简单三步把建筑图片处理成水墨画效果
本教程介绍简单的水晶风格圣诞老人的制作方法。过程也比较简单,可以按照从上至下分成几个部分,然后逐步制作。每一个部分注意好光感和质感即可 。
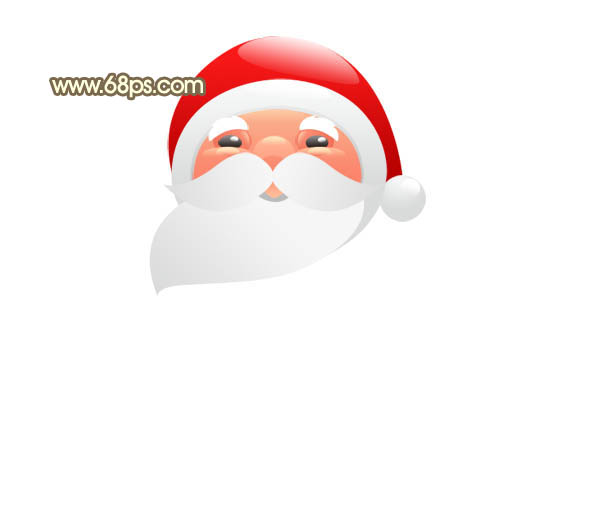
最终效果
<点小图查看大图>
1、新建一个600 * 800像素的文档,背景选择白色。新建一个图层,先从头部开始制作。用钢笔勾出下图所示的选区。

<图1>
2、选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。
<图2>

<图3>
3、新建一个图层,用钢笔勾出下图所示的选区,填充白色。取消选区后加上图层蒙版,用黑白渐变把底部拉出透明效果,如下图。
<图4>
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
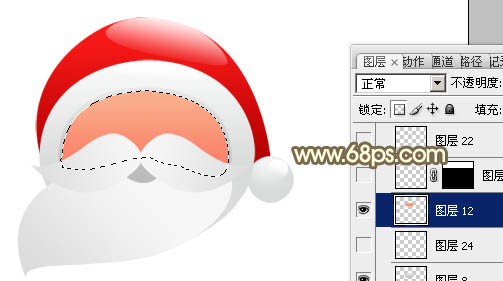
9、新建一个图层,用钢笔勾出鼻子部分胡子的选区,拉上图14所示的径向渐变。
<图13>

<图14>
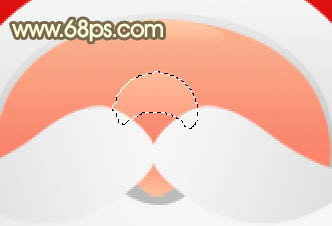
10、在当前图层下面新建一个图层,用钢笔勾出图15所示的选区,拉上图16所示的线性渐变。
<图15>

<图16>
11、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#FFB290。
<图17>
12、新建一个图层,用钢笔勾出鼻子部分的选区,填充颜色:#FFAD8D。
<图18>
13、新建一个图层,用椭圆选框工具拉出鼻子高光部分选区,填充颜色:#FFE8C0,取消选区后加上图层蒙版,用黑白渐变拉出底部透明效果。
<图19>
14、同样的方法作者左右部分,效果如下图。
<图20>
15、右眼可以直接复制左眼,只需调整一下眼珠的高光部分位置,效果如下图。
<图21>
转载请注明来源:Photoshop制作可爱的红色卡通圣诞老人_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4762.html
本文永久链接地址:https://www.ymkuzhan.com/4762.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


