PS鼠绘水彩画效果教程
先看一下最终效果:

1.新建文件,将背景层的颜色改为浅灰色,然后新建一个图层,用钢笔工具勾出汽车的大的轮廓,接着将路径填充车体的浅蓝色。

2.继续用钢笔工具勾出如下图中所示的四条路径,然后再新建一个图层,选择这些路径并填充黑色,由于汽车基本处于对称的角度,所以可以通过复制和翻转来画另一个。

3.在车头的前部用钢笔工具勾出车体细缝的外形,然后描一个细小的黑边。然后用加深减淡工具结合车盖部分的弧形选区的限制进行涂抹,目前只要涂出大的明暗就可以了。

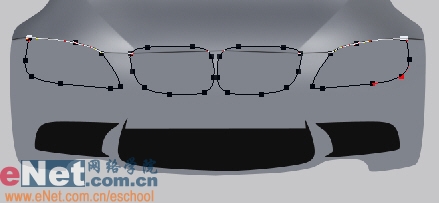
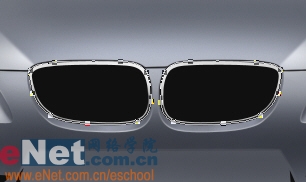
4.然后在车头的前部继续用钢笔工具勾出车灯和进气口的外形,可以只画左边的然后复制加水平翻转得到右边的形状,如下图所示:

5.将创建好的路径转为选区并填充车体的颜色,然后将选区反选,用加深工具对车头的下面进涂抹,画出基本的立体感。

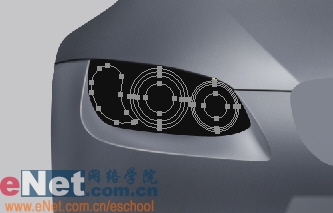
6.在车灯的部分用钢笔工具画出车灯内部的外形,如图所示:

5.将创建好的路径转为选区并填充车体的颜色,然后将选区反选,用加深工具对车头的下面进涂抹,画出基本的立体感。

6.在车灯的部分用钢笔工具画出车灯内部的外形,如图所示:

7.新建图层,将勾好的路径填充黑色,然后在将灯外围的路径转为选区用加深减淡工具根据光照的方向进行涂抹,然后将路径描一个细小的白边,调整亮度,擦除多余的部分,做出高光的效果,将车灯复制一份到右边,并适当修改一下。

8.用椭圆工具画出一个圆形,然后将其复制多份,形成多个同心圆,并用自由变换工具调整一下面向的角度,形状如下图所示:

9.将路径进行描边,描的边不要太大,然后用橡皮工具擦除一部分,然后再用画笔工具进行调整,在受光的部分用减淡工具选一个大的暴光度画出高光。

10.在车灯的顶部用路径工具画出如图所示的外形,然后转为选区用渐变工具拉出渐变,渐变的颜色都为白色,将一个白色的透明度修改为20%,然后再降低图层的透明度。

11.在车进气口部分用路径勾出如下图所示的形状,新建图层,然后将路径填充黑色,然后再用加深减淡工具对周围的部分进行涂抹。

12.选择刚才创建的路径,复制一份并用自由变换工具缩小,在两个路径之间的部分填充亮灰色,然后用选区选择中部以下的部分用曲线调暗。

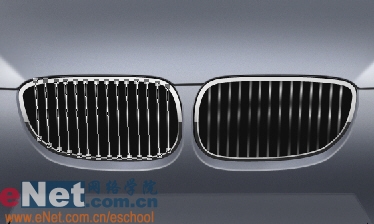
13.用钢笔工具拉出一条基本垂直的路径,然后向右复制多份。新建图层,然后将这些路径描边,接着用加深减淡工具涂出暗部和亮部,然后用复制和水平翻转做出左边的部分。

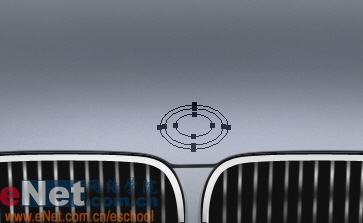
14.在车的前端用椭圆工具画出几个同心圆,然后用自由变换工具调整透视,如下图所示:

15.先选择最外面的路径,转为选区,拉出一个从亮到暗的渐变效果,然后选择中间的路径填充黑色,然后将这个黑色图层复制一份,向下移动几个像素,用曲线调亮,放于黑色图层的下方,将内部的路径填充亮灰色,用路径勾出青色部分,最后加上文字。

16.在车头的左边部分,用路径勾出如图所示的弧形,然后描一个黑色的边,将细缝复制一份调亮,并错开放置。

17.用减淡工具对车体部分进行细致的涂抹,
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
画出一些较轻微的光感,如图所示:

18.右边的车缝也是同样的方式绘制,然后也用减淡工具对车体进行涂抹。

19.选择如图所示的路径,新建图层,用路径描灰色的边,不要太大,然后降低透明度,用加深减淡工具适度涂抹,效果如图所示:

