Photoshop给古装美女加上柔美的黄灰色
本教程介绍简单的电子商务网站制作方法。网站大致由四大部分构成:顶部导航、中间横幅、中间主要产品列、底部。中间部分最为重要,尽量要制作精美大气一点,这样才有吸引力。
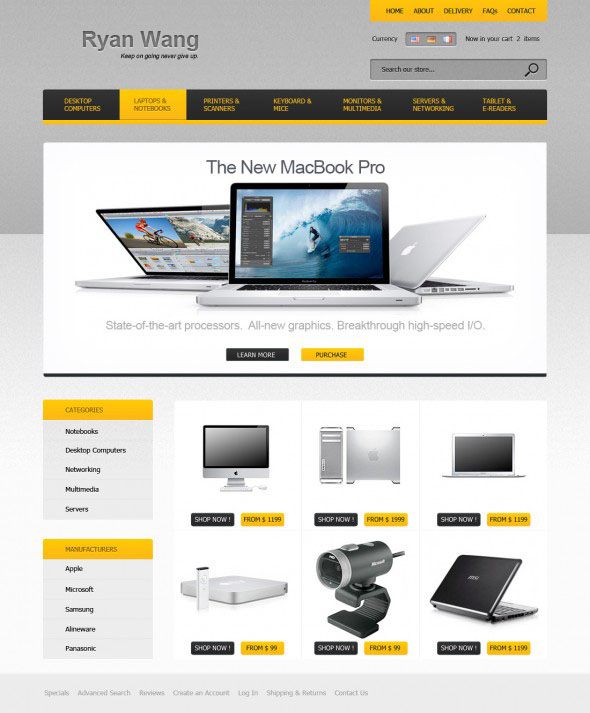
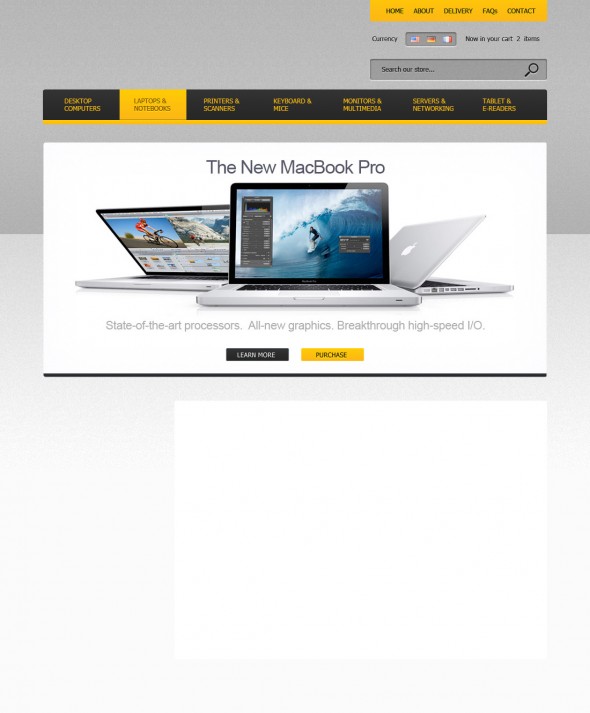
最终效果
<点小图查看大图>
1、首先第一步,需要下载这个纹理图片。
2、在PS中打开纹理图片,然后点击“编辑>定义图案”,给予图案的命名,并单击OK。做完这个准备工作,可以关闭该文件。然后创建一个新文件,size:1100*1300px。
3、使用油漆桶工具,设定图案,选择刚制作好的图案纹理。点击画布,得到如下图的效果。

4、在页面上方使用圆角矩形工具,创建一个圆角矩形,位置如下图所示。参数值:半径5px,size:330*45px。

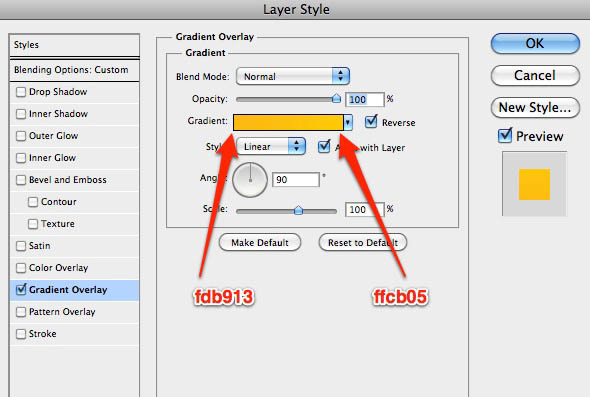
5、对该矩形添加如下图层样式。你可以找到渐变的颜色值。

6、请记住这个矩形图层样式,因为在下面的步骤中会多次用到它。下一步,需要创建一个搜索框,如下图所示。我们开始再一次使用圆角矩形工具。
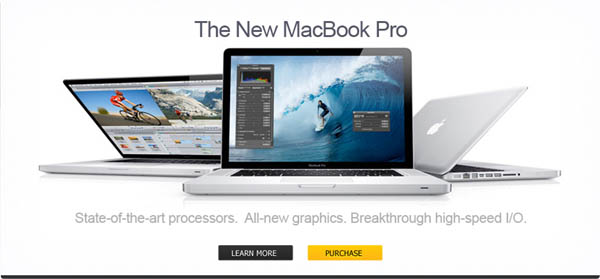
14、制作banner,随着Apple网站UI设计的成功范例,越来越多的网站采用赶紧大版面的banner图片吸引大家的注意力。所以,在导航栏中我将添加一个MacBook Pro笔记本电脑图片。

