Photoshop制作霓虹发光字
| 本教程重点在文字质感部分的制作。为了突出文字的高光感效果,很多高光需要用手工加上去。教程只是一个提示,其它的文字需要自己的摸索完成。 最终效果 |
 |
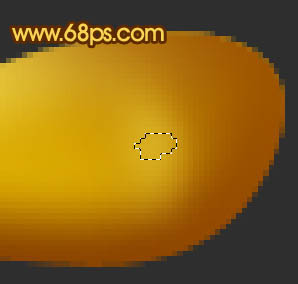
| 1、新建一个800 * 600 像素的文件,背景填充黑色,新建一个图层用钢笔勾出一个文字的路径,转为选区如图1,勾路径的时候尽量随意自然一点。把选区填充颜色:#DCAE03,效果如图2。 |
 <图1> |
 <图2> |
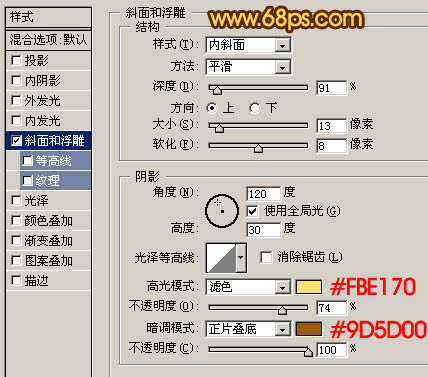
| 2、创建图层调出图层样式,参数设置如图3,效果如图4。 |
 <图3> |
 <图4> |
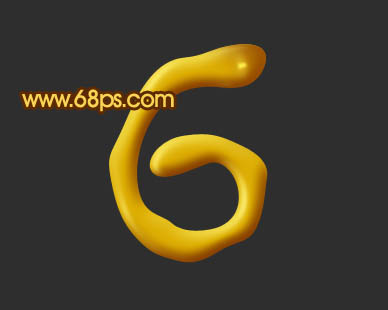
| 3、调出文字选区,新建一个图层,把前景颜色设置为:#9B5100,用画笔把文字顶部涂暗一点,效果如图6。 |
 <图5> |
 <图6> |
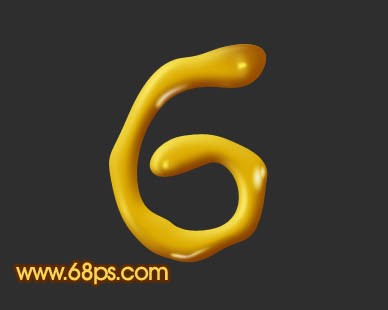
| 4、新建一个图层,用套索工具勾出下图所示的选区,按Ctrl + Alt + D 羽化6个像素,然后填充颜色:#E7C838,效果如图8。 |
 <图7> |
 <图8> |
| 5、新建一个图层,用套索工具勾出图9所示的选区,羽化一个像素,填充颜色:#FFF048,效果如图10。 |
 <图9> |
| <图10> |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
| 6、调出文字选区,新建一个图层,执行:选择 > 修改 > 收缩,数值为3,按Ctrl + Alt + D 羽化1个像素,填充颜色:#EECE3D,效果如图11。确定后把选区向右及向下个移动2个像素并按Delete 删除,效果如图12。取消选区后加上图层蒙版,用黑色画笔涂掉不需要的部分,效果如图13。 |
 <图11> |
 <图12> |
 <图13> |
| 7、制作其它部分的高光区域,方法同上,效果如图14,15。 |
 <图14> |
 <图15> |
| 8、同样的方法制作出其它文字,效果如下图。 |
 <图16> |
| 9、如果觉得不够红,可以再创建曲线调整图层,适当调整一下,参数及效果如下图。 |
 <图17> |
 <图18> |
| 10、最后整体调整下细节,完成最终效果。 |
转载请注明来源:Photoshop制作质感立体字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4620.html
本文永久链接地址:https://www.ymkuzhan.com/4620.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


