本篇文章给大家总结分享10 种VSCode中提升开发效率的插件和小技巧,希望对大家有所帮助!

VScode 10 种提效插件与小技巧
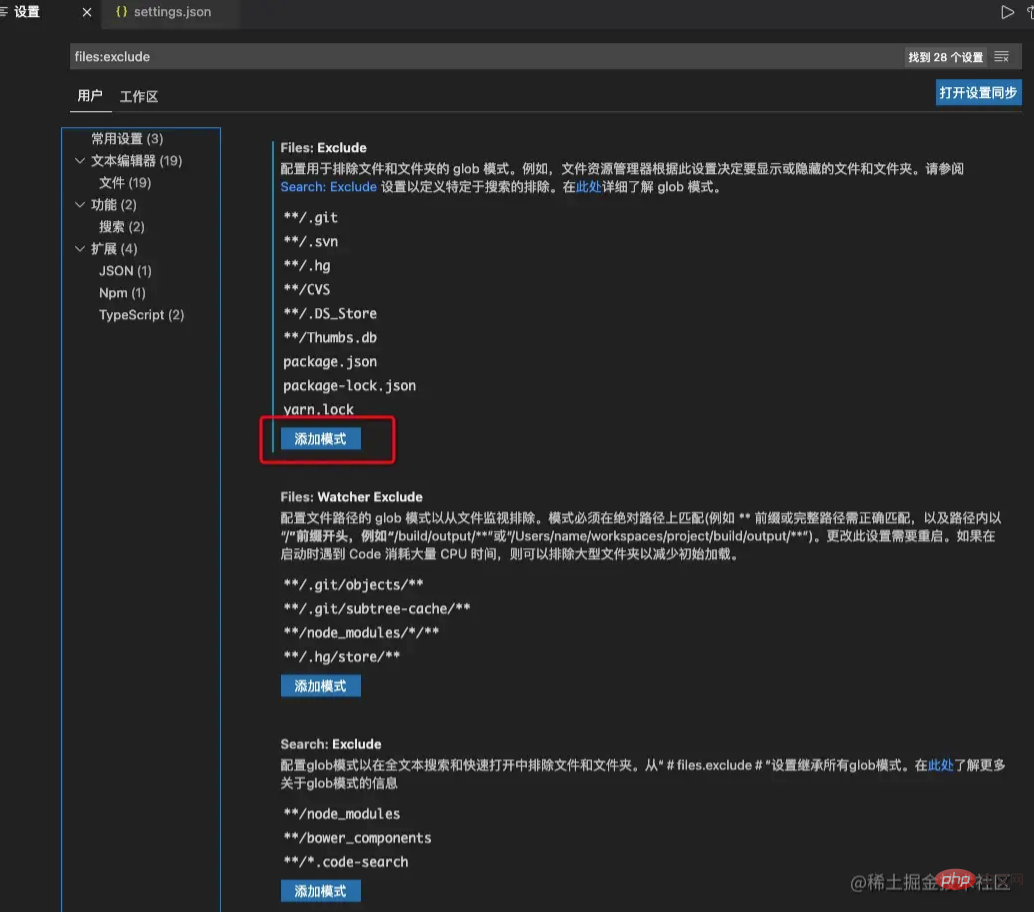
1.设置文件不在侧边栏显示
打开 Setting, 搜索 files:exclude

