photoshop制作怀旧非主流效果
先看效果图:

效果图
1、新建文档用“钢笔”工具绘制如图的路径,荷花边缘起伏不平所以我们在画的时候也凹凸不平。

图1
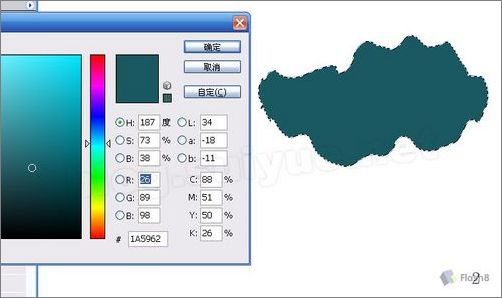
2、把路径转化为选区(ctrl+Enter),填充颜色(R、G、B、分别为 26、89、98、)这个颜色不一定是最终荷花颜色,最后我们可以通过“曲线”做调整,暂时先用这个相近的颜色填上。添加“杂色”数量为“1.5”左右。

图2
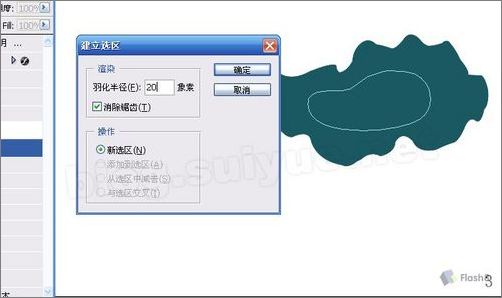
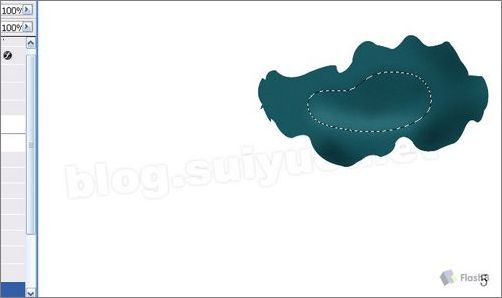
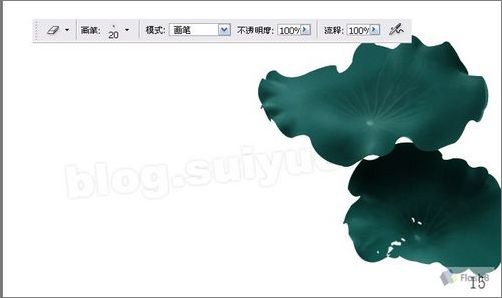
3、取消选区(ctrl+D)下面我们要做的工作就是刻划出荷花凹凸感,在中间用钢笔工具画出如图路径,右击“建立选区”,羽化半径为“20”增加羽化值是为了在后面用“加深”和“减淡”工具时边缘不生硬,不会出现明显的分界线。

图3
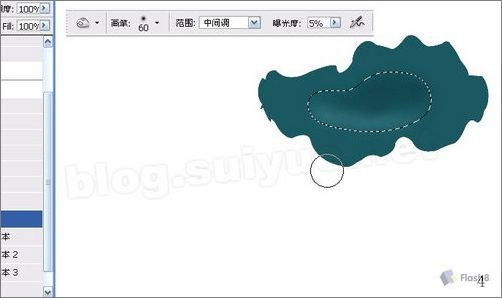
4、换用“加深”和“减淡”工具,注意画笔大小要大些,曝光度要小一些,曝光度是要特别注意的,不要太大,否则会留下明显的痕迹;如图把选区内一部分减淡,一部分加深。

图4
5、反选(ctrl+shift+i)同样用“加深”和“减淡”,把边缘折叠的地方“加深”。注意“加深”部分是一段一段的这样荷花边缘才有上下起伏感,这里只是简单的处理,细节刻划留在后面做。这个时候荷叶已经有了一点立体感。

