
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在 javascript 中,注释代码分为多行注释与单行注释
-
单行注释:使用”
//“来进行单行注释;”//“之后的所有内容都会看作是注释的内容,对”//“之前的内容则不会产生影响 -
多行注释:使用”
/* */“来进行多行注释;出现在“/*”和“*/”之间的所有内容都会看作是注释的内容。
基本结构如下:
单行注释
//我是被注释掉的文字,这里也可以是js代码
多行注释:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
js中的单行注释的方法
js代码中,使用“//”符号来注释掉单行代码,或添加代码的说明。
例1:注释掉单行代码
js代码:
<script>
//document.write('亿码酷站');
document.write('https://www.ymkuzhan.com/');
</script>
例2:给每行代码添加说明
js代码:
<script> var a = 1; //声明一个变量 a++; //变量加1 document.write(a); //输出这个变量 </script>
js中多行注释的方法
在js代码中,使用 /* 与 */ 符号,来注释掉多行代码。
例1:注释掉多行js代码
js代码:
<script> var a = 1; /* 这里的代码都被注释掉了 a++; document.write(a); */ a = a + 5; console.log(a); </script>
例2:js代码中,添加多行代码说明
js代码:
<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
补充说明:
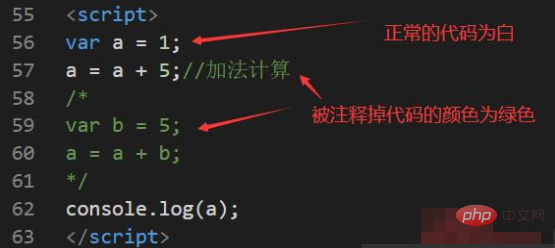
在一些专用的代码编辑器中,比如 “VScode”,”Notepad++”等,正常的执行代码与被注释掉的代码的颜色是不同的,很容易区分出来。
下面以’vscode’编辑器为例,如下图

说明:
1、被注释掉的代码或说明的字体为绿色
2、正常的代码为白色或其它颜色
3、由于编辑器或个人设置的原因,代码编辑器中代码颜色会有所不同
【推荐学习:javascript高级教程】
以上就是javascript中的注释符有哪些的详细内容,更多请关注亿码酷站其它相关文章!
<!– –>javascript中的注释符有哪些
–>javascript中的注释符有哪些
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:javascript中的注释符有哪些
本文永久链接地址:https://www.ymkuzhan.com/45515.html
本文永久链接地址:https://www.ymkuzhan.com/45515.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