添加需要在侧边栏排除的文件~【推荐学习:《vscode教程》】
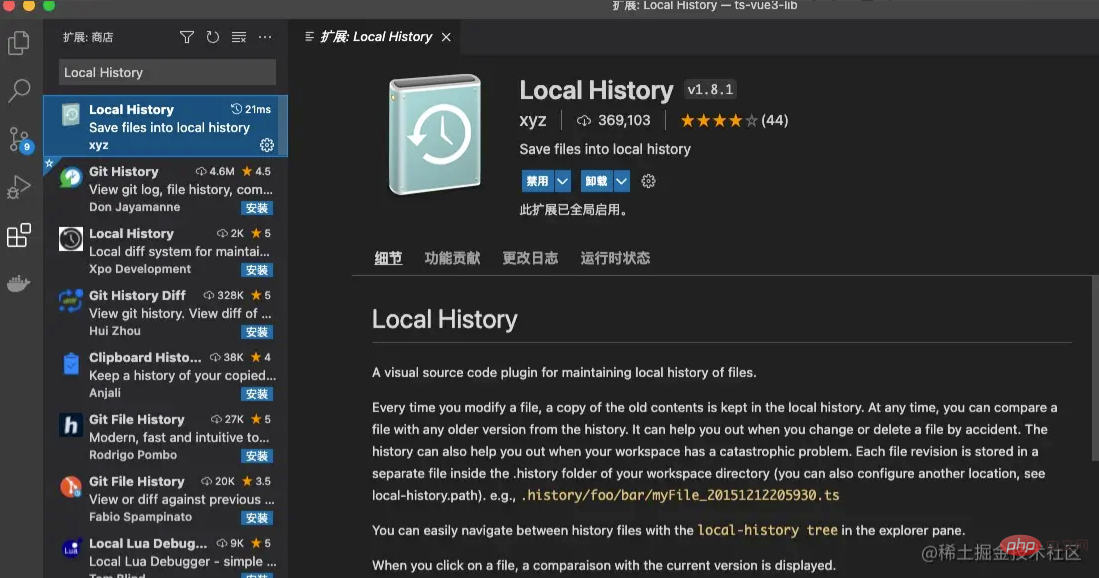
2.像 Webstorm 一样查看历史记录
安装插件 Local History

重启VSCode
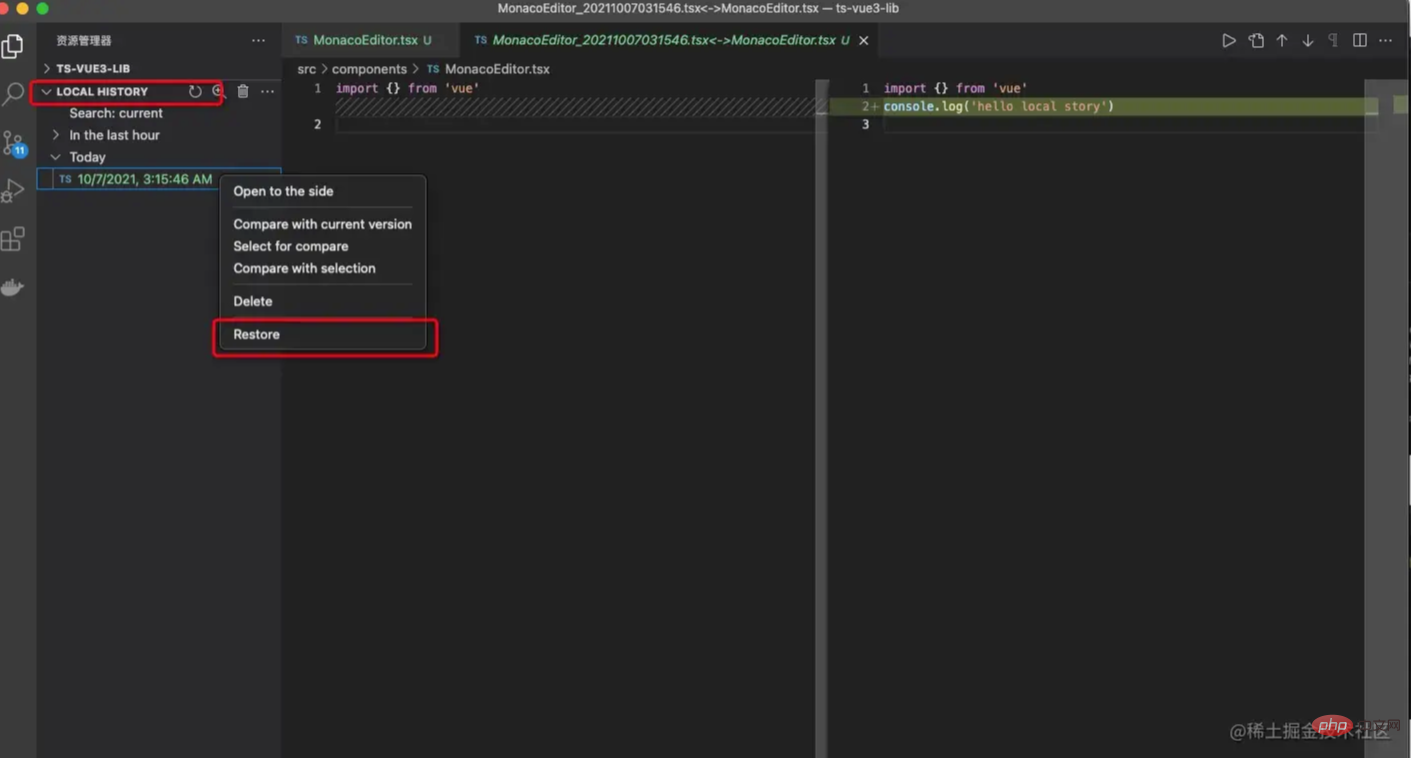
修改文件后就会在这里生成新的记录。需要还原选择版本然后 Restore 就可以了。

