Photoshop快速制作创意的木块字
本教程的字体效果非常有个性。作者制作的时候也非常细心,在使用外发光及内方法的时候用了一些有层次的金属渐变,这样做出的质感非常细腻。
1、新建900*700px大小的文档吗,设置前景色为#4b4133,背景色为 #190500,拉径向渐变。
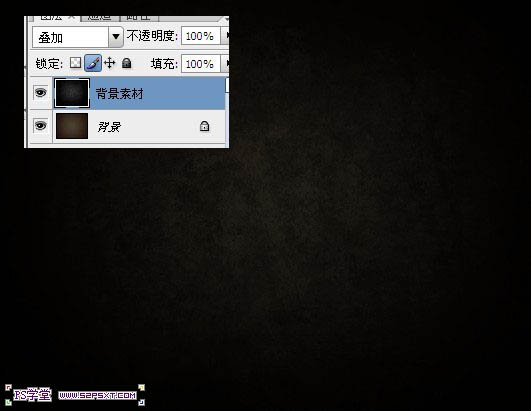
2、拉入背景素材,模式叠加。
<点小图查看大图>

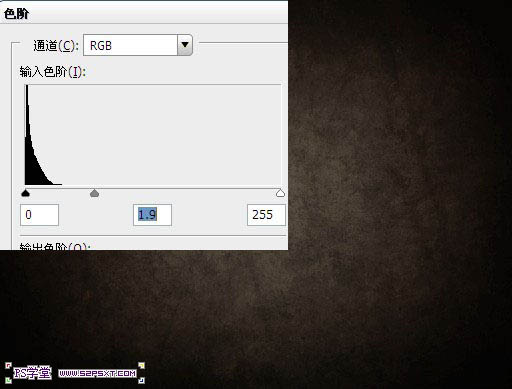
3、调整–色阶,设置如下。

4、设置字体颜色为#7c7c7c,字体选择Piximisa(回复即可下载),打上“52psxt”(如果分行打字,建议一行字体一个图层)。复制字体图层两次,得到字体图层副本和副本2,改填充为0%。

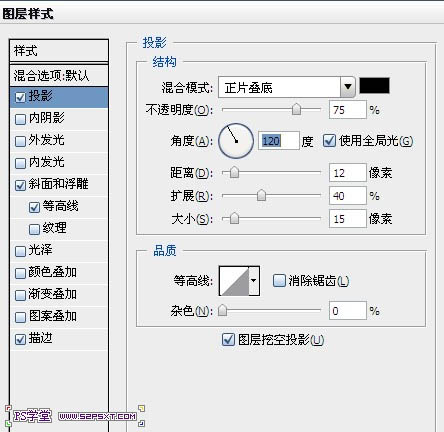
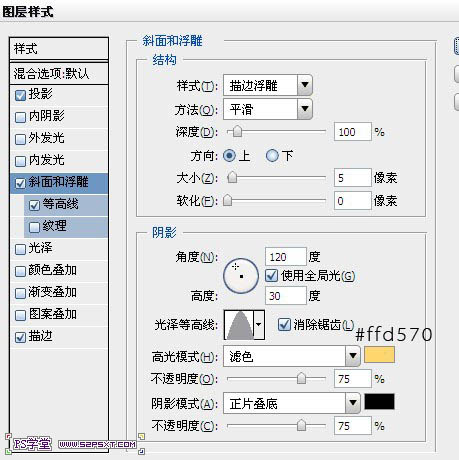
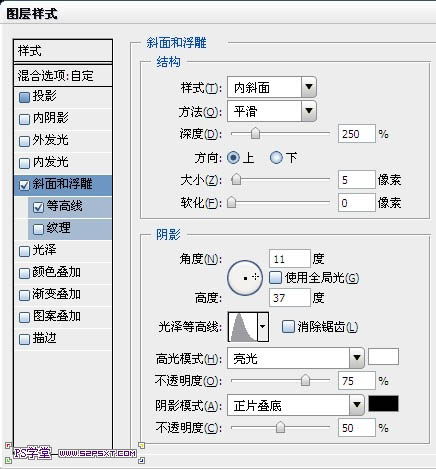
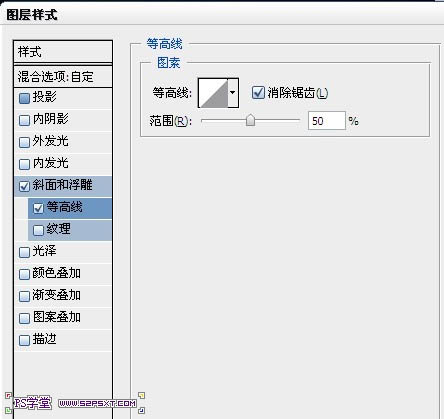
5、来到原始字体图层,设置图层样式如下。


8、来到字体副本2,设置图层样式如下。

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!


