Photohsop快速将建筑图片变成夜景效果
本教程来自:psdvault.com 如需转载 请务必以超链接形式注明:来自活力盒子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
请转载的朋友尊重盒子成员的劳动,翻译:汤汤

教程细节
方案:Adobe Photoshop CS4 +
难度:初学者
预计完成时间:5分钟
人们喜欢3D效果,还喜欢明亮,光泽,图形等等。今天,我们将结合这两种流行的风格,在Photoshop中创建一个挤压3D文字光泽效果。让我们开始吧!
步骤1
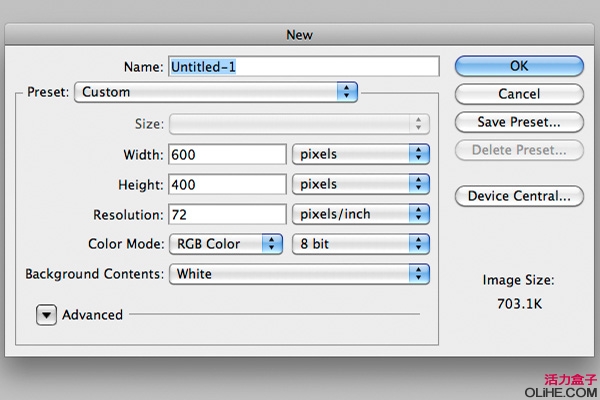
创建一个新文件,使用600 * 400px。

步骤2
用颜色#011923填充背景。现在,添加一些杂色,去滤镜>杂色>添加杂色。2%就OK了。

步骤3
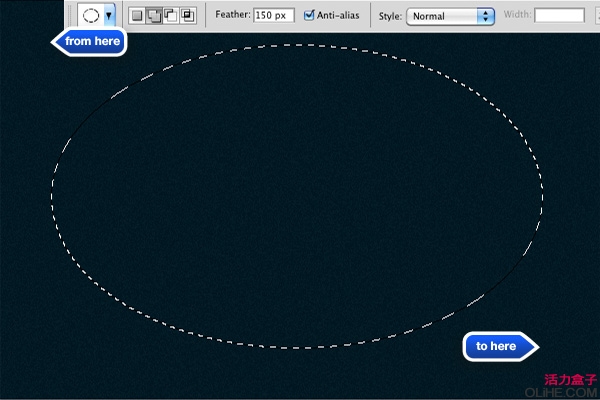
创建一个新层,并选择椭圆选框工具(M)。添加150像素的羽化并拖动出一个如下图所示的形状。

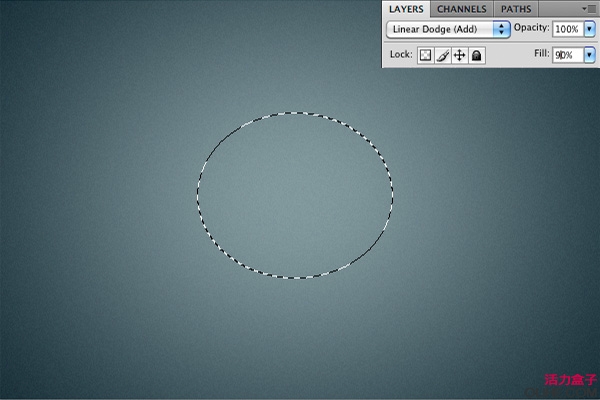
用白色填充选区,设置混合模式为线性减淡(添加),并把不透明度降低到90%。

步骤4
选择一个看上去不错的加粗字体。我使用的是Helvetica Neue LT Std 85 Heavy,但你可以用任何你喜欢的字体。设置其大小为160像素,并用白色填充。

