Photoshop绘制蜡烛与火焰
本教程的文字看上去非常飘逸,时尚。制作过程也比较简单:先打好文字,适当给文字加上彩色边框和发光效果。然后用一些烟雾等笔刷装饰文字即可。
最终效果
 |
| 1、首先创建一个新文档,尺寸为1440*900px,然后填充背景色为黑色,如图所示。 |
| 2、使用文字工具要图片中输入白色的文字,在本教程中我使用的是一款名为Harabara的字体。 |
 |
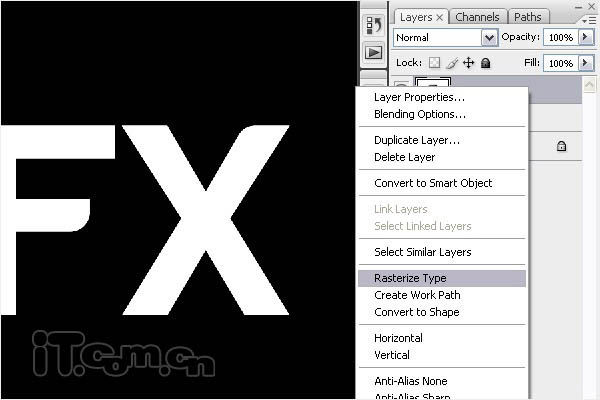
| 3、在图层面板中右键单击文字图层,选择栅格化文字,把文字图层变为普通图层,如图所示。 |
 |
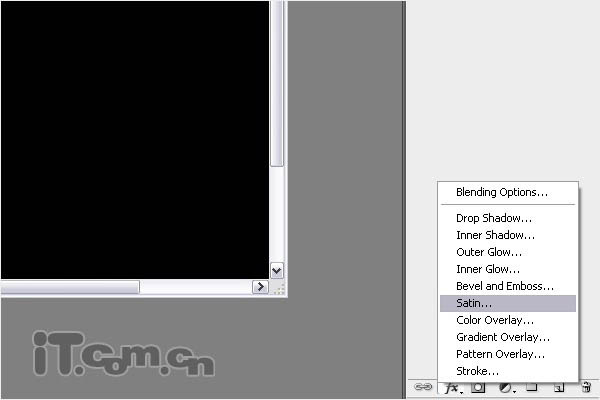
| 4、给文字图层添加图层样式:光泽。在图层面板中单击“添加图层样式”按钮,选择“光泽”,如图所示。
混合模式:正片叠底;不透明度:100%;角度:143;距离:3px;大小:3px。 |
 |
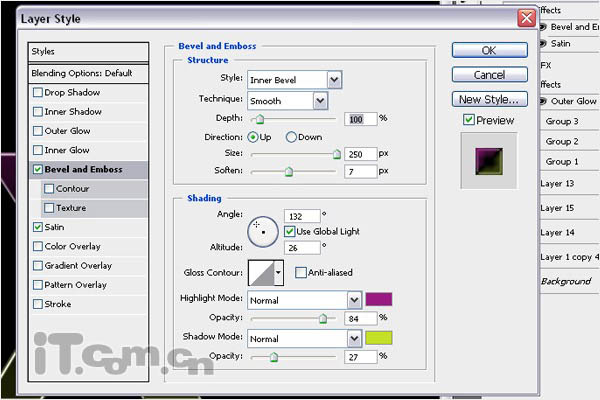
| 5、设置斜面和浮雕图层样式: |
 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
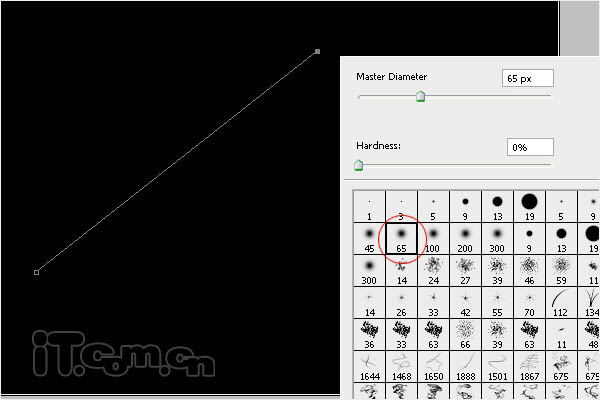
| 6、在文字图层下面创建一个新图层,然后使用钢笔工具在图片的左上方创建一条直线路径。然后设置画笔工具,选择65号柔角画笔。设置前景色为#FF00FC,再选择钢笔工具,鼠标在图中单击右键,选择“描边路径”,勾选“模拟压力”。 |
 |
| 7、重复上面的步骤3次,制作出4道彩色的面背,然后把这些彩色背景图层合并起来(Ctrl+E),如图所示。 |
 |
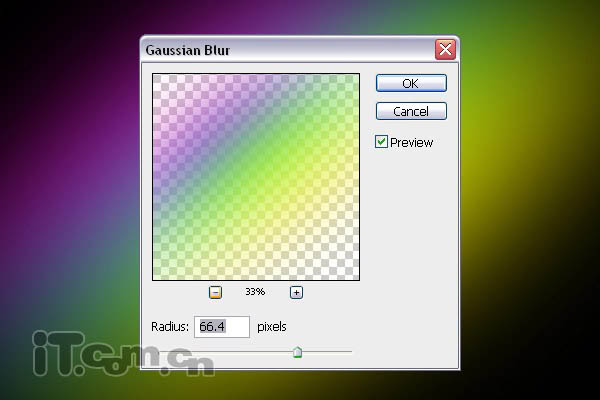
