PS与SAI结合把手机人物转为梦幻的纯手绘效果
铅笔构造比较简单,基本上都是以色块构成,每个色块的颜色都是由简单的渐变色构成。制作难度不大,不过构成的色块较多,需要调整好色块间的过渡,局部还需要单独渲染高光。
最终效果

<点小图查看大图>
1、先来看一下分解图,大致由下面四大部分构成。
<图1>
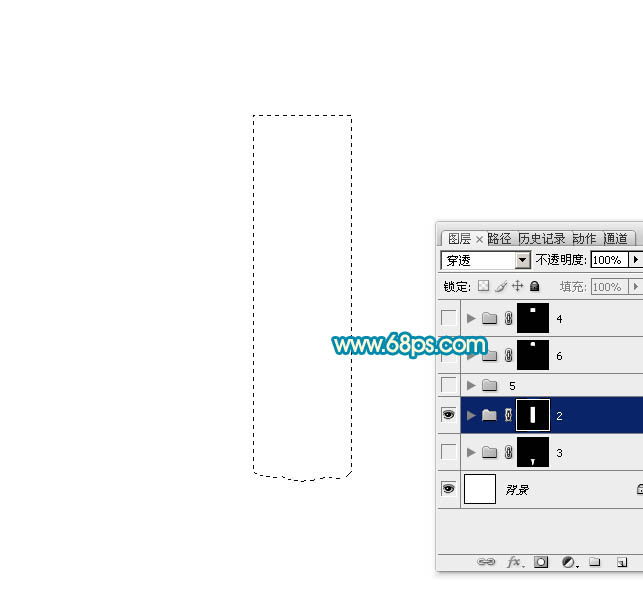
2、新建一个1024 * 768像素的文件,背景选择白色。新建一个组,用钢笔勾出笔杆的轮廓,转为选区后给组添加蒙版,如下图。

<图2>
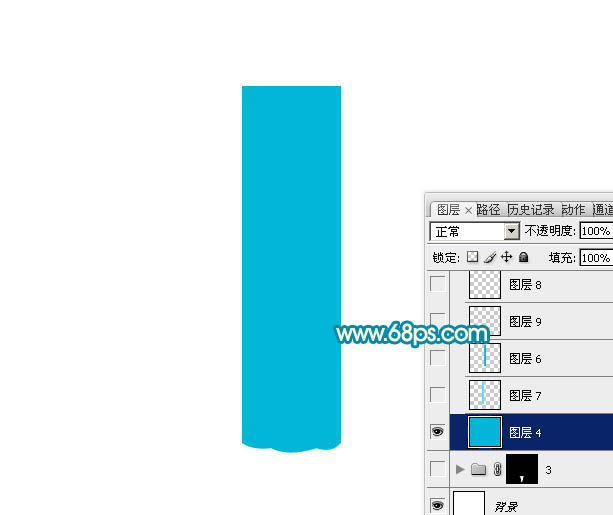
3、在组里新建一个图层,填充青蓝色:#00B7D9,如下图。

<图3>
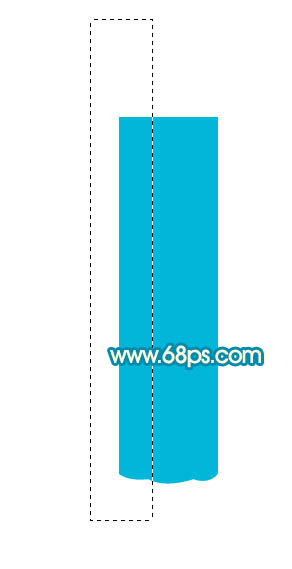
4、新建一个图层,用矩形选框工具拉出图4所示的矩形选区,选择渐变工具,颜色设置如图5,由左至右拉出图6所示的线性渐变。

<图4>

<图5>
<图6>
12、在背景图层上面新建一个组,用钢笔勾出下图所示的选区,并给组添加蒙版。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

<图16>
13、新建一个图层,选择渐变工具,颜色设置如图17,拉出图18所示的线性渐变。

<图17>

<图18>
14、新建一个图层,用矩形选框拉出图19所示的选区,拉上图20所示的线性渐变。

<图19>

<图20>
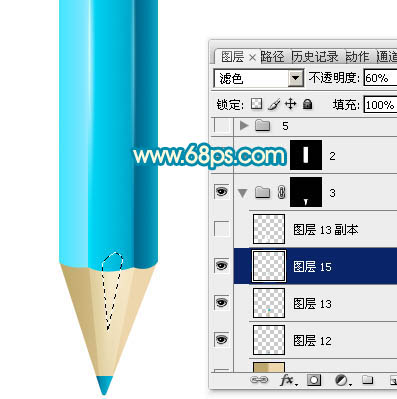
15、用钢笔勾出中间部分的高光选区,创建曲线调整图层,稍微调亮一点。

<图21>
16、同上的方法把中间及左侧边缘局部调亮,如下图。

<图22>
<图23>
转载请注明来源:Photoshop制作一只精致的蓝色铅笔_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4863.html
本文永久链接地址:https://www.ymkuzhan.com/4863.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


