css的盒模型有2种,分别为:1、W3c标准的盒子模型(标准盒模型),width和height指的是内容区域的宽度和高度;2、IE标准的盒子模型(怪异盒模型),width和height指的是内容区域、边框、内边距总的宽度和高度。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
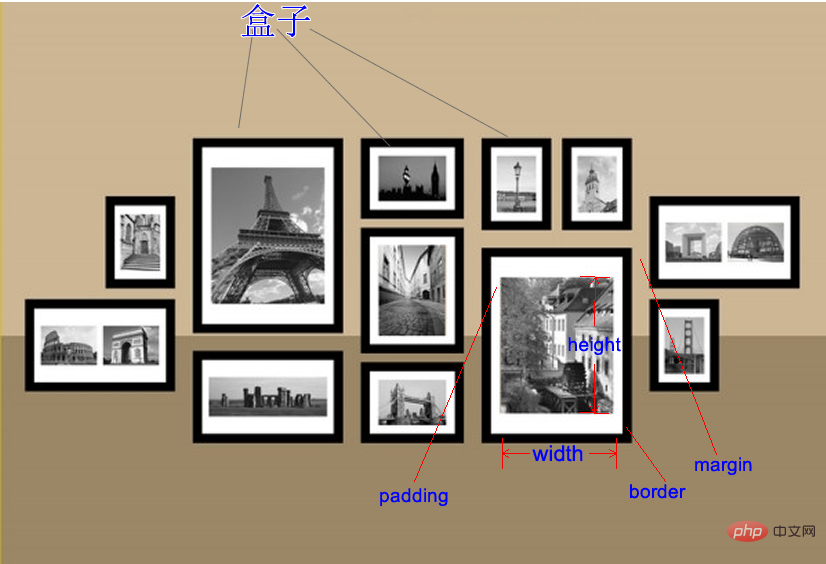
盒子模型
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。 盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分。
盒子中的区域
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。
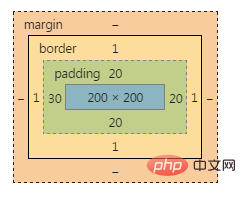
盒子模型的示意图:

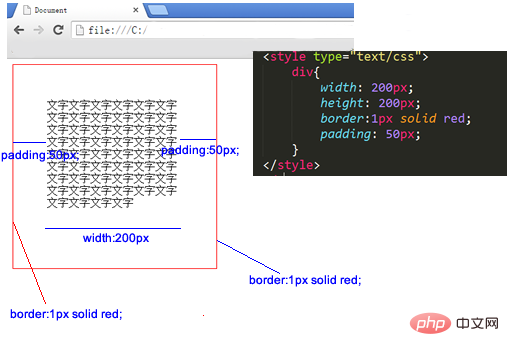
代码演示:

上面这个盒子,width:200px; height:200px; 但是真实占有的宽高是302*302。 这是因为还要加上padding、border。
注意:宽度和真实占有宽度,不是一个概念!来看下面这例子。
标准盒模型和IE盒模型
盒子模型分为两种:
-
第一种是W3c标准的盒子模型(标准盒模型)
-
第二种IE标准的盒子模型(怪异盒模型)
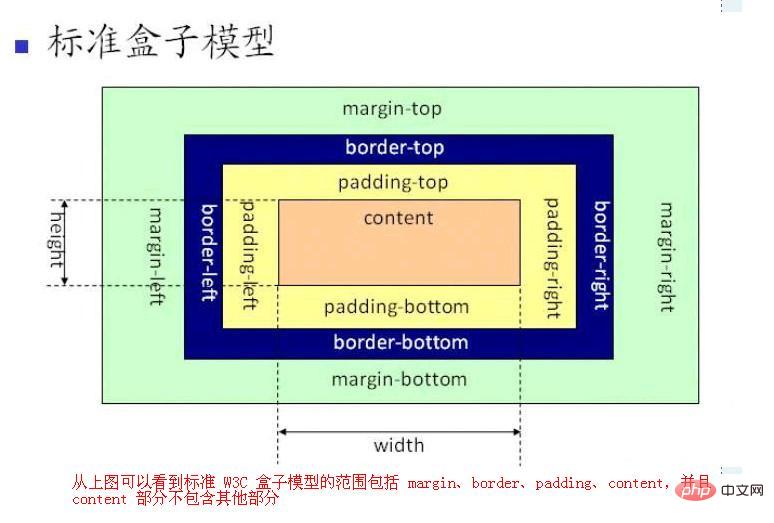
标准盒子模型:

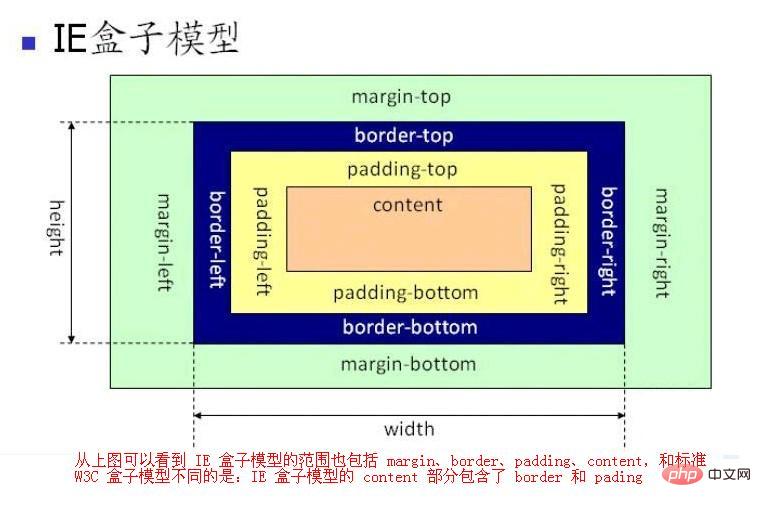
IE盒子模型:

上图显示:
在 CSS 盒子模型 (Box Model) 规定了元素处理元素的几种方式:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。
CSS盒模型和IE盒模型的区别:
-
在 标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
-
IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
注:Android中也有margin和padding的概念,意思是差不多的,如果你会一点Android,应该比较好理解吧。区别在于,Android中没有border这个东西,而且在Android中,margin并不是控件的一部分,我觉得这样做更合理一些,呵呵。
<body>标签也有margin
<body>标签有必要强调一下。很多人以为<body>标签占据的是整个页面的全部区域,其实是错误的,正确的理解是这样的:整个网页最大的盒子是<document>,即浏览器。而<body>是<document>的儿子。浏览器给<body>默认的margin大小是8个像素,此时<body>占据了整个页面的一大部分区域,而不是全部区域。来看一段代码。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
padding: 20px;
margin: 30px;
}
</style>
</head>
<body>
<div>有生之年</div>
<div>狭路相逢</div>
</body>
</html>
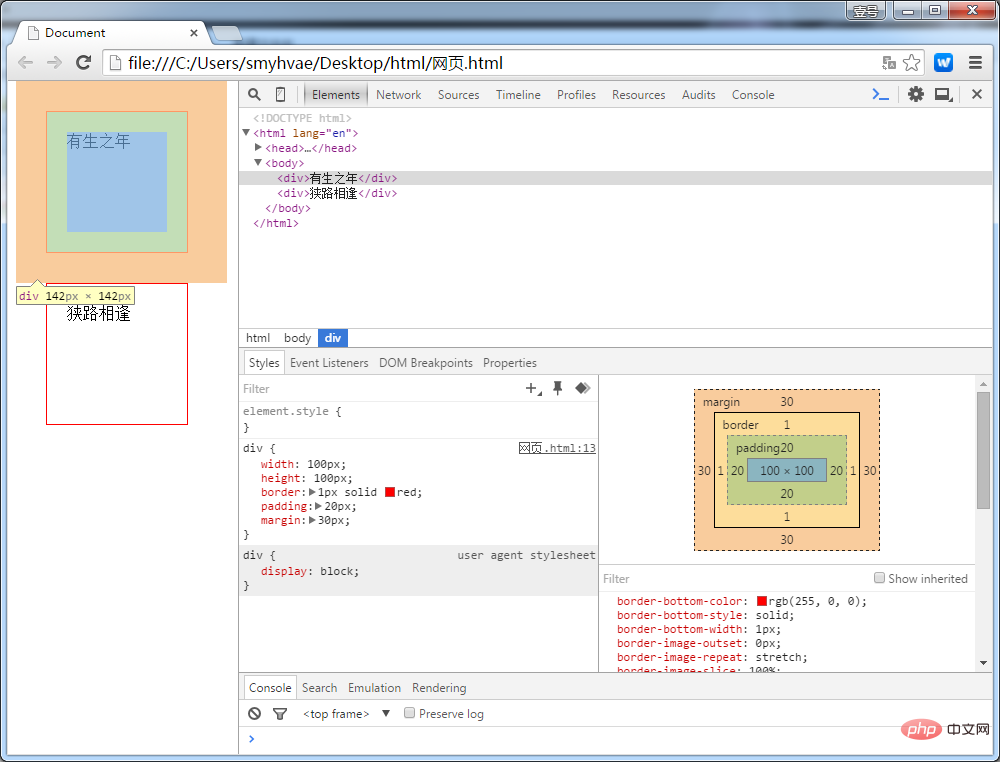
上面的代码中,我们对div标签设置了边距等信息。打开google浏览器,按住F12,显示效果如下:

认识width、height
一定要知道,在前端开发工程师眼中,世界中的一切都是不同的。
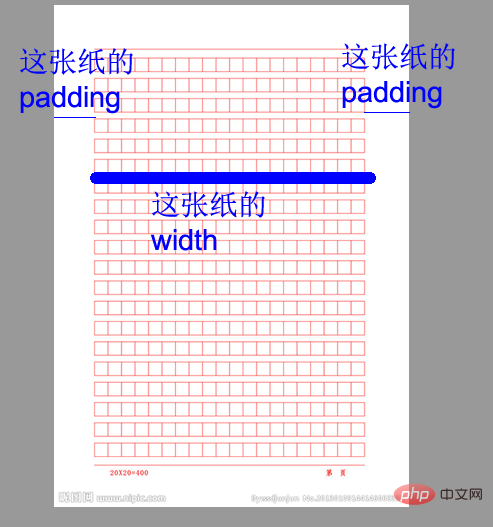
比如说,丈量稿纸,前端开发工程师只会丈量内容宽度:

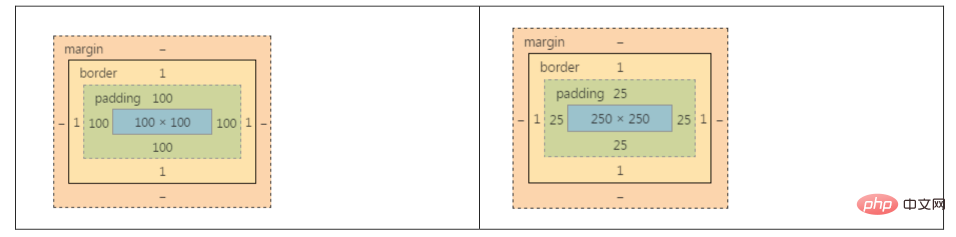
下面这两个盒子,真实占有宽高,都是302*302:
盒子1:
.box1{
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
}
盒子2:
.box2{
width: 250px;
height: 250px;
padding: 25px;
border: 1px solid red;
}
真实占有宽度 = 左border + 左padding + width + 右padding + 右border
上面这两个盒子的盒模型图如下:

如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width。因为盒子变胖了是灾难性的,这会把别的盒子挤下去。
认识padding
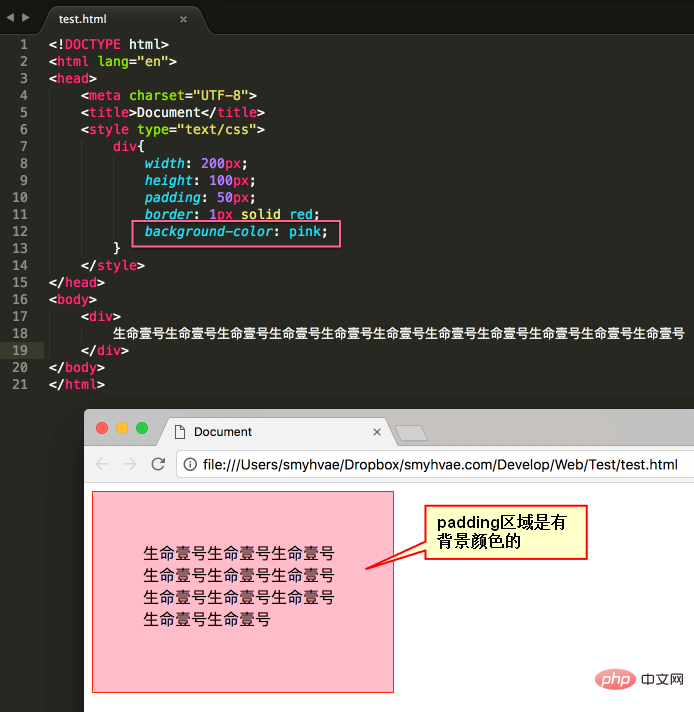
padding区域也有颜色
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
效果如下:

padding有四个方向
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性的写法:
padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px;
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
padding:30px 20px 40px 100px;
如果写了四个值,则顺序为:上、右、下、左。
如果只写了三个值,则顺序为:上、右、下。??和右一样。
如果只写了两个值,比如说:
padding: 30px 40px;
则顺序等价于:30px 40px 30px 40px;
要懂得,用小属性层叠大属性。比如:
padding: 20px; padding-left: 30px;
上面的padding对应盒子模型为:

下面的写法:
padding-left: 30px; padding: 20px;
第一行的小属性无效,因为被第二行的大属性层叠掉了。
(学习视频分享:css视频教程)
以上就是css的盒模型有几种的详细内容,更多请关注亿码酷站其它相关文章!
<!– –>css的盒模型有几种
–>css的盒模型有几种
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/45715.html