| 8、选择“滤镜―模糊―高斯模糊”,设置半径为66.4px,然后降低不透明度到33%,效果如图所示。 |
 |
| 9、按着Ctrl键单击图层面板中文字图层的缩略图载入其选区,然后选择“选择―修改―扩展”,设置2px,接着在文字图层下面创建一个新图层,填充白色。 |
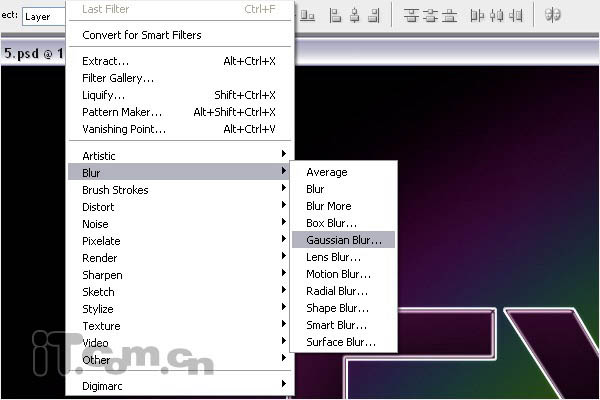
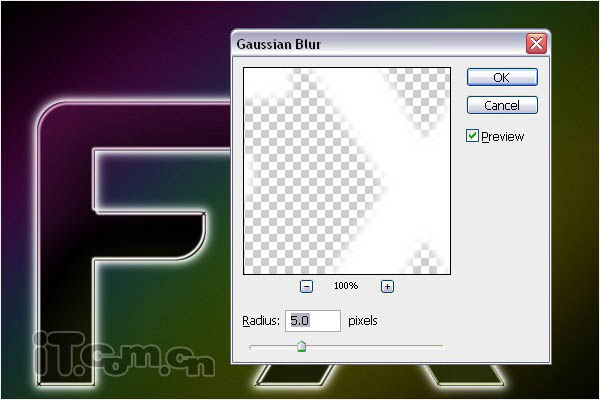
| 10、选择“滤镜―模糊―高期模糊”,设置半径为5px,如图所示。 |
 |
 |
| 11、选择画笔工具,参考步骤6的颜色设置,涂抹出文字周围的彩色光效,如图所示。 |
 |
 |
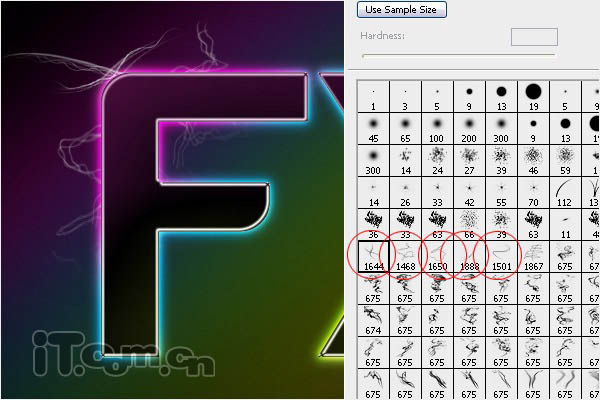
| 12、下载一款细丝线的笔刷并载入到photoshop的画笔工具中,然后在文字周围的背后添加这些细小的丝线效果,如图所示。 |
 |
 |
| 13、载入细丝线图层的选区,然后使用步骤11相同的方法,给这些细丝线添加与文字发光相同的效果,然后设置图层混合模式为“线性减淡(添加)”,如图所示。 |
 |
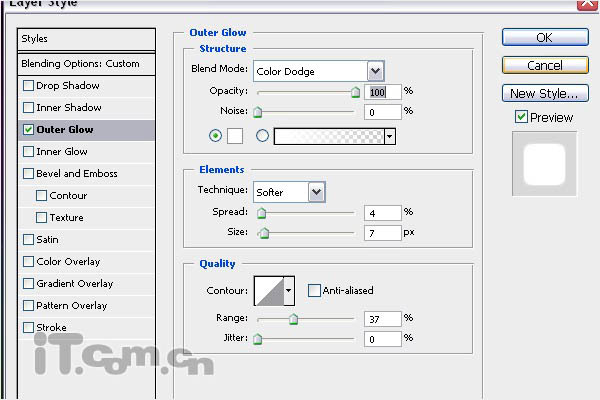
| 14、给这些细丝线添加外发光图层样式,设置参考下图所示。 |
 |
| 15、最后加上一些星光装饰,完成最终效果。 |
转载请注明来源:Photoshop文字特效教程:飘逸时尚的文字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4710.html
本文永久链接地址:https://www.ymkuzhan.com/4710.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