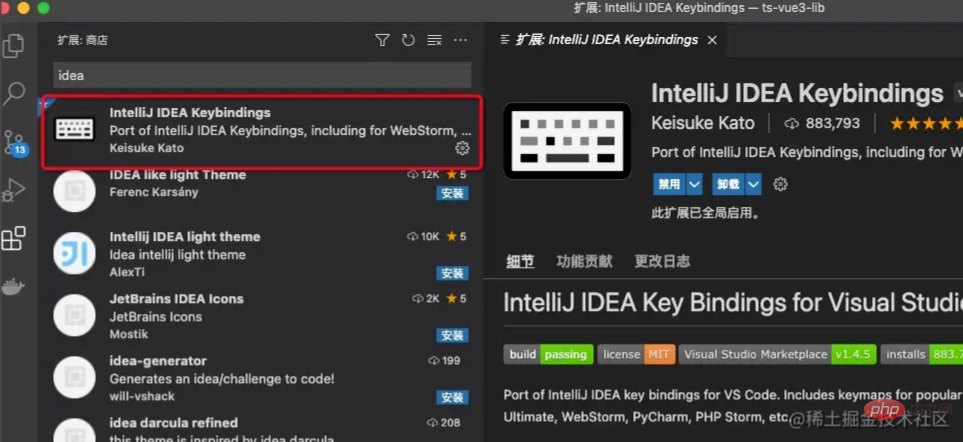
3.VSCode修改快捷键为 Webstorm 的快捷键
插件搜索 idea 安装 IntelliJ IDEA Keybindings

安装成功后就可以使用 webstorm 的快捷键了
比如:
- 复制行 command + d
- 查找 command + f
- 替换 command + r
- 全局查找 Ctrl+Shift+F
- 全局替换 Ctrl+Shift+R
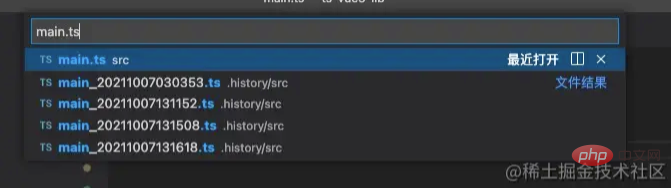
4.设置 idea 快捷键后如何快速定位文件

