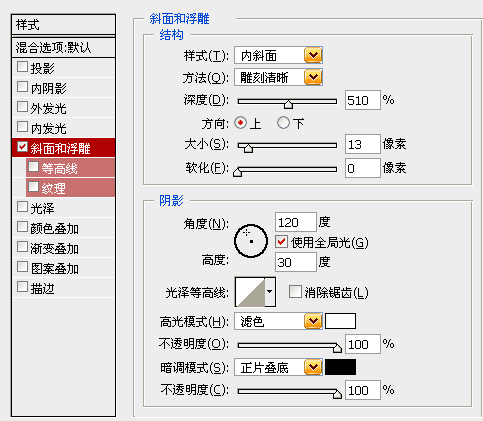
1、我们首先用斜面浮雕样式做出一个立体按钮,参数如图:


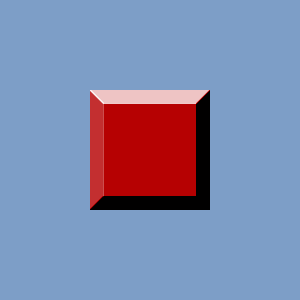
2、我们为它加入斜面浮雕中子集等高线效果


做到这一步,我们暂且先理解等高线为剖面线。
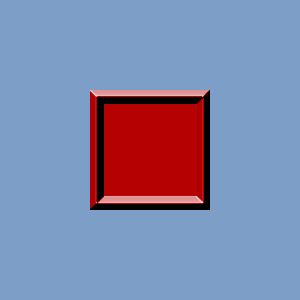
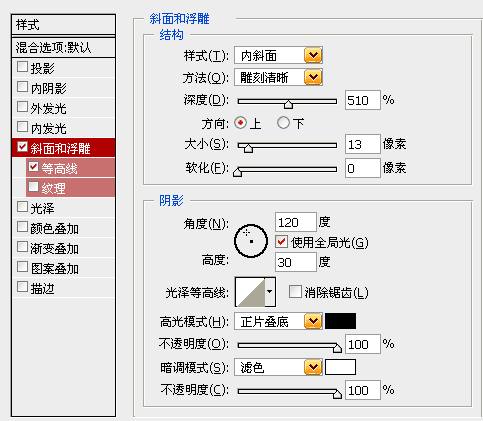
然而,我们将高光和暗部的设置对调,子集等高线不变,具体设置如下图所示:
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

看到了什么?

由于外部条件的改变,按钮所呈现的立体感恰好与子集等高线的形状相反!
所以说,简单的把等高线理解为剖面线的观点是不够准确的,它有相当大的局限性,要想更好的驾驭等高线,我们必须了解它的本质。
上一篇
PS调色教程:灰姑娘变白天鹅
下一篇
photoshop制作圣诞雪花文字
【设计之家 原创文章 投稿邮箱:tougao@sj33.cn】
相关文章
随机推荐
-
 photoshop制作沙滩上的泡沫字效果 PS教程 | 2018-03-19
photoshop制作沙滩上的泡沫字效果 PS教程 | 2018-03-19 -
 PS制作阳光照射效果的金属立体字 PS教程 | 2020-03-21
PS制作阳光照射效果的金属立体字 PS教程 | 2020-03-21 -
 PS鼠绘日式卡通美女 PS教程 | 2007-05-21
PS鼠绘日式卡通美女 PS教程 | 2007-05-21 -
 Photoshop鼠绘美女 PS教程 | 2006-09-09
Photoshop鼠绘美女 PS教程 | 2006-09-09 -
 让你惊叹的Photoshop去斑磨皮好方法 PS教程 | 2011-11-06
让你惊叹的Photoshop去斑磨皮好方法 PS教程 | 2011-11-06 -
 Photoshop制作表面发蓝光的金属字 PS教程 | 2011-01-08
Photoshop制作表面发蓝光的金属字 PS教程 | 2011-01-08 -
 Photoshop在发光的灯泡中加入漂亮的灯丝文字 PS教程 | 2013-06-04
Photoshop在发光的灯泡中加入漂亮的灯丝文字 PS教程 | 2013-06-04 -
 PS基础教程: 大图片缩小减肥 PS教程 | 2006-09-13
PS基础教程: 大图片缩小减肥 PS教程 | 2006-09-13 -
 PS鼠绘逼真的樱桃 PS教程 | 2009-11-10
PS鼠绘逼真的樱桃 PS教程 | 2009-11-10
推荐文章
最新文章
热门标签
矢量素材
LOGO设计
插画欣赏
标志矢量
公寓设计
标志设计元素
住宅设计
标志设计
插画作品
电影海报
PNG图标
办公室设计
视觉形象设计
品牌形象设计
别墅设计
包装设计
海报设计/” target=”_blank”>海报设计
广告欣赏
品牌视觉设计
网站设计
绘画作品
网页设计
VI设计
品牌设计
平面广告
插画
海报设计欣赏/” target=”_blank”>海报设计欣赏
名片设计
Logo设计欣赏
创意广告
平面设计
背景
书籍封面设计
巧克力包装
作品欣赏
CG作品
化妆品包装
优秀平面设计
海报设计大赛/” target=”_blank”>海报设计大赛
插画设计
品牌形象超现实主义
本文永久链接地址:https://www.ymkuzhan.com/4306.html







