利用图层样式及素材制作漂亮的火焰字
本教程的难点是泡泡暗部及高光细节的刻画,由于泡泡比较淡并且是透明的,暗部及高光并不明显,刻画的时候需要慢慢渲染。
最终效果
<点小图查看大图>
1、新建一个1024 * 768像素的文件,背景填充淡蓝色:#73CDEB,如下图。
<图1>
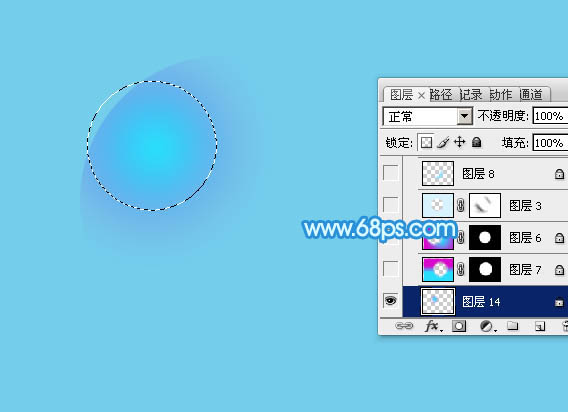
2、新建一个组,用椭圆选框工具拉出泡泡的轮廓,然后给组添加图层蒙版。
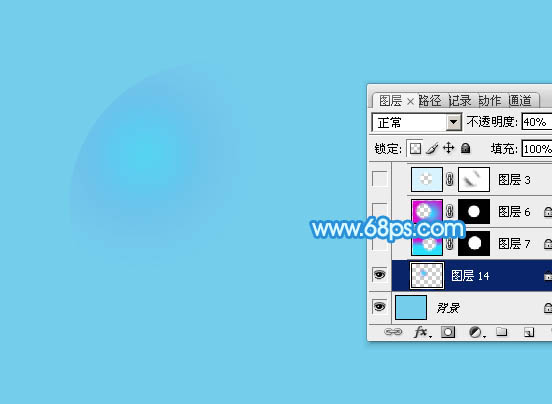
在组里新建一个图层,用椭圆选框工具在泡泡的左上方拉出下图所示的椭圆选区,羽化60个像素后拉上图3所示的径向渐变(渐变也需要保存一下,后面会多次用到)。再把图层不透明度改为:40%,效果如图4。

<图2>

<图3>

<图4>
3、新建一个组,用刚才设置的渐变拉出图5所示的线性渐变,确定后用椭圆选框工具拉出图6所示的椭圆选区,羽化15个像素后按Delete 删除。
取消选区后添加图层蒙版,用黑色画笔把左侧边缘过渡涂出来,再把图层不透明度改为:20%,效果如图7。

<图5>

<图6>
<图7>
11、顶部同上制作一条高光区域,填充淡蓝色,适当控制好边缘过渡。

<图16>

<图17>
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
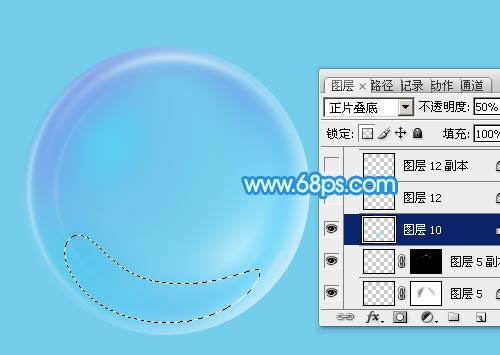
12、新建一个图层,用钢笔勾出底部暗部选区,羽化15个像素后填充淡蓝色:#8DDFFC,混合模式改为“正片叠底”,不透明度改为:50%,如下图。

<图18>
13、新建一个图层,用钢笔勾出左上部分中间的高光选区,羽化15个像素后填充淡蓝色。

<图19>
14、新建一个图层用画笔把高光的中间位置涂上白色。

<图20>
15、新建一个图层同上的方法制作底部中间的高光,如下图。

<图21>

<图22>

<图23>
16、新建一个图层,同上的方法给泡泡的中间部分添加较暗的曲线,如图24,25。

<图24>
<图25>
本文永久链接地址:https://www.ymkuzhan.com/4896.html