20.用加深工具对周围的部分进行涂抹,使其融入到黑色之中,右边的部分也是同样方法制作。

21.选择中间部分的路径,新建图层,然后用黑色描边,然后将路径转为选区,选亮灰色进行描边,描的时候选“居内”方式,出来的结果如果不满意可以用曲线调整一下。

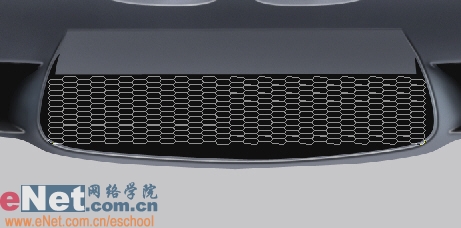
22.用多边形工具拉出一个六边形,然后将两端拉长,将路径向下复制多份,然后向左和向右复制,可以使用动作面板来让PS 自动完成。

23.选择全部的路径用暗点的灰色描边,然后用加深工具降低两边的亮度,然后用减淡工具对亮部进行提亮。

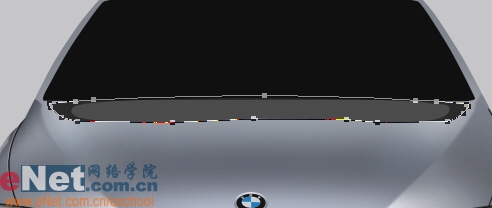
24.接下来处理车的上部,用钢笔工具勾出如下图所示的路径,然后新建图层,填充路径为深色,然后再勾出比它小一些的路径,填充亮一些的颜色,如下图所示:

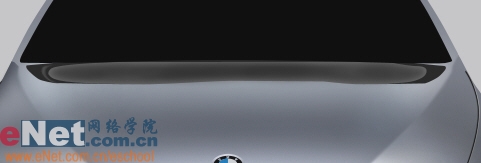
25.用加深工具对后面创建的那部分的表面进行涂抹,然后将这图层复制一份,将复制出来的图层填充RGB值为128的灰色,将图层属性改为”叠加”模式,然后添加’内发光’的图层样式,将颜色改为白色,降低透明度为40%。

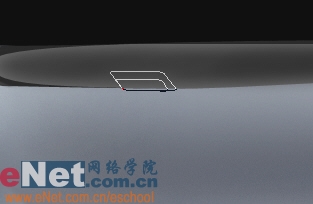
26.用圆角工具拉出圆角矩形,用自由变换工具调整外形,然后复制一份并缩小放置,如下图所示:

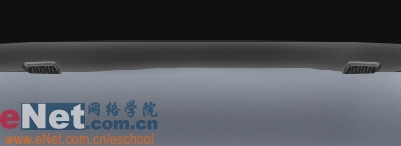
27.将大些的路径填充车体的颜色,然后用加深和减淡工具画出暗部和亮部,接着将小些的矩形填充黑色,然后在其上方用直线拉出几条杠杠。

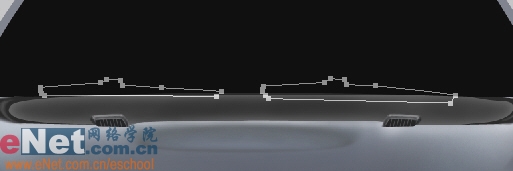
28.用椭圆工具拉出一个扁平的椭圆,然后用软画笔进行描边,并用橡皮工具进行擦除处理,再结合涂抹工具调整。用钢笔工具勾出雨刷的路径,调整好位置和外形,如图所示:

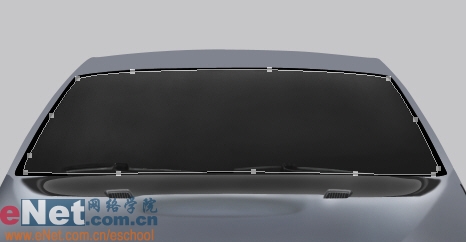
29.将挡风玻璃的路径复制一份并缩小,用自由变换工具调整到如图所示的形状,然后填充黑色,接着用减淡工具对表面进行涂抹,画出轻微的光感。

30.使用加深工具对车顶的暗部进行涂抹,然后用减淡工具涂出亮部并勾出图中的那两条路径,用黑色描边。

31.用钢笔勾出后视镜的外形,一部分填充黑色为底座,另一部分填充浅蓝色。

32.用减淡工具涂出底座的亮部,然后用加深工具涂出外壳的暗部,在中部用钢笔勾出一条稍斜的路径并将其封闭,转为选区,羽化3个像素,在选区作用下进行涂抹。

33.先按图中所示勾出轮胎的外形,新建图层然后填充黑色,再勾出车体的阴影,阴影按两个部分完成,再新建图层填充黑色,放与轮胎层的下方,接着添加高斯模糊滤镜。

34.最后是背景的制作,创建一个弧形的封闭路径,调整亮度,形成背景和地面,再用减淡工具在后面涂出些光感,签名完成。
本文永久链接地址:https://www.ymkuzhan.com/4381.html