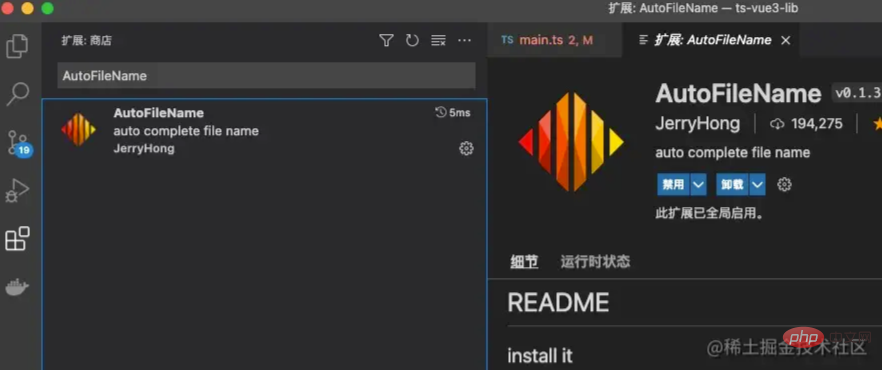
5. 自动补全引用时全文件的名称
安装插件 AutoFileName

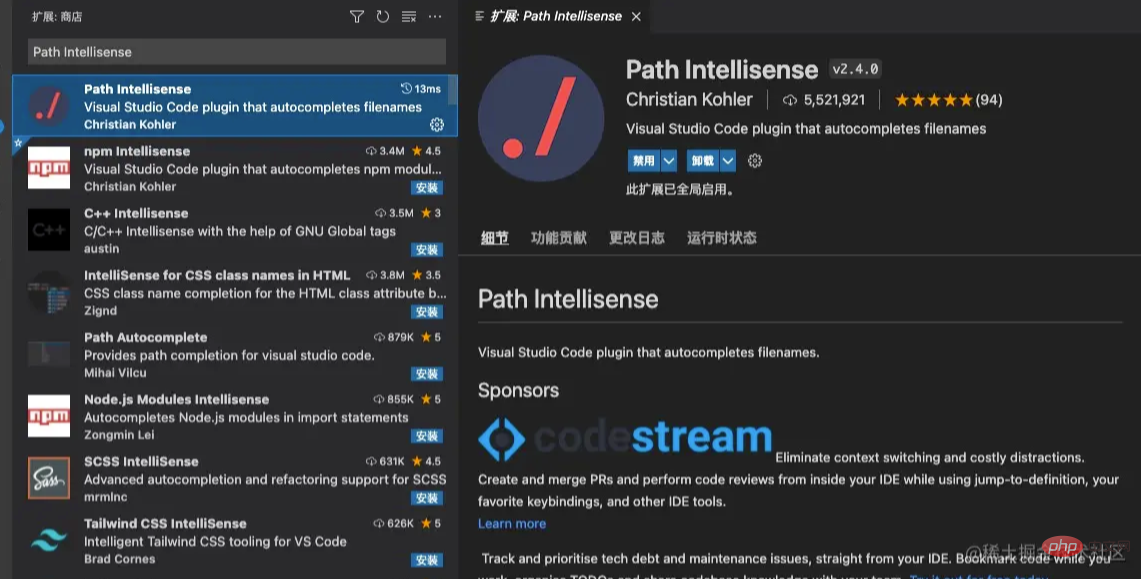
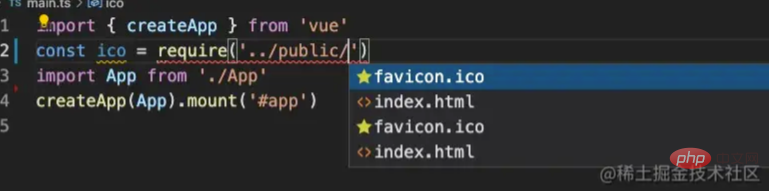
6. 自动感应引入文件的路径
安装插件 Path Intellisense


