PS滤镜打造创意的透视球体效果
| 3D字制作思路:先打上文字,用变形工具给文字加点透视效果,然后把文字复制一层,适当移动一些位置,这样就有点立体效果。后面就是增加纹理和完善立体效果。做这类效果字体最好选粗一点的,效果会明显一点。 最终效果 |
 |
| 1、我们新建立一个文档,宽和高分别是550和300设置背景色为黑色。我这里选择的字体是Arial Black,大小为30效果如下: |
 |
| 2、这里我们提供一个素材,关于石头纹理的。如下图,使用素材后,然后按CTRL+t进行变形。在这里我们也可以对素材进行锐化。 |
 |
 |
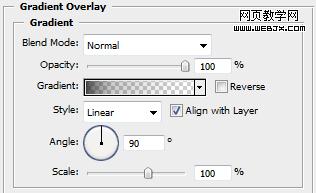
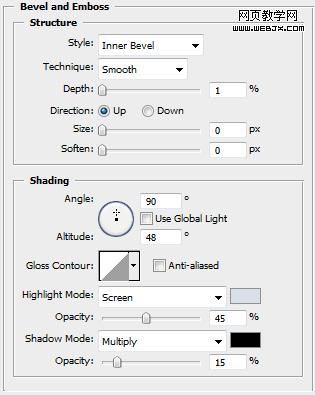
| 3、然后给文字层添加图层样式。参数及效果如下图。 |
 |
 |
| 4、为了达到3D效果,我们继续修饰,我们使用变形工具,调整到45度左右。 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
 |
| 5、我们拷贝石头图层,然后向下移动20像素,不透明度设置为30%,效果如下。 |
 |
| 6、我们给那个边,设置立体效果,,在石头图层下面,创建一个图层,使用矩形选区工具选择中间的部分,然后我们填充为白色。 |
 |
| 7、在刚才那个图层的下面创建一个图层,然后使用多边形套索工具,创建新的边缘,然后填充为白色。 |
 |
| 8、现在有一些3D效果了,然后进行变形,调整大小,设置光线暗一些,然后执行锐化滤镜。 |
 |
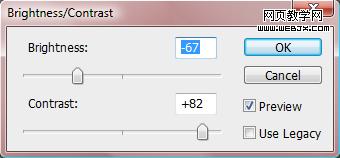
| 9、然后调整亮度和对比度,参数及效果如下图。 |
 |
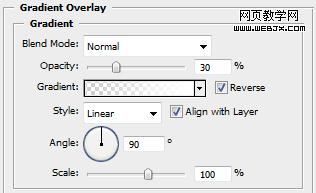
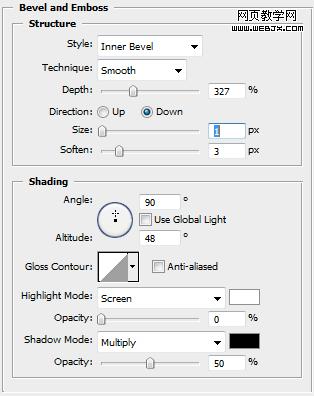
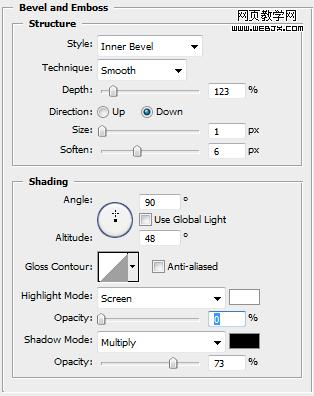
| 10、设置图层样式。参数及效果如下图。 |
 |
 |
| 11、调整光线阴影效果,特效如下。 |
 |
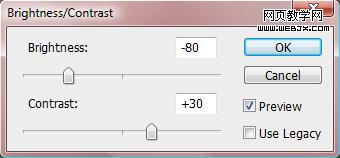
| 12、调整亮度和对比度。 |
 |
 |
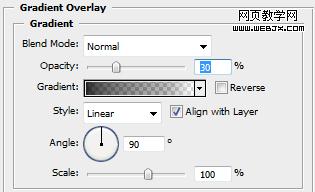
| 13、再次设置图层样式。 |
 |
 |
| 14、为了使效果更加真实,我们继续设置图层样式。 |
 |
 |
 |
 |
| 最终效果: |
转载请注明来源:Photoshop制作石质立体字效果_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4583.html
本文永久链接地址:https://www.ymkuzhan.com/4583.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