图5
6、同样用“加深”和“减淡”工具在边缘细心的涂,曝光度依然很小,根据需要调整“画笔”大小。凹下去的地方被光,所以颜色深些,凸起的地方为高光区,颜色较淡。

图6
7、继续把右边的明暗变化用相同的方法涂出来,要注意的是在最右边做了一个卷边效果。

图7
8、卷边做法也非常简单,用“钢笔”或“套索”做出如图选区,直接用“减淡”工具减淡几下就可以了。

图8
9、“减淡”出中心的凹点,接下来的工作就是画荷叶的叶脉,也是很简单的事情,首先用“钢笔”画出如图的路径。

图9
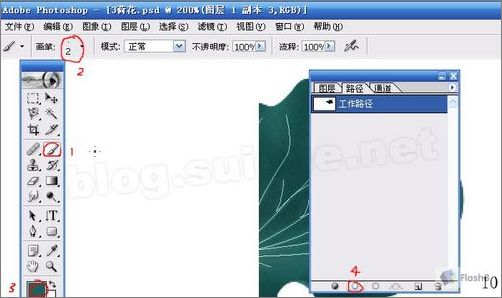
10、用“画笔描边路径”功能给路径上颜色,方法为(1)新建空图层,选择画笔工具,(2)画笔大小为“2像素”,(3)选择颜色(35、95、90),(4)选择“路径”点下面的图标。

图10
11、此时如图线条还非常生硬。顺便用“曲线”调整一下“荷叶”的颜色(调不调无所谓)。

图11
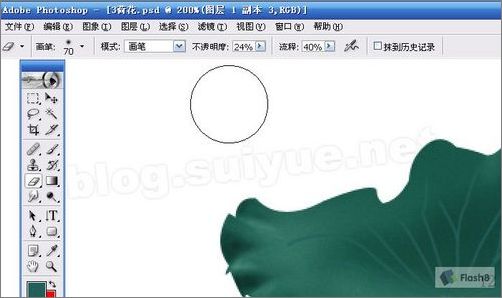
12、用“橡皮”,调整下参数,“不透明度”和“流程”都要低一些,不然就会一次性把刚才的“叶脉”擦掉了,边缘的多擦掉一些,中间稍微擦一两下就可以,如果“叶脉”仍很明显,可以降低该图层的透明度,也可以用“高斯模糊”稍微模糊一下。

图12
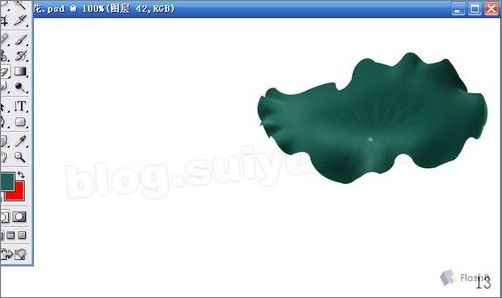
13、上一步完成后基本是这样了,已经有了“叶脉”纹理。

图13
14、但是现实中“叶脉”是有厚度的,所以附近荷叶光线有些变化,依然是“加深”工具,沿“叶脉”的一侧涂出一道道颜色微深的线条。

图14
15、这样我们的第一片荷叶就已经完成了,其余荷叶相同的部分就不再累述,主要把不同的地方再说明一下。第二片是一个带点“残破”的荷叶,用“橡皮”,把“不透明度”和“流程”都调到“100”是为了一次性擦除,画笔小一点,在“荷叶”上擦出一些小洞。

图15
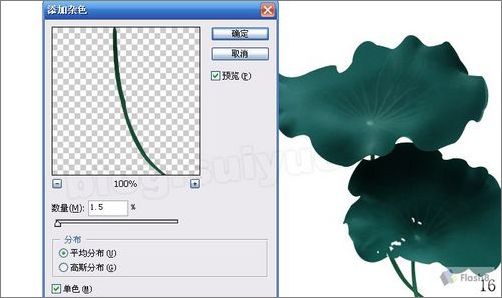
16、用“钢笔”勾出荷花的“茎”。填充和“荷叶”相近的颜色,添加杂色,数量为“1.5”也可以用“加深”和“减淡”局部处理一下,有些不明显的颜色变化,不止于一根“茎”下来。

图16
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
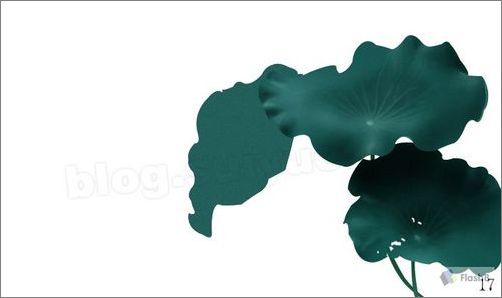
17、第三片叶子,与前两个不同,它是侧面图像,首先还是用“钢笔”勾出整体外形,填充和以前一样的颜色和杂色处理。