7.VSCode 设置语言为中文
搜索插件 Chinese

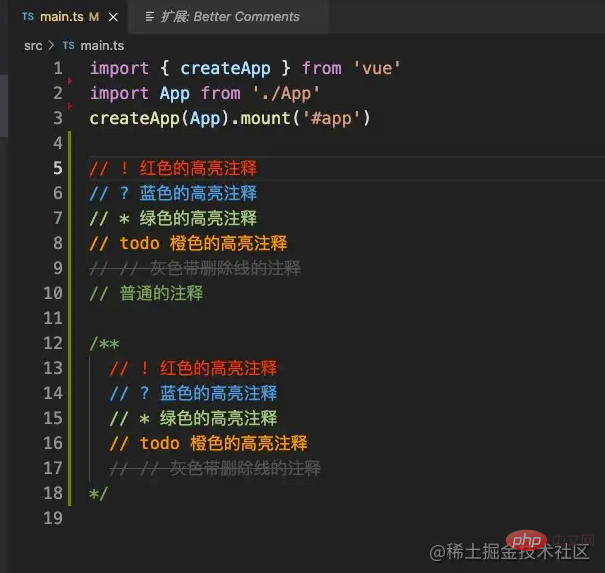
8.高亮注释
安装插件 Better Comments


扩展注释高亮配置
Settings.json 增加配置
"better-comments.tags": [
{
"tag": "!", // 触发高亮显示的前缀
"color": "#FF2D00", // 高亮注释文字的颜色
"strikethrough": false, // 是否有删除线
"backgroundColor": "transparent"//背景颜色
}
]
9.检查代代码是否拼写错误
安装插件 Code Spell Checker

Enabled File Types
- AsciiDoc
- C, C++
- C#
- css, less, scss
- Elixir
- Go
- Html
- Java
- JavaScript
- JSON / JSONC
- LaTex
- Markdown
- PHP
- PowerShell
- Pug / Jade
- Python
- reStructuredText
- Rust
- Scala
- Text
- TypeScript
- YAML
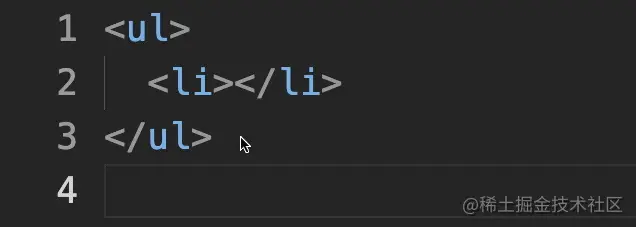
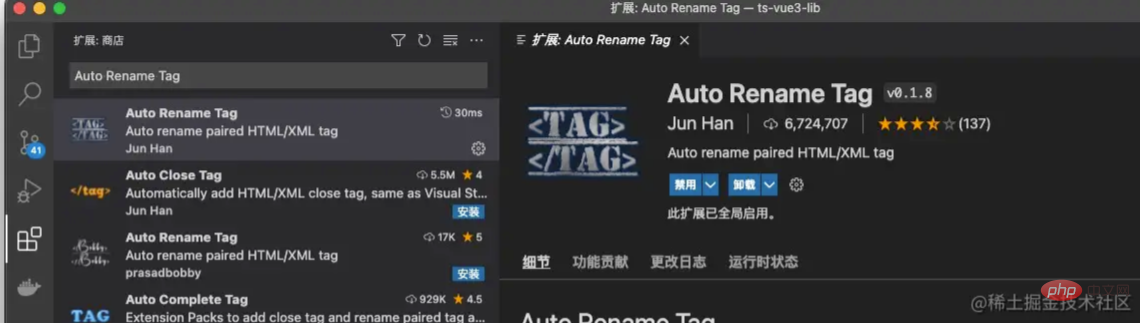
10.自动重命名标签将确保您只需要重命名开始标签。
安装插件 Auto Rename Tag


更多编程相关知识,请访问:编程视频!!
以上就是10 种VSCode中提升开发效率的小技巧的详细内容,更多请关注亿码酷站其它相关文章!
<!– –>10 种VSCode中提升开发效率的小技巧
–>10 种VSCode中提升开发效率的小技巧
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:10 种VSCode中提升开发效率的小技巧
本文永久链接地址:https://www.ymkuzhan.com/46176.html
本文永久链接地址:https://www.ymkuzhan.com/46176.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