复制文字,设置一个较深的颜色。把较深的文本放在原始层的后面,使用变换工具(T)调整宽度如下图所示。

步骤5
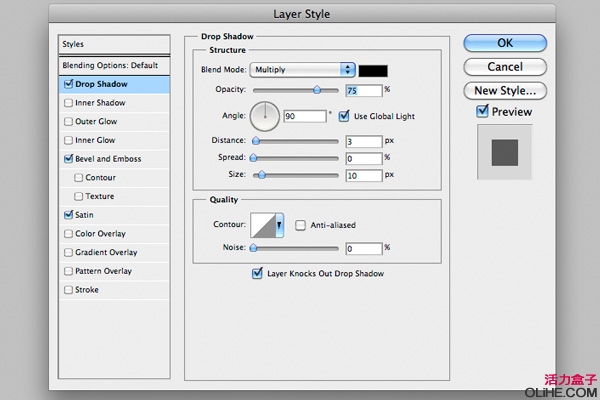
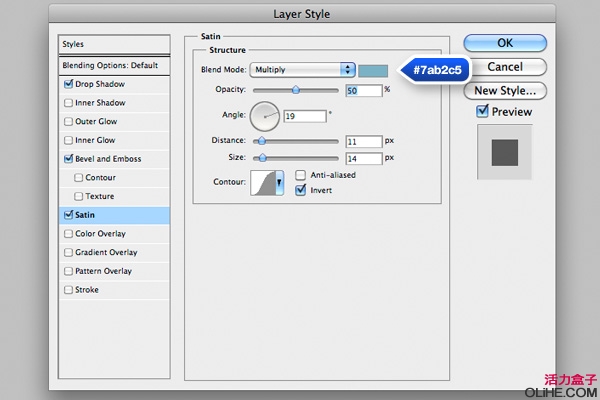
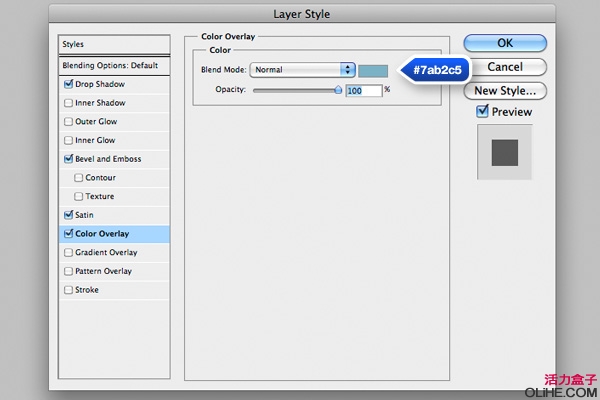
对白色文本图层应用下图的图层样式。



【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
步骤6
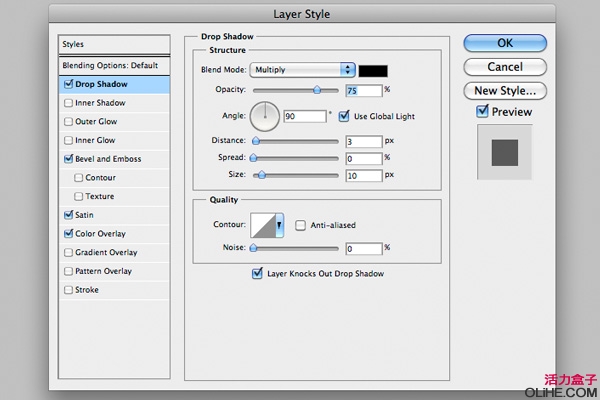
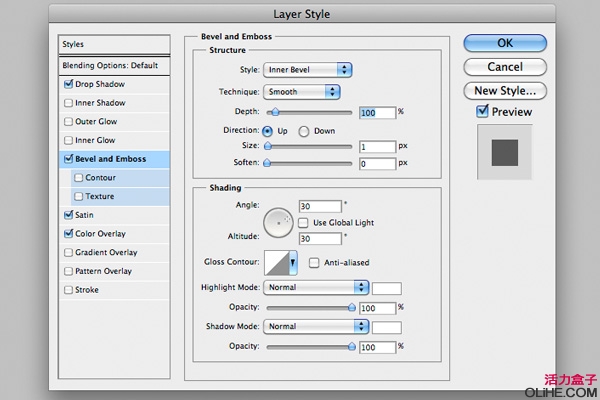
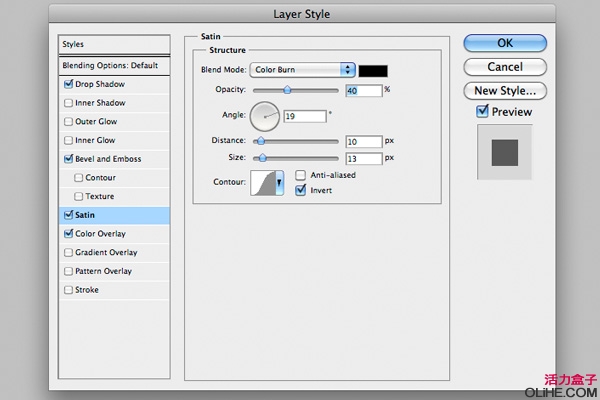
对较深的文本图层应用下图的图层样式。