<点小图查看大图>
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

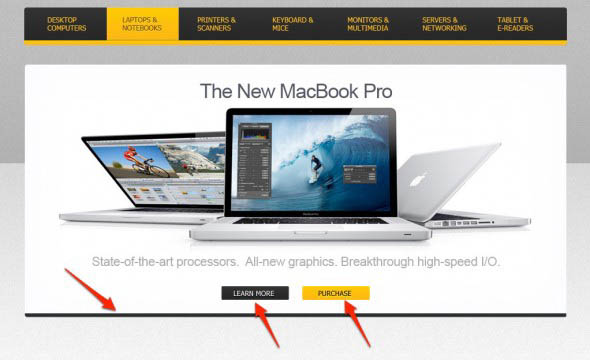
15、然后在banner图片内添加一些圆角矩形工具按钮。

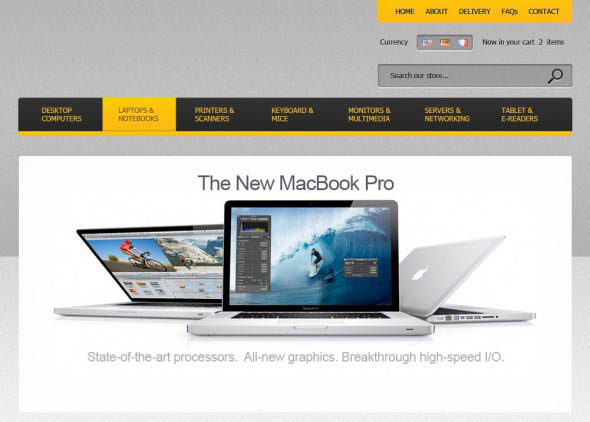
16、在banner下方,创建一个白色区域,用于添加一些产品。

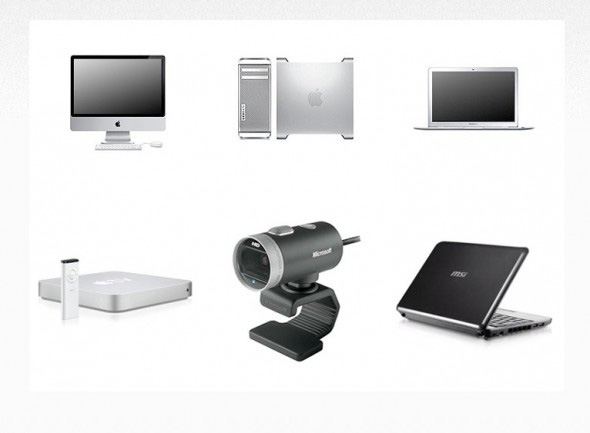
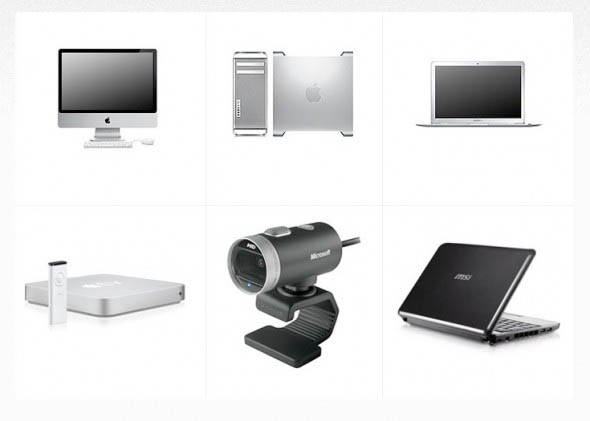
17、在这个区域内展示出你要展销的产品图片,我随机排列了一些图片做例子。

18、在每个产品之间用直线工具画一些线条做分割,这些线条用浅灰色即可。

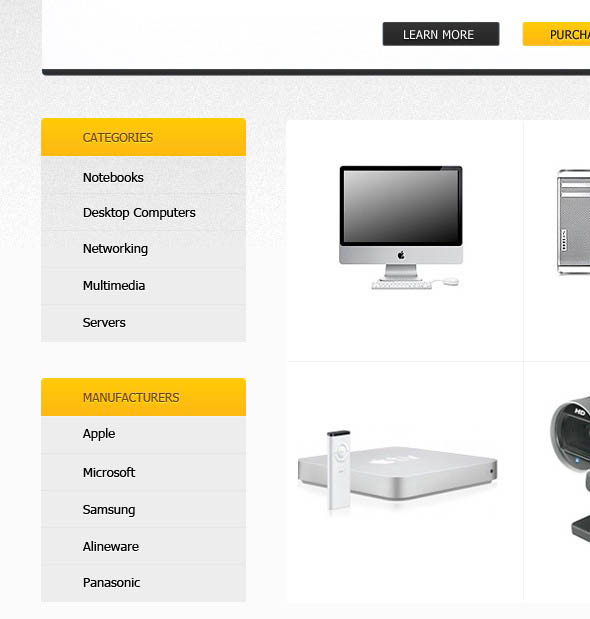
19、接下来开始制作左侧竖排导航。用圆角矩形工具制作黄色Title,黄色title之下制作一些灰色的形状。如果你仔细看一下我的PSD文件,你会看到这些灰色形状实际上是黑暗的形状,但他们有一个非常低的透明度:大约20%。你可以在层调色板中改变透明度值。

20、使用圆角矩形工具,创建一些按钮,在按钮内添加一些文本。
本文永久链接地址:https://www.ymkuzhan.com/4851.html


