实用技巧:文字按照路径排版详解
我们在制作网站的时候如何把做好的效果图转成网页格式呢?这里就有很多方法,如果是比较复杂的网页就需要用手动来切图。如果不是很复杂的可以直接用PS自带的切片工具来切割。教程中介绍的是规则切图,实际应用中需要用手动来划分区块的大小。
最终效果
1、打开要分割的图片,点工具栏的切片工具。

2、将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。

3、将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
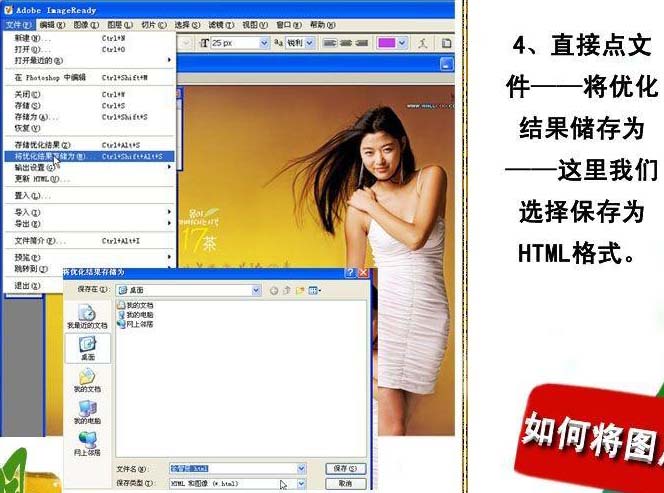
4、直接点文件,将优化结果储存为HTML格式。

5、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。

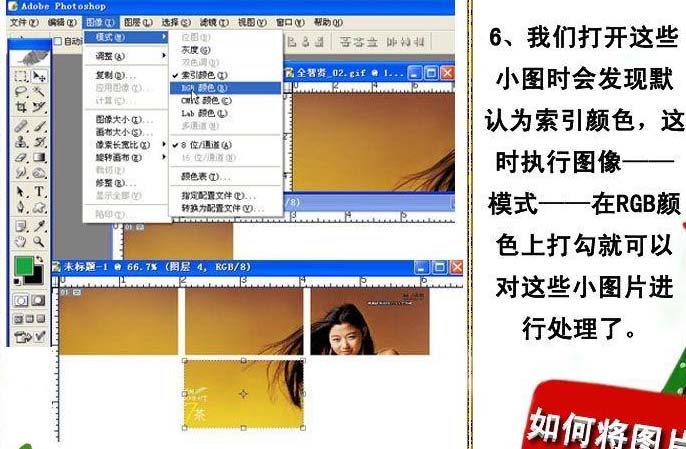
6、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。
我们在做网页的时候,使用分割好的小图片有利于网页的浏览速度。
转载请注明来源:PS实用技巧: 切片工具切图技巧_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4837.html
本文永久链接地址:https://www.ymkuzhan.com/4837.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