图17
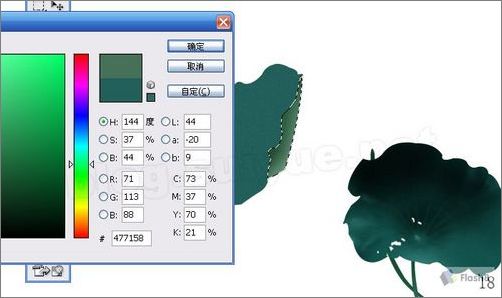
18、用“钢笔”画出叶子的“背面”区域,填充颜色(71、113、88)并用“加深”把靠边“正面”的部分颜色加深。

图18
19、同样用“钢笔”画出“茎”的轮廓填充(处理同以前做法)叶子背面的“叶脉”,也是以前的“画笔描边路径”做法。

图19
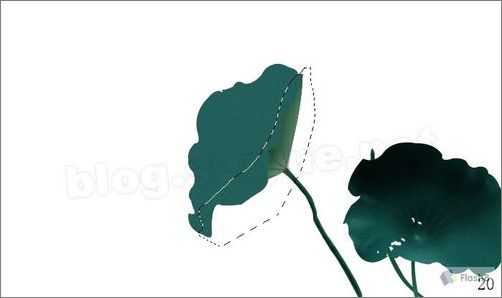
20、“ 钢笔”画出如图选区,注意的是选区的交界线一边淡一些,一边稍微深一些,当然是用“加深”和“减淡”工具完成的,其他做法同其他叶子一样做法。

图20
21、完成如图。

图21
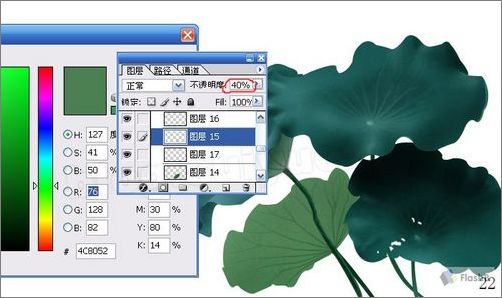
22、这片叶子完全是“反面”颜色淡一些(76、128、82),光线变化不复杂几乎是单色,只要花点功夫用“笔刷”画出叶子上的“纹理”就可以了,配合减淡工具和“图层”不透明度,实现半透明度效果。

图22
23、第五片同第四片,这也是个“残叶”用“橡皮”,同第二片叶子处理方法一样。

图23
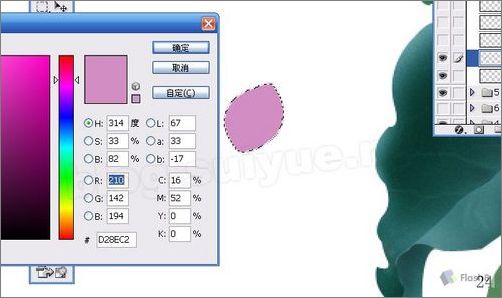
24、这里主要工作是画出“荷花”,花由花瓣组成的,所以我们这里也不能一股脑的上颜色,而是一片一片组成的,“钢笔”画出路径后转为“选区”填充颜色(210、142、194)具体数值自已决定,喜欢红一些的就填红颜色。

图24
25、用“减淡”工具把一部分减淡。

图25
26、复制“花瓣”图层(ctrl+j)改变每一个的角度,重新排列,注意是从中间向外的不要排的太分散。

图26
27、还有几片叶子形状各不一样,所以就不能复制了,得一个一个的用“钢笔”画出形状后着色(同其它“花瓣“颜色)再用“加深”和“减淡”处理。

图27
28、为“花朵”做出“茎”方法同其他“茎”做法一样。

图28
29、在左边同样做出几片叶子,其中一片用“高斯模糊”处理过,表示较远处的叶子,到此画面构图完成。

图29
30、画面背景色彩单调,我们来衬托一下,选“笔刷“颜色为(179、203、209、)

图30
31、在叶子和空白处填色,增加朦胧感,笔刷直径要大,否则会涂出一条条的线来,这样可以大功告成了。

图30
32、一幅作品完成后加个落款,这样作品才完整,OK搞定。
最终效果图
本文永久链接地址:https://www.ymkuzhan.com/4357.html