步骤7
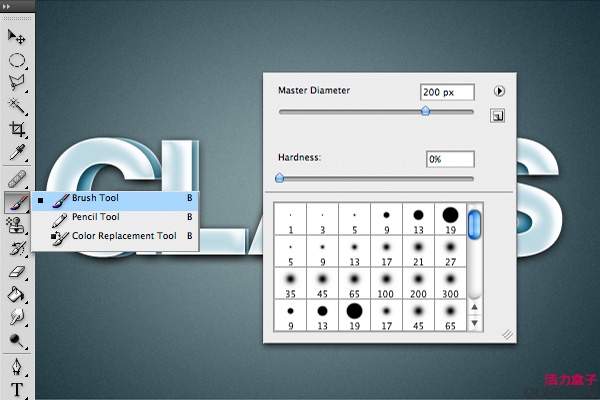
使用画笔工具,选择一个大的200像素宽的柔软笔刷。我们将用它来创建一些有光泽的反射

如图所示绘制,并设置图层的混合模式为柔光。

步骤8
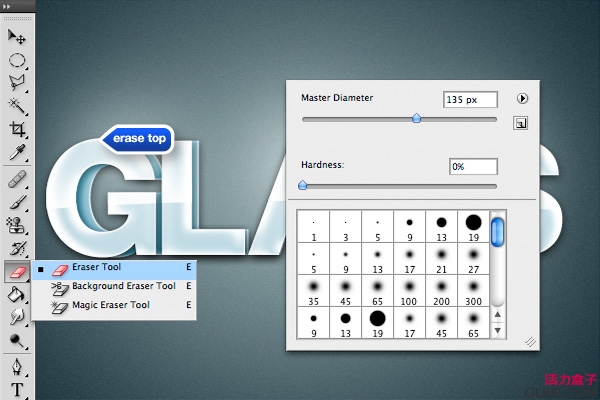
复制文字图层,栅格化它(图层>栅格化>文本)。选择椭圆选框工具(M),如下图所示创建一个宽的形状。请确保重置羽化值为0px,我们希望这个边缘很锐利。

现在使用橡皮擦工具(E),开始擦除它的顶部,得到一个不错的柔软的渐变。

步骤9
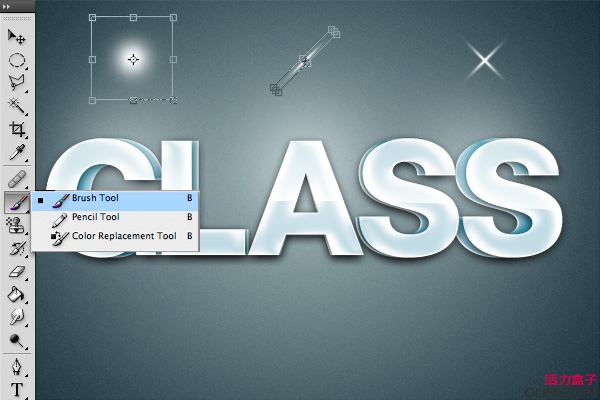
再次使用画笔工具创建一些柔软的光点,点击Cmd/Ctrl + T调出自由变换选项。缩放宽度,按住Shift键旋转光点45度。复制它,再次旋转它得到x形状的火花。

步骤10
创建一些火花的副本,让它们变得更小一点,把它们放在文本亮的区域里。这样就完成了!希望你喜欢这个教程!
本文永久链接地址:https://www.ymkuzhan.com/4698.html


