POTOSHOP制作水晶字
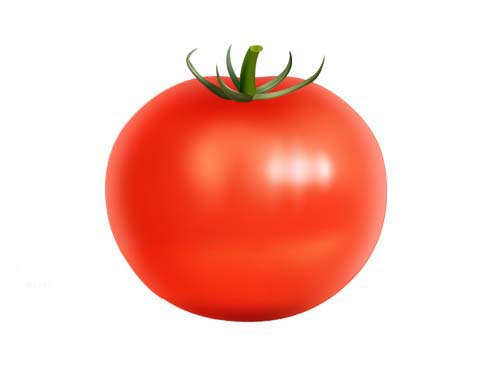
最终效果 
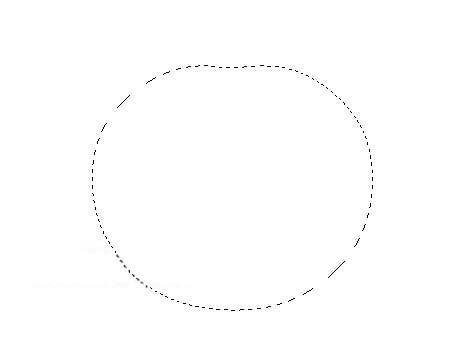
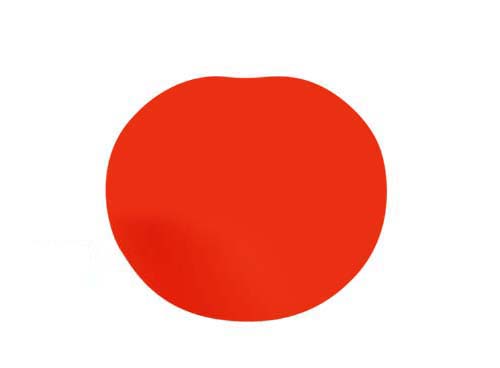
1、新建一个650 * 500像素的文件,背景为白色,然后新建一个图层命名为“主体”,用钢笔工具勾出番茄的轮廓路径,转为选区如图1,然后填充红色:#EA2F12,取消选区后效果如图2。


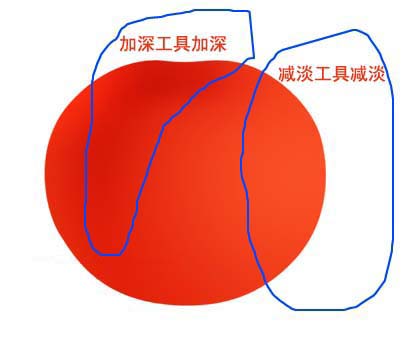
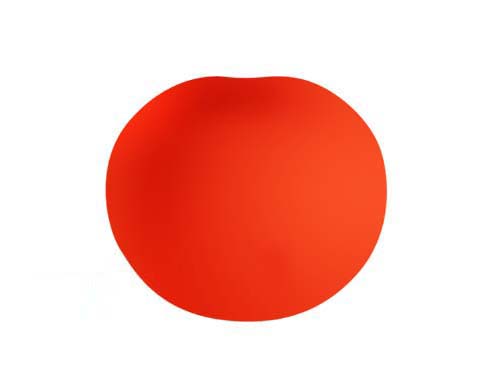
2、选择加深/减淡工具稍微把图3蓝色区域部分涂抹一下,减淡工具曝光度为:10%左右,加深工具设置一样,效果如图4。过度部分需要涂均匀。


3、用套索工具抠图图5所示的选区,按Ctrl + Alt + D羽化,数值为15,确定后填充颜色:#F95D36,加上图层蒙版,用黑色画笔稍微把下部分擦掉,效果如图6。


4、回到“主体”图层,用加深工具把底部涂黑,如图7。

5、按Ctrl点图层面板“主体”图层缩略图调出选区,新建一个图层填充颜色:#FE9C90,加上图层蒙版,只保留图8虚线区域部分,其它部分用黑色画笔擦掉,效果如图9。


6、同样的方法制作左边高光部分,如图10。

7、新建一个图层,把前景色设置为:#FE8559,选择画笔工具把图11所示区域图上高光,效果如图12。


【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
8、新建一个图层,用椭圆选框工具拉出图13所示的正圆,选择渐变工具颜色设置如图14,由正圆中心拉出图15所示的径向渐变。


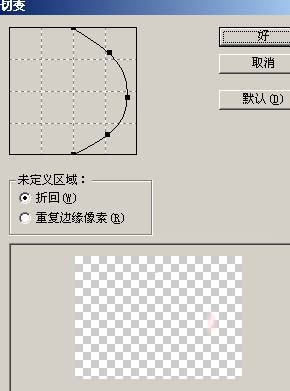
9、取消选区后按Ctrl + T变形处理,如图16,确定后执行:滤镜 > 扭曲 > 切变,参数设置如图17,确定后再适当调整好位置和大小,如图18。



10、同样的方法制作其它的高光点。

11、新建一个图层开始制作番茄上面的小柄,过程如图20-22。基本上是用钢笔勾出路径再拉上渐变色即可。



12、制作一些小水珠,如图23。

13、最后加上一些投影效果,完成最终效果。
本文永久链接地址:https://www.ymkuzhan.com/4728.html