9、在字体副本2下面,新建图层“渲染”,设置前景色为#213926,背景色为#cbb99d,按住ctrl键点击字体图层,得到字体选区,在“渲染”图层上执行滤镜–渲染–云彩。ctrl+D取消选区。


10、继续滤镜–艺术效果–海报边缘。


11、继续滤镜–艺术效果–海绵。


12、将“渲染”图层模式改为叠加。


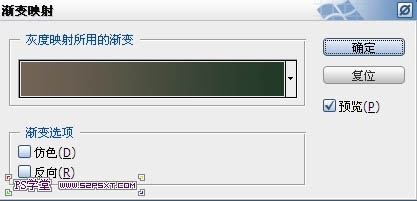
13、最后在所有图层上新建“渐变映射”,颜色从#736357到#213926,图层模式柔光,不透明度50%。

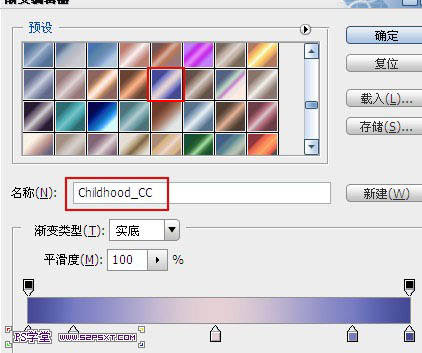
14、预设管理器渐变,载入 “BoahmedAllinone.grd”。继续渐变映射,选择“Childhood_CC”, 图层模式柔光,不透明度30%。


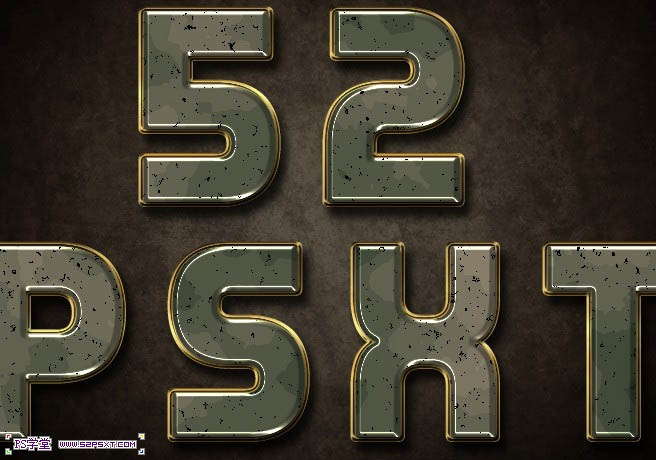
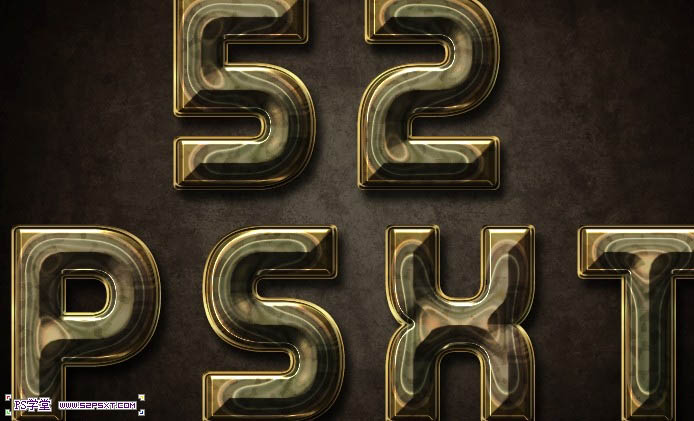
最终效果:
<点小图查看大图>
转载请注明来源:利用图层样式及渐变制作个性的条纹金属字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4899.html
本文永久链接地址:https://www.ymkuzhan.com/4899.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!



